グリーンエデュケーションスクールウェブサイト全体ウェブサイト
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 ウェブサイトの幅全体にグリッド ナビゲーションを拡張する方法
ウェブサイトの幅全体にグリッド ナビゲーションを拡張する方法24Oct2024
この記事では、グリッド システムでナビゲーションが Web サイトの幅全体に拡張されない問題について説明します。主な引数は、グリッドに 2 つの列行ではなく 3 つの列行があり、その結果、ナビゲーションがウィットの一部のみを占めることになることを強調しています。
 国全体があなたのウェブサイトにアクセスするのをブロックする方法
国全体があなたのウェブサイトにアクセスするのをブロックする方法20Feb2025
この記事では、各アプローチの長所と短所を比較検討して、国がウェブサイトへのアクセスをブロックするためのさまざまな方法を調査します。 著者は、.htaccessまたはサーバーレベルのACLを使用することの制限を強調しています。
 web-slinger.css:スウィーパーヴェース全体
web-slinger.css:スウィーパーヴェース全体07Mar2025
Scroll駆動型のアニメーションを「好き」または「嫌い」とのやり取りとして使用して、非常に賢いアイデアを持つLee Meyer。
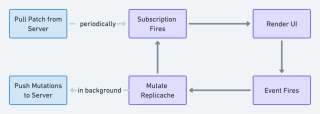
 レプリカッシュの全体像
レプリカッシュの全体像02Jan2025
Replicache Local First Softwareの実装に役立つフレームワークです。 Gitが同様にプッシュ、プルを通してシンクを合わせる作業を構成するのに役立ちます。 Replicacheはサーバーデータの同期を後から非同期的に実行し、サーバーのラウンドトリップを排除し、即時UIの変更を可能にします。 Replicache Parts Replicacheはいくつかの要
 phpunitの全体的なインストール
phpunitの全体的なインストール13Jun2016
phpunit のグローバル インストール phpunit のグローバル インストール: $ wget https://phar.phpunit.de/phpunit.phar$ chmod x phpunit.phar$ sudo mv phpunit.phar /usr/local/bin/phpunit$ phpunit --version リファレンス文献: http://phpuni
 WPクラウドファンディング:資金調達ウェブサイトのための完全なソリューション
WPクラウドファンディング:資金調達ウェブサイトのための完全なソリューション09Feb2025
WPクラウドファンディングのパワーを活用:オールインワンワードプレスクラウドファンディングソリューション クラウドファンディングプラットフォームの構築に関連する高コストにうんざりしていませんか? トップセラーのWordPressプラグインであるWPクラウドファンディングは、合理化された費用対効果の高いソルを提供します