青い丸ボタン
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 アクセシビリティを維持しながらChromeボタンの青い枠を削除する方法?
アクセシビリティを維持しながらChromeボタンの青い枠を削除する方法?13Dec2024
Chrome のカスタム スタイルのボタンで青い枠線を削除: オプションの検討 Web デザインの領域では、ボタンなどのカスタム スタイルの要素がしばしば問題になります...
 Apple iPhone 16 Pro CAD レンダリングが公開: 新しい写真ボタン、6.3 インチの画面
Apple iPhone 16 Pro CAD レンダリングが公開: 新しい写真ボタン、6.3 インチの画面21Aug2024
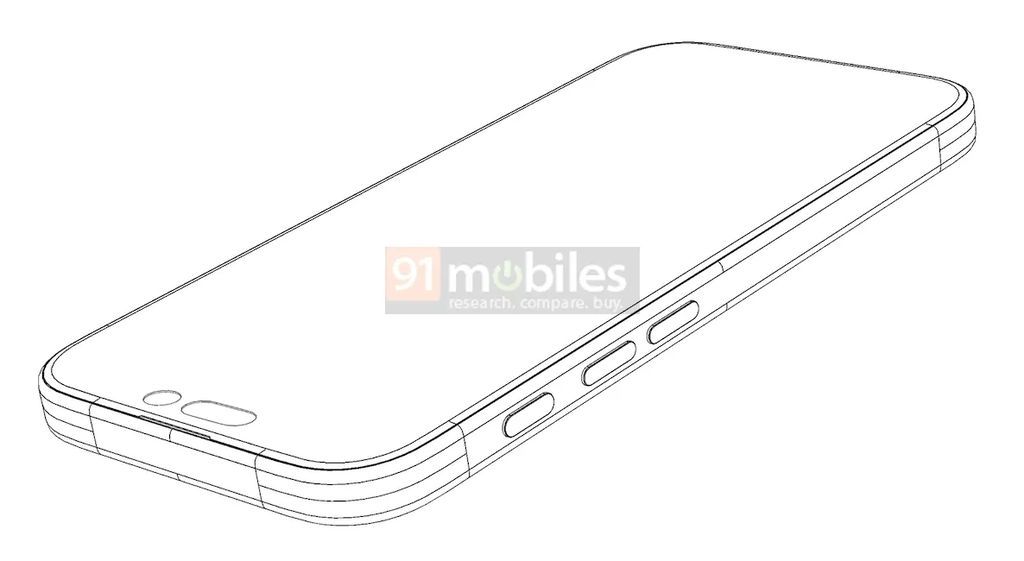
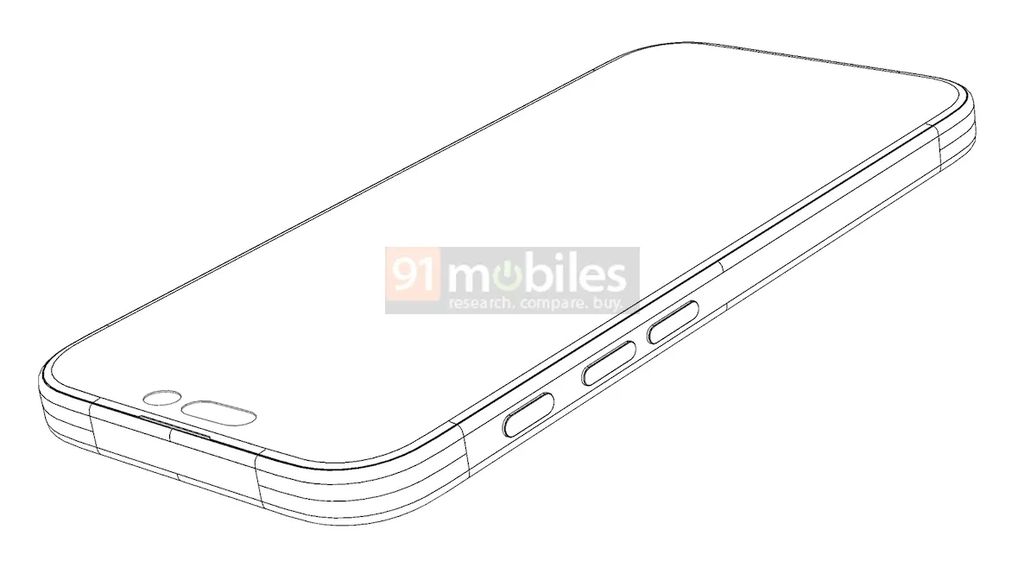
IT Houseは3月9日、海外テクノロジーメディア91MobileがiPhone SE4のCADレンダリングを共有した後、iPhone16ProのCADレンダリングを再度共有し、新しいボタンやサイズの拡大などの情報を示したと報じた。素材 iPhone15Pro、iPhone15ProMaxで初めてチタン素材を採用。 iPhone 16 Proも引き続きチタン製ですが、Appleは画面と本体の比率を高めるために、縁と角のRをさらに狭くする予定です。新しいカメラ ボタン CAD レンダリングに従って、新しいカメラ ボタンが電源ボタンの下に追加されます。このボタンには静電容量式タッチ機能があり、写真やビデオのキャプチャをトリガーするだけでなく、フォーカスやズームレベルの調整などの機能が可能になることが期待されています。さらに、Apple は、
 JavaScriptボタンの使い方
JavaScriptボタンの使い方09May2023
フロントエンド開発では、ボタンは最も一般的で重要なインタラクティブ要素の 1 つです。 JavaScriptはスクリプト言語であり、ボタンの操作やさまざまな機能を実現することができます。前提知識 JavaScript ボタンの実装方法を紹介する前に、HTML と CSS の関連知識を理解する必要があります。 Web ページでは、ボタンは HTML 定義と CSS スタイルを通じてレンダリングされるためです。 HTML でボタンを定義するための構文は次のとおりです。 ``html```where, `
 Apple iPhone 16 Pro CAD レンダリングが公開: 新しい写真ボタン、6.3 インチの画面
Apple iPhone 16 Pro CAD レンダリングが公開: 新しい写真ボタン、6.3 インチの画面09Mar2024
