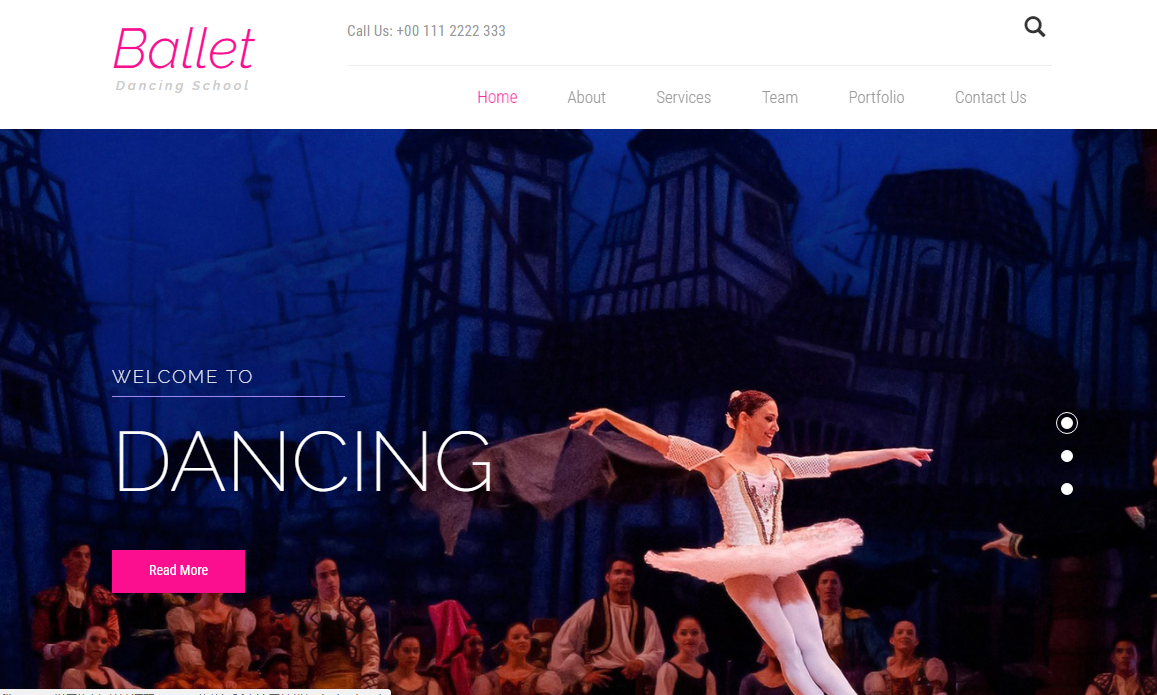
バレエ ダンス パフォーマンスのウェブサイトのテンプレート
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 HTMLrev の無料 HTML ウェブサイト テンプレート
HTMLrev の無料 HTML ウェブサイト テンプレート29Nov2024
HTMLrev は、世界中の寛大なテンプレート作成者によって作成された、Web サイト、ランディング ページ、ポートフォリオ、ブログ、e コマース、管理ダッシュボード用の無料 HTML テンプレートのみに焦点を当てた、人間が厳選した唯一のライブラリです。 人間は私自身です デヴル
 ウェブサイトのパフォーマンスをテストするためのツール
ウェブサイトのパフォーマンスをテストするためのツール20Feb2025
ウェブサイトの読み込み速度はリードを維持するために重要であり、データは、負荷が遅いことが直帰率の増加と変換率の低下につながる可能性があることを示しています。 Webサイトのパフォーマンステストツールを選択する際に考慮すべき主要な機能には、マルチロケーションテスト、モバイルページの読み込みテスト、バグレポート、Yahoo YslowおよびGoogle PageSpeedによる評価サイトのパフォーマンス、および改善提案の提供があります。 Pingdom Tools、Webページアナライザー、WebsitePulse、Gtmetrix、WebPagetest、YSLOW、PagesSpeed Insightsを含めるように注意する価値のある7つのWebサイトパフォーマンステストツール。各ツールはユニークな機能を提供します
 私のHTML5ウェブサイトのパフォーマンスを改善する方法は?
私のHTML5ウェブサイトのパフォーマンスを改善する方法は?10Mar2025
この記事では、HTML5 Webサイトのパフォーマンスの最適化について説明します。 サーバー応答の遅い、ファイルサイズの大規模、過度のHTTPリクエストなどの重要な問題を強調し、画像最適化、コード縮小、閲覧を活用するなどのソリューションを提供します
 あなたのウェブサイトのパフォーマンスを向上させる5つのgruntタスク
あなたのウェブサイトのパフォーマンスを向上させる5つのgruntタスク21Feb2025
重要なハイライト: Gruntは、圧縮や縮小などのプロセスを自動化することにより、Webサイトの最適化を合理化します。 重要なタスクには、画像圧縮のためのグラントコントリブ - イマージミン、JavaScriptの模倣のためのグラントコントリブ - アグリフィス、およびグラントコンが含まれます
 23ウェブサイトのパフォーマンスを向上させるための開発ツール
23ウェブサイトのパフォーマンスを向上させるための開発ツール09Feb2025
多くの利用可能なツールにより、ウェブサイトのパフォーマンスを最適化することは困難です。この記事では、明確に分類された23のパフォーマンス分析と最適化ツールを紹介します。 よく知られている人もいれば、そうではありませんが、すべてが貴重な資産です
 ウェブサイトのパフォーマンスを高めるための怠zyなロード画像のための5つのテクニック
ウェブサイトのパフォーマンスを高めるための怠zyなロード画像のための5つのテクニック08Feb2025
最新のWebアプリケーションでは、画像が最も一般的に使用されるコンテンツタイプの1つになりました。背景画像を使用すると、アプリケーションの視覚効果が向上する可能性がありますが、画像サイズが大きすぎるとアプリケーションのパフォーマンスに大きく影響します。 最適化の後でも、画像はまだ多くのスペースを占有する可能性があり、ユーザーはあまりにも長く待つことができます。ユーザーがコンテンツへの迅速なアクセスのエクスペリエンスを取得しない場合、忍耐を失い、他のWebサイトに目を向ける傾向があるため、効率的な画像読み込みスキームが重要です。 この記事では、ウェブサイトを最適化し、ユーザーエクスペリエンスを向上させるために、5つの怠zyな画像読み込み方法を紹介します。これらの方法は、背景画像、インライン画像、バナー画像など、あらゆる種類の画像に適しています。 キーポイント 画像怠zyな読み込みは、写真を非同期にロードすることでウェブサイトのパフォーマンスを向上させます。ページに表示されるコンテンツのみが完全にロードされています
 「! important」はウェブサイトのパフォーマンスに悪影響を及ぼしますか?
「! important」はウェブサイトのパフォーマンスに悪影響を及ぼしますか?10Nov2024
!重要とパフォーマンス: 議論CSS での「!重要」の使用は、Web 開発者の間で議論の対象となっており、次のような懸念が生じています。
 シームレスなウェブサイトのパフォーマンスのために Google フォントをオフラインでダウンロードして使用する方法
シームレスなウェブサイトのパフォーマンスのために Google フォントをオフラインでダウンロードして使用する方法16Nov2024
Google フォントのダウンロードとオフライン サイトの確立課題: 取得した Web サイト テンプレートは Google フォントを利用しており、次のような結果が得られます...