ジンメイアートクラフト本体
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 PHP正規マッチング関数本体
PHP正規マッチング関数本体13Jun2016
PHPの正規マッチング関数本体。コードをコピーします。 コードは次のとおりです。 ?php $data = php_strip_whitespace('test.php'); // コメント、スペース、改行を削除します (文字列内のものは除きます) echo $data = preg_match_all(" /機能
 Go で動的型を使用して自己参照 JSON 文字列をアンマーシャリングする方法は?
Go で動的型を使用して自己参照 JSON 文字列をアンマーシャリングする方法は?25Dec2024
JSON 文字列を自己参照要素を持つ構造体にアンマーシャリングするGo では、JSON 文字列を自己参照要素を持つ構造体にアンマーシャリングします...
 固定配置されたグリッド レイアウトが本体の幅を超えるのはなぜですか?
固定配置されたグリッド レイアウトが本体の幅を超えるのはなぜですか?30Oct2024
固定位置のグリッド レイアウトが本体の幅を超える固定位置で CSS グリッドを使用すると、グリッド要素が表示されないという問題が発生する可能性があります。
 React の基本 ~単体テスト/カスタムフック
React の基本 ~単体テスト/カスタムフック01Nov2024
カスタム フック コンポーネントをテストするときは、@testing-library/react からインポートされた renderHook と、react-dom/test-utils からインポートされた act を使用します。 ・src/App.tsx "./App.css" をインポートします。 "./component/counter/Counter" からカウンターをインポートします。
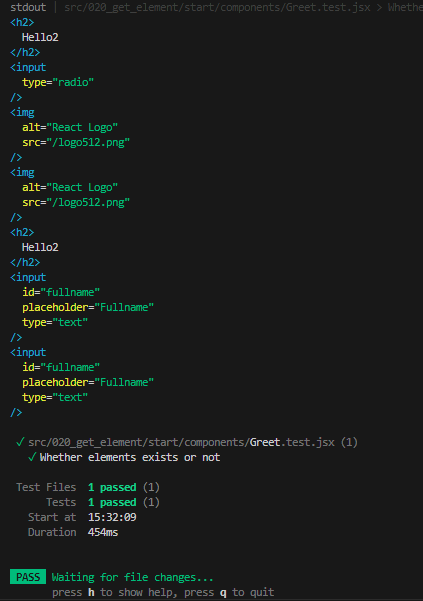
 React の基本 ~単体テスト/UI
React の基本 ~単体テスト/UI20Oct2024
現在のコードをテストするとき (単体テスト)、いくつかのツールを使用します。それらは jest と react-testing-library です。 ・src/Example.js "./components/Greet" から挨拶をインポートします。 const 例 = () => { 戻る ; }; デフォルトの例をエクスポートします。 ・す
 Deepseekでビデオを作成する手順-Deepseekでビデオを作成する方法
Deepseekでビデオを作成する手順-Deepseekでビデオを作成する方法12Mar2025
Master Deepseekビデオ作成スキルと素晴らしいビデオを簡単に作成してください!この記事では、材料の輸入から最終輸出まで、Deepseekビデオ制作のプロセス全体を徐々に導き、すぐに開始できるようにします。準備DeepSeekソフトウェアがインストールされ、基本的な動作インターフェイスに精通していることを確認してください。マテリアルインポートの起動DeepSeekを起動し、[ファイル]メニューの下にある[インポート]オプションをクリックして、ビデオ、オーディオ、画像素材を追加します。ビデオ編集により、素材をタイムラインにドラッグし、編集ツールを使用してトリミングし、クリップを調整し、遷移効果を追加してビデオ接続をスムーズで自然にします。特殊効果と字幕は、Deepseek内蔵特殊効果ライブラリを使用してビデオに視覚効果を追加し、ビデオコンテンツの表現を強化するための字幕を追加します。
 React の基本 ~単体テスト/ユーザー イベント
React の基本 ~単体テスト/ユーザー イベント21Oct2024
ユーザー イベントをテストするときは、react-testing-library の fireEvent 関数を使用します。 ・src/Example.js 「./components/Counter」からカウンターをインポートします。 const 例 = () => { const 原点カウント = 0; 戻る &