手がかりを提出してくれた中国南部のネットユーザー、Wu Yanzu に感謝します。 3月9日のニュースによると、海外テクノロジーメディア91MobileはiPhone SE4のCADレンダリングを共有した後、iPhone16ProのCADレンダリングを再度共有し、新しいボタンやサイズの拡大などの情報を示した。素材 iPhone15ProとiPhone15ProMaxは初めてチタン素材を使用し、iPhone16Proも継続して使用しますが、Appleは画面と本体の比率を高めるために境界線とR角度をさらに狭くする予定です。新しいカメラ ボタン CAD レンダリングに従って、電源ボタンの下に新しいカメラ ボタンが追加されます。このボタンには静電容量式タッチ機能があり、写真やビデオのキャプチャをトリガーするだけでなく、フォーカスやズームのレベルを調整できるようになると期待されています。
 jQuery ボタン クリック イベント バインディングについての深い理解
jQuery ボタン クリック イベント バインディングについての深い理解25Feb2024
jQuery は、Web ページ上のイベントの処理と DOM 要素の操作のプロセスを簡素化する人気の JavaScript ライブラリです。この記事では、一般的に使用されるいくつかのメソッドと具体的なコード例を含め、jQuery でのボタン クリック イベントのバインド メソッドを詳しく紹介します。方法 1: click() メソッドを使用する click() メソッドは、ボタンのクリック イベントをバインドするために最も一般的に使用されるメソッドです。このメソッドを使用すると、指定した要素にクリック イベント ハンドラーを追加でき、ユーザーが要素をクリックすると、対応する操作がトリガーされます。 <
 CSS のみを使用してラジオ ボタンをボタンのようにスタイル設定するにはどうすればよいですか?
CSS のみを使用してラジオ ボタンをボタンのようにスタイル設定するにはどうすればよいですか?23Nov2024
ラジオ ボタンをボタンのような要素で置き換えるラジオ ボタンは、ユーザーが選択するためにフォームでよく使用されます。ただし、カスタマイズすると...
 JavaScriptボタンが機能しない
JavaScriptボタンが機能しない06May2023
JavaScript ボタンは使用しない JavaScript は、Web ページ上にさまざまな対話型機能を作成するために使用できる、広く使用されているプログラミング言語です。その中でもボタンは、JavaScript で関数をトリガーするために使用できる一般的なインタラクティブ要素です。 JavaScript ボタンが機能しないという問題が時々発生します。この記事では、考えられる原因と解決策について説明します。 1. コード エラー まず、JavaScript ボタンが機能しない場合は、コードに文法的エラーや論理的エラーがないか注意深くチェックする必要があります。特別
 フレックスボックスのプロパティがフレックス コンテナ内の入力/ボタン要素で機能しないのはなぜですか?
フレックスボックスのプロパティがフレックス コンテナ内の入力/ボタン要素で機能しないのはなぜですか?11Dec2024
フレックス コンテナ要素の入力/ボタン要素に関する問題フレックス コンテナ内で入力要素とボタン要素を使用する場合、フレックス コンテナを使用した変更...











