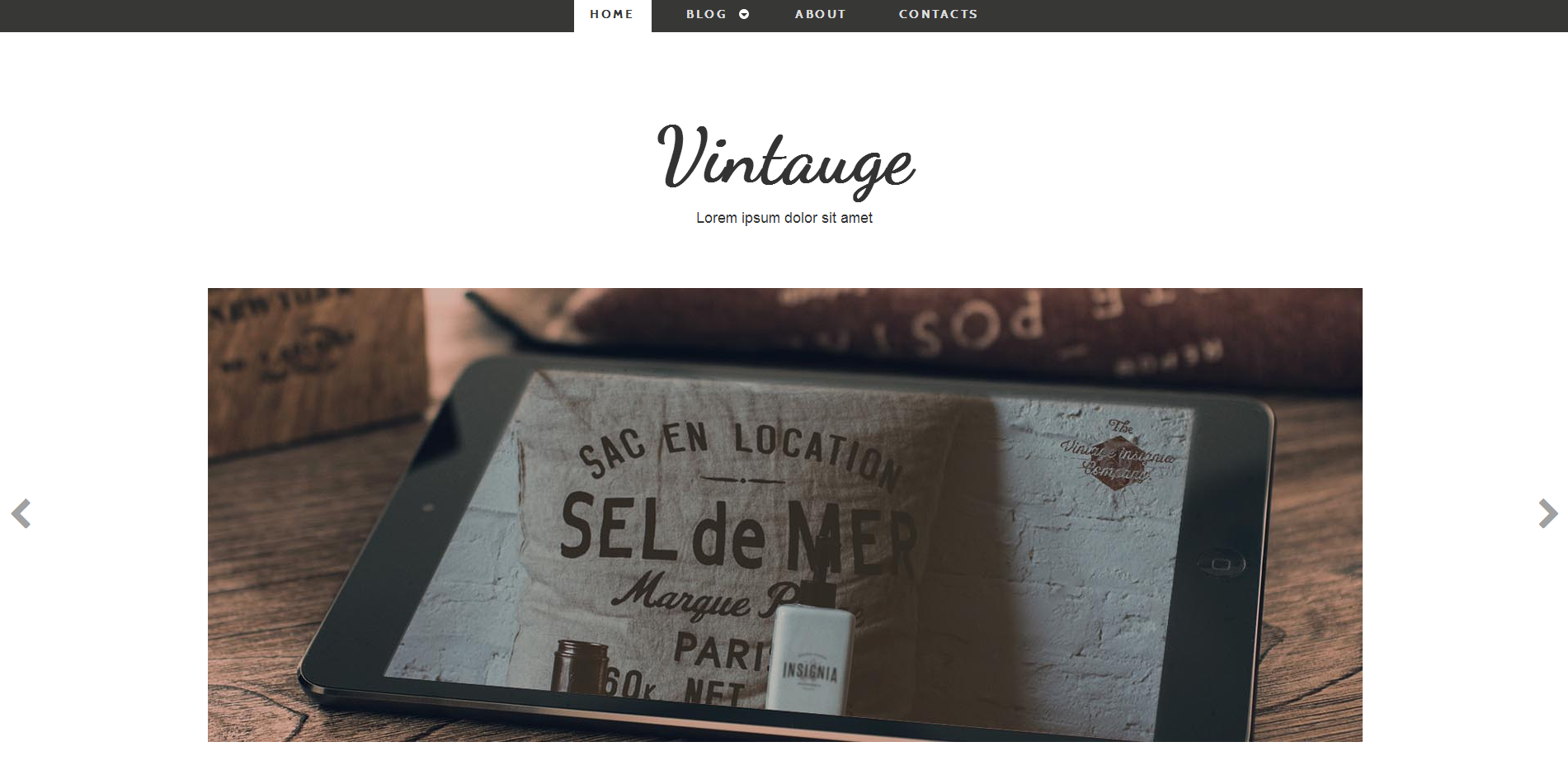
黒のブログのレスポンシブ テーマ テンプレート
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 ThemeForest ブログ: テーマとテンプレートの究極のリソース
ThemeForest ブログ: テーマとテンプレートの究極のリソース19Jan2025
Envato マーケット プラットフォームである ThemeForest は、プレミアム Web サイトのテーマとテンプレートの主要なマーケットプレイスです。 その膨大なライブラリは開発者、デザイナー、企業に対応しており、多様なプラットフォーム用のリソースを提供しています。 この記事では、ThemeForest について説明します。
 ThemeForest ブログ: テーマとテンプレートを探索するための包括的なガイド
ThemeForest ブログ: テーマとテンプレートを探索するための包括的なガイド18Jan2025
今日のデジタル世界では、企業、ブロガー、開発者にとって、魅力的で機能的な Web サイトが同様に重要です。 Envato ネットワークの一部である ThemeForest.blog は、高品質の Web を求める Web プロフェッショナルにとっての主要な目的地として際立っています。
 デフォルトのレスポンシブ NavBar を備えた React/Tailwind テンプレート。
デフォルトのレスポンシブ NavBar を備えた React/Tailwind テンプレート。16Nov2024
App.test.js と、React プロジェクトでは使用しないデフォルト ファイルをすべて除外することにイライラしていました。また、Tailwind UI Web サイトの無料バージョンの navbar 以外に優れた navbar を見つけたことがありませんでした。最高のナビゲーションバーではない
![[ブログ テンプレート] Next.js で構築された、すぐに使えるテンプレートを使用して独自のブログ サイトを作成します。](https://img.php.cn/upload/article/001/246/273/173146140338272.png) [ブログ テンプレート] Next.js で構築された、すぐに使えるテンプレートを使用して独自のブログ サイトを作成します。
[ブログ テンプレート] Next.js で構築された、すぐに使えるテンプレートを使用して独自のブログ サイトを作成します。13Nov2024
導入 あなた自身の個人的なブログ サイトを作成したいですか?でもどうやって始めればいいのか分からない? Starter-Template-For-Blog は、開発者、特に初心者向けに作成された、すぐに使用できるブログ テンプレートです。このテンプレートを使用すると、ブログをすぐに構築できます
 リストされているすべてのテストに合格した車を見つけるにはどうすればよいですか?
リストされているすべてのテストに合格した車を見つけるにはどうすればよいですか?14Jan2025
すべてのテストに合格した自動車をリストから検索する目下のタスクには、すべてのテストに合格した自動車を「自動車」テーブルから特定することが含まれます。
 System.Text.Json で列挙値のカスタム名を指定する方法
System.Text.Json で列挙値のカスタム名を指定する方法14Jan2025
System.Text.Json:列挙値のカスタム名を指定するにはどうすればよいですか?この機能は、.NET Core 3.0、.NET 5、.NET ではそのままでは使用できません。
 後続の SELECT 式で列のエイリアスを使用できないのはなぜですか?また、それを修正するにはどうすればよいですか?
後続の SELECT 式で列のエイリアスを使用できないのはなぜですか?また、それを修正するにはどうすればよいですか?14Jan2025
列のエイリアスと SELECT 式 SQL では、列のエイリアスを使用して結果列に一時的な名前を提供し、結果列を参照できるようにします。
 データ損失を避けるために、Tablefunc は複数の変数のピボット処理をどのように処理できるでしょうか?
データ損失を避けるために、Tablefunc は複数の変数のピボット処理をどのように処理できるでしょうか?14Jan2025
Tablefunc を使用した複数列のピボット質問: tablefunc を単独で使用するのではなく、複数の変数でデータをピボットするためにどのように活用できますか?