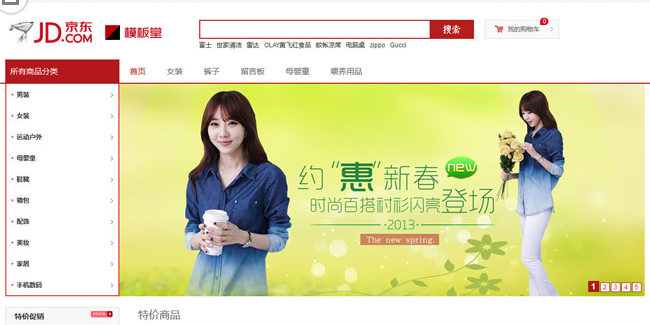
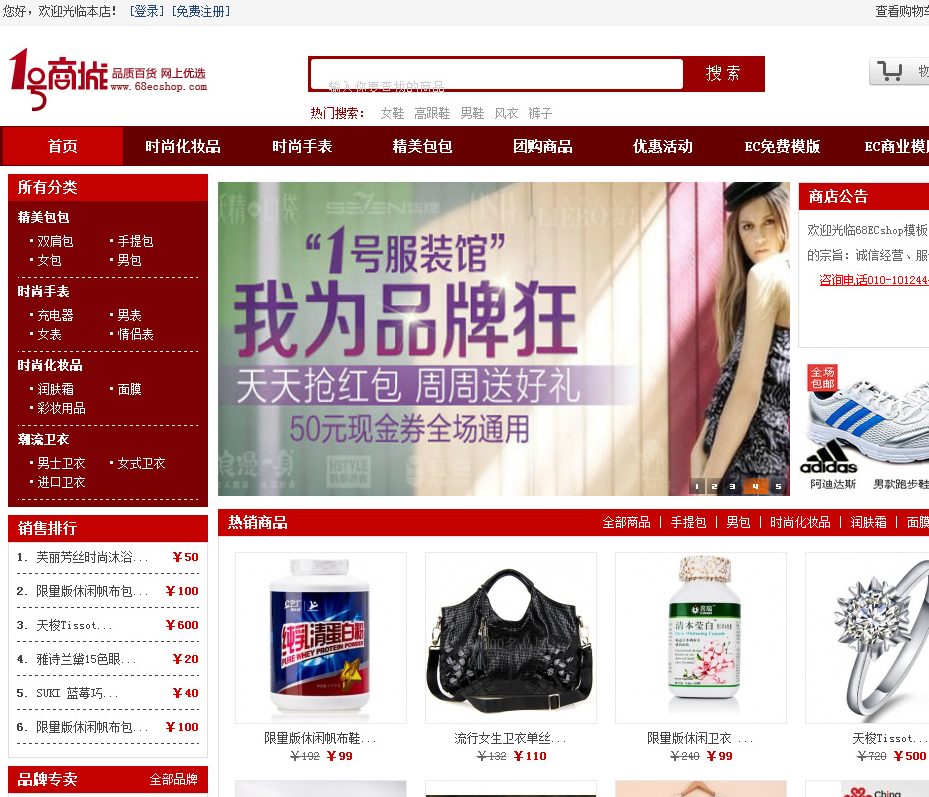
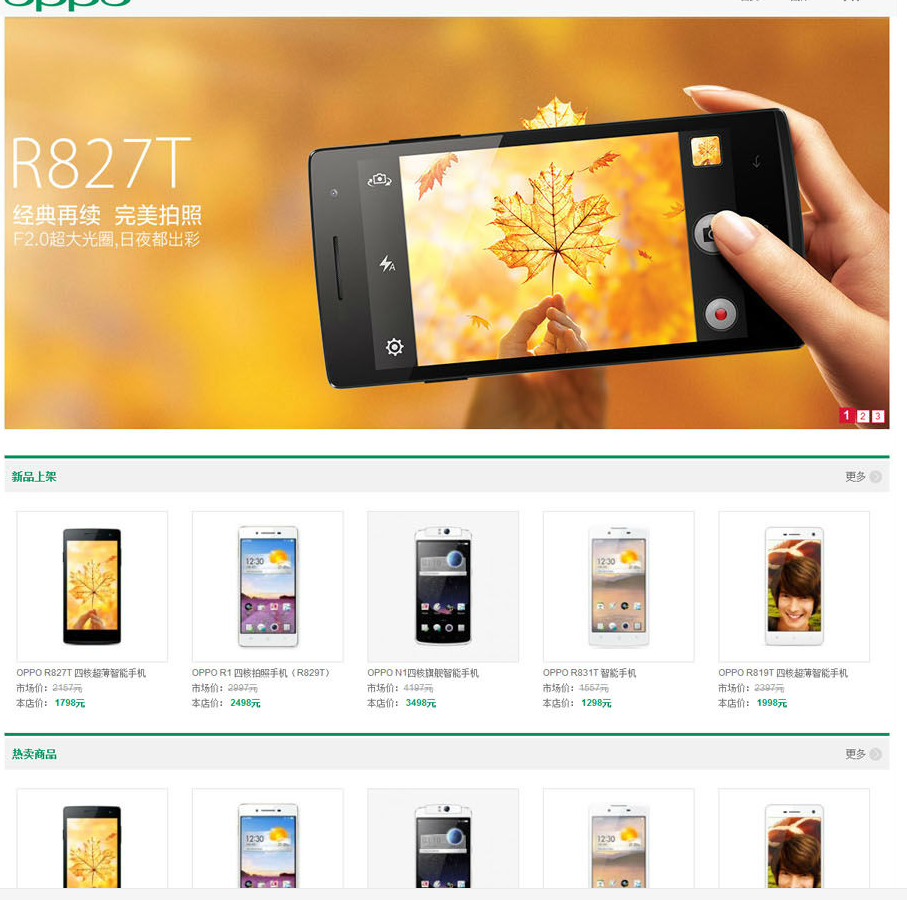
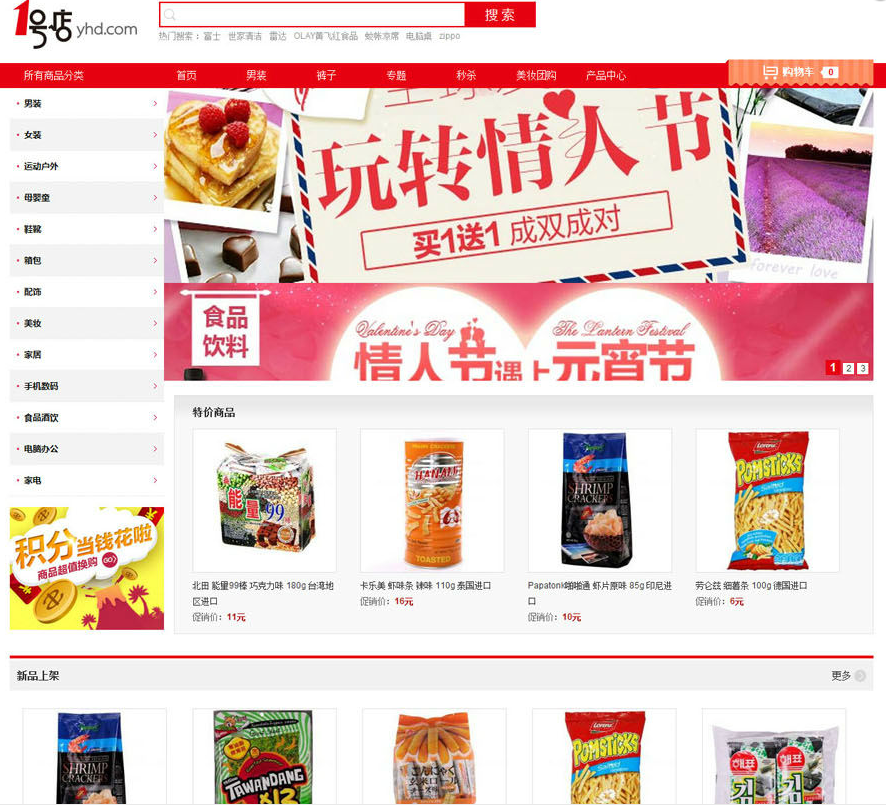
Ecshopテンプレートの模倣京東シンプルバージョン
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 PHP 事前定義定数 _FILE_
PHP 事前定義定数 _FILE_13Jun2016
PHP 事前定義定数 __FILE__ ディレクトリ構造: --F:websitewebgisindex.php テスト コード:index.php echo "
テスト出力__FILE__";echo "
".__FILE__;ec
 fopen についての質問?
fopen についての質問?13Jun2016
fopen问题???$file='/data0/htdocs/www.25229.com/data/block/687-accept_service-order_str.data';$mod='a ';if(!$fp = fopen($file , $mod)) { echo '1'; }その他{ EC
 関数シグネチャで `std::enable_if` を避けるべきですか?
関数シグネチャで `std::enable_if` を避けるべきですか?31Oct2024
手続き上の障害: 関数シグネチャでの std::enable_if の回避Scott Meyers の近日発行の書籍 EC 11 では、関数シグネチャでの std::enable_if の回避を推奨しています。
 WebAssembly とは何ですか?何に使用されますか?
WebAssembly とは何ですか?何に使用されますか?17Dec2024
WebAssembly を理解する WebAssembly (WASM) は、プログラミング言語の移植可能なコンパイル ターゲットとして設計された低レベルのバイナリ命令形式です。 ECサイト構築サービスをお求めの企業様へ(https://expert-soft.com/)
 ECharts 強制ガイダンスのレイアウト図 - データ ソースの説明とバックエンド API の規則
ECharts 強制ガイダンスのレイアウト図 - データ ソースの説明とバックエンド API の規則13Jun2016
ECharts の強制指示レイアウト図 - データ ソースの説明とバックエンド API 規約 Echarts については、次のような強制指示図を実装するためにここにアクセスしてください。 function require_EC () { require( [ 'echarts', //負荷力モジュール 'ec
 Elixir' s cecto Querying DSL:The Basics
Elixir' s cecto Querying DSL:The Basics18Feb2025
Ecto Querying in Elixir:初心者向けガイド この記事では、Elixirのクエリ言語であるEctoを紹介し、基本的なクエリテクニックを案内します。 ElixirとECの基本的な理解を仮定して、参加、協会、集約などをカバーします