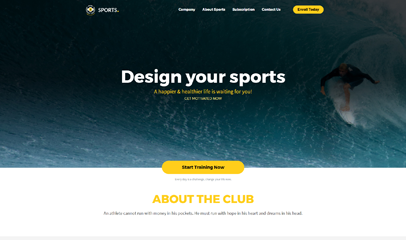
美しいサーフ クラブ スポーツの応答性の高いテンプレート
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 応答性の高いハンバーガー メニュー: 楽しい学習体験!
応答性の高いハンバーガー メニュー: 楽しい学習体験!25Oct2024
このプロジェクトは先ほど終了しました! ?レスポンシブなハンバーガー メニューの構築に重点を置いていますか?その過程でいくつかの巧妙な UI トリックを学びました。以下をチェックしてください! GitHub: https://github.com/khanimran17/Foodie-Hamburger ライブデモ: https://quiet-custard-26c007.netl
 Muhammad Kashif Pathan による JavaScript を使用した応答性の高い計算機の構築
Muhammad Kashif Pathan による JavaScript を使用した応答性の高い計算機の構築09Jan2025
私は最近、HTML、CSS、JavaScript を使用して完全に機能する電卓を開発しました。 特徴: クリーンで直感的なデザイン 基本的な算術演算をサポート スムーズなボタン操作とリアルタイム出力 このプロジェクトは私の練習に役立ちました
 .NET の ObservableCollections はどのようにして応答性の高い UI 更新を可能にしますか?
.NET の ObservableCollections はどのようにして応答性の高い UI 更新を可能にしますか?11Jan2025
.NET の ObservableCollection について理解するObservableCollection は、外部コードが情報を常に取得できるようにする .NET の重要なコレクション タイプです。
 ProgressBar.jsを使用して、スタイリッシュで応答性の高い進行状況バーを作成します
ProgressBar.jsを使用して、スタイリッシュで応答性の高い進行状況バーを作成します10Mar2025
Webプロセスでは、短いまたは長い場合、視覚的なフィードバックが必要です。 いくつかのアクションは瞬間的ですが、他のアクションは、大きな画像を処理するなど、かなりの時間がかかる場合があります。 進行中のウェブサイトのアクティビティをユーザーに効果的に伝え、防止します
 Flexbox を使用して応答性の高い電卓のキーパッド レイアウトを設計するにはどうすればよいですか?
Flexbox を使用して応答性の高い電卓のキーパッド レイアウトを設計するにはどうすればよいですか?07Nov2024
Flexbox を使用した電卓のキーパッド レイアウトFlexbox を使用して電卓を設計すると、さまざまなサイズのキーを作成しようとすると課題が発生する可能性があります。
 CSS Flexboxを使用して、複雑で応答性の高いレイアウトを作成するにはどうすればよいですか?
CSS Flexboxを使用して、複雑で応答性の高いレイアウトを作成するにはどうすればよいですか?12Mar2025
この記事では、CSS Flexboxの包括的なガイドを提供し、レスポンシブレイアウトを作成する能力を説明しています。 重要なプロパティ、一般的な落とし穴(例えば、一貫性のないユニット、フレックスシュリンクを見下ろす)、およびCSSグリッドとの比較を詳しく説明しています。
 CSS FlexBoxを使用して、柔軟で応答性の高いレイアウトを作成するにはどうすればよいですか?
CSS FlexBoxを使用して、柔軟で応答性の高いレイアウトを作成するにはどうすればよいですか?26Mar2025
この記事では、CSS Flexboxを使用して、柔軟で応答性の高いWebレイアウトを作成することについて説明します。フレックスコンテナのセットアップ、アイテムのアラインメントの制御、デバイス全体の応答性の確保を説明しています。
 プッシュ クラスとプル クラスを使用してブートストラップ 3 で応答性の高い列の順序を実現するにはどうすればよいですか?
プッシュ クラスとプル クラスを使用してブートストラップ 3 で応答性の高い列の順序を実現するにはどうすればよいですか?31Oct2024
Bootstrap 3 で列を応答的にプッシュ/プルする Bootstrap 3 では、強力なプッシュ クラスとプル クラスを利用して順序を操作し、...