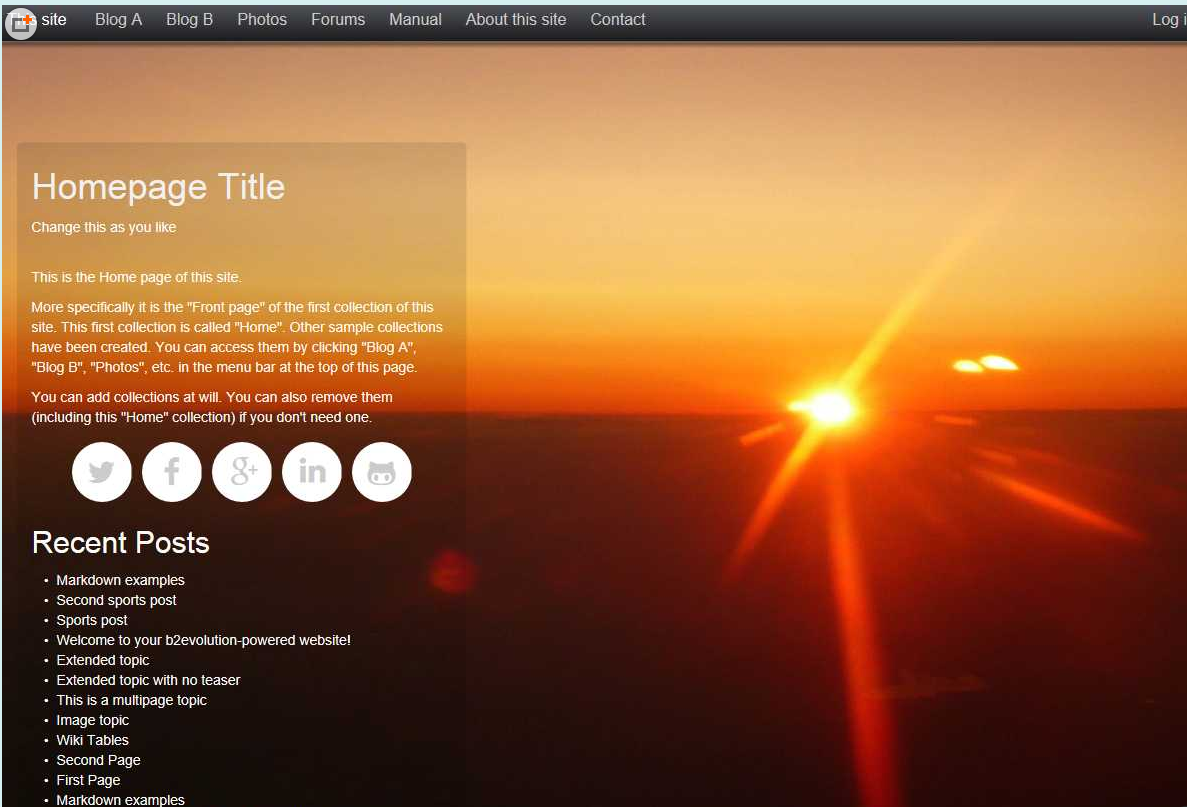
b2evolution
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 B2Evolutionの紹介
B2Evolutionの紹介16Feb2025
たとえば、さまざまなオンライントレーニングコースを販売およびサポートする新しいビジネスをセットアップしようとしていたが、コストを抑えたいと思っていた場合、自己ホストのオープンソースの提供を見始める可能性が高くなります。できるようにする必要があります
 Z-Index は重複する HTML 要素の階層化をどのように制御しますか?
Z-Index は重複する HTML 要素の階層化をどのように制御しますか?12Dec2024
Z-Index の難問を理解するZ-Index とは何ですか?z-index プロパティは、重複する HTML 要素の階層化を決定します。要素と...
 高い Z インデックス値が常に機能しないのはなぜですか?
高い Z インデックス値が常に機能しないのはなぜですか?27Dec2024
z-index プロパティ: Z-Index 値の詳細な分析Web 開発では、z-index は階層化順序を制御するために使用される重要なプロパティです。
 Internet Explorer でオーバーレイ要素に Z インデックスが機能しないのはなぜですか?
Internet Explorer でオーバーレイ要素に Z インデックスが機能しないのはなぜですか?31Oct2024
IE Z-Index の異常: 重なり合うジレンマの解決 Web 開発の領域では、Z-Index プロパティは、...
 Bit-Z モバイル クライアントのダウンロード先
Bit-Z モバイル クライアントのダウンロード先06Dec2024
Bit-Z モバイル クライアントのダウンロード Bit-Z モバイル クライアントをダウンロードするには? Bit-Z モバイル クライアントは、次の方法でダウンロードできます。 Android ユーザー: Bit-Z 公式 Web サイト (https://www.bit-z.com/download) から APK ファイルをダウンロードします。 Google Play ストアにアクセスし、「Bit-Z」を検索します。 iOS ユーザー: AppStore にアクセスして「Bit-Z」を検索します。具体的な手順: Android ユーザー: 公式 Web サイトから APK ファイルをダウンロードします。不明なソースからのアプリのインストールを許可します。 APKファイルをインストールします。 iOSユーザー:AppStoreで「Bit-Z」を検索してください。 「入手」をクリックします。 Bit-Z アプリケーションをインストールする
 CSS z-index は HTML 要素の積み重ね順序をどのように制御しますか?
CSS z-index は HTML 要素の積み重ね順序をどのように制御しますか?25Dec2024
z-index の積み重ね順について理解する z-index を使用した要素の配置CSS の z-index プロパティは、配置された要素の積み重ね順序を決定します。
 phpメールメールボックス通常
phpメールメールボックス通常13Jun2016
通常の PHP 電子メール メールボックス。 1. 電子メールを確認します。次のようにコードをコピーします。 1. ?php 2. if (ereg(“/^[a-z]([a-z0-9]*[-_.]?[a-z0-9] ) * @([a-z0-9]*[-_]?[a-z0-9] ) [.][a-z]{2,3}([.][a-z]{2})?$/i ; ”,$email)){ 3.
 Internet Explorer 7 で Z-Index の動作が異なるのはなぜですか?
Internet Explorer 7 で Z-Index の動作が異なるのはなぜですか?17Dec2024
IE7 Z-Index レイヤ化の問題: 包括的な理解Internet Explorer 7 (IE7) には、z-index プロパティに関して特有の動作があります。