漫画のサンタクロースのアイコン
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 WebFontアイコン:画像に代わるもの
WebFontアイコン:画像に代わるもの01Mar2025
それに直面しましょう:画像編集ソフトウェアを使用して多数の小さなアイコンを作成することは退屈です。 CSSの無数の小さなファイルまたは構築およびスライス画像スプライトを管理すると、不必要な複雑さが追加されます。 ありがたいことに、HTML5はより良いソリューションであるWebFontsを提供します。 fo
 iOS 18: iPhoneのホーム画面のアイコンを暗くする
iOS 18: iPhoneのホーム画面のアイコンを暗くする26Oct2024
iOS 18 では、iPhone アプリにライトカラーとダークカラーの両方のオプションがあり、ダークモードが有効になっているときにアイコンの色を一致させることができます。仕組みを学ぶために読み続けてください。Apple の組み込みアプリには、iOS の明るい色と暗い色の両方のオプションがあります
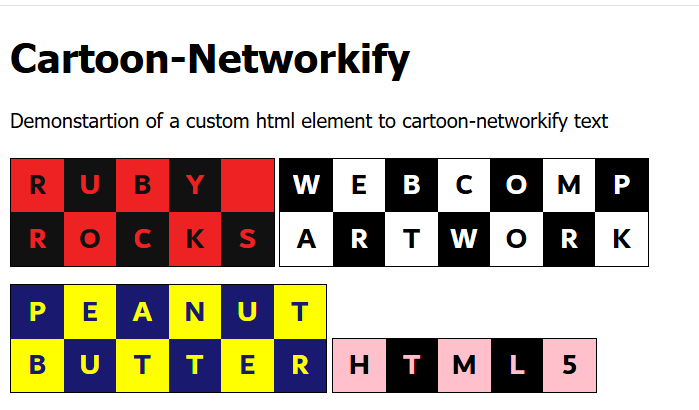
 Web コンポーネントを使用した漫画ネットワークのロゴ
Web コンポーネントを使用した漫画ネットワークのロゴ27Dec2024
私は子供の頃から、古典的なカートゥーン ネットワークのロゴが大好きでした。 カスタム HTML 要素を作成して、テキストをさまざまな色で似たものにしました。 class CartoonNetworkify extends HTMLElement { // 色の更新に応答する 静的観察属性
 フラッシュが必要なのは誰ですか? CSS3アニメーションスパイダーマン漫画
フラッシュが必要なのは誰ですか? CSS3アニメーションスパイダーマン漫画07Mar2025
これは印象的です。私たちは皆、純粋なCSS3アニメーションを見てきましたが、この例はこれまでで最も野心的なものの1つです。 1967年のクラシックなスパイダーマン漫画のタイトルシーケンスを複製します (ChromeやSafariなどのWebKitブラウザでリンクを開きます)。 ああ、ハップ
 Windows でフォト レガシーの画像アイコンが見つからない: 2 つの便利な方法
Windows でフォト レガシーの画像アイコンが見つからない: 2 つの便利な方法13Jan2025
コンピュータ上で Photos Legacy の画像アイコンが見つからない場合はどうすればよいですか?最近、ほとんどの人がこの問題に悩まされており、写真を適切に表示するための有用な解決策を探しています。あなたもその一人であれば、MiniTool からのこの投稿があなたに与えます
 選択要素からデフォルトのドロップダウン矢印アイコンを削除するにはどうすればよいですか?
選択要素からデフォルトのドロップダウン矢印アイコンを削除するにはどうすればよいですか?09Dec2024
さまざまなブラウザのドロップダウン リスト (要素の選択) からデフォルトの矢印アイコンを削除するHTML 要素から矢印アイコンを削除するには...
 Font Awesome 5 アイコンが四角形で表示されるのはなぜですか?それを修正するにはどうすればよいですか?
Font Awesome 5 アイコンが四角形で表示されるのはなぜですか?それを修正するにはどうすればよいですか?28Dec2024
Font Awesome の疑似要素アイコン表示の問題 5CSS 経由で直接 Font Awesome アイコンを含むスパンのコンテンツを変更しようとすると、...
 Font Awesome アイコンをテキスト入力フィールドに統合するにはどうすればよいですか?
Font Awesome アイコンをテキスト入力フィールドに統合するにはどうすればよいですか?21Nov2024
テキスト入力要素内に Font Awesome アイコンを配置する Font Awesome アイコンをテキスト入力フィールドに統合すると、ユーザー エクスペリエンスが向上します。しかし、...











