WIN9 スタイルのシステム アイコン
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 win7システムでプログラムアイコンを別のスタイルに変更する方法
win7システムでプログラムアイコンを別のスタイルに変更する方法29Jun2023
win7システムでプログラムのアイコンを他のスタイルに変更するにはどうすればよいですか?システムアイコンはデフォルトのスタイルで表示されている必要があります。このアイコンを好きなアイコンに変更したい場合は、実際に変更できます。置き換え用のアイコン素材を用意するだけです。詳しい方法を知らない友人も多いです。操作、以下のエディターは、Win7 システムでプログラム アイコンを変更するためのその他のスタイルのヒントをまとめています。興味がある場合は、エディターをフォローして、以下をご覧ください。 win7 システムでプログラム アイコンを変更するためのその他のスタイルのヒント 1. まず、変更する必要があるファイルを右クリックし、[プロパティ] を選択します。 2. [カスタム] タブに入り、変更アイコンをクリックします。 3. アイコンを変更できます。方法 2: 1. もし私が
 King of Glory カスタムアイコン素材集
King of Glory カスタムアイコン素材集03Jun2024
King of Glory はゲームのアイコンをカスタマイズできます。多くのユーザーが見栄えの良い King of Glory のカスタム アイコン素材を探しています。以下のエディターは、King of Glory のカスタム アイコン素材の完全なコレクションを提供します。気に入ったら保存してください。キング オブ グローリー カスタムアイコン素材集 1、キング オブ グローリー カスタムアイコン素材 2、キング オブ グローリー カスタムアイコン素材 3、キング オブ グローリー カスタムアイコン素材 4、キング オブ グローリー カスタムアイコン素材 5、キング オブ グローリー カスタムアイコン素材 6、キング・オブ・グローリー カスタムアイコン素材 7、キング・オブ・グローリー カスタムアイコン素材 8、キング・オブ・グローリー カスタムアイコン素材 9、キング・オブ・グローリー カスタムアイコン素材 10、キング・オブ・グローリー カスタムアイコン素材 11、キング・オブ・グローリー カスタムアイコン素材 12、キング・オブ・グローリー栄光
16May2016
この記事では、jQuery によって実装された非常にクールな Apple スタイルのアイコン スライドアウト メニュー効果コードを主に紹介します。これには、マウス ホバー イベントに基づいてページ要素の属性を動的に操作するための、非常に美しく実用的な jQuery の関連スキルが含まれます。それを参照してください。
 Vue でディレクティブを使用して背景画像、アイコン、その他のスタイルとベスト プラクティスを最適化する
Vue でディレクティブを使用して背景画像、アイコン、その他のスタイルとベスト プラクティスを最適化する25Jun2023
Vue.js は、ディレクティブの使用によってコードを簡素化し、アプリケーションの保守性を向上させる人気の JavaScript フレームワークです。 Vue.js では、ディレクティブは v- というプレフィックスが付いている特別な属性であり、背景画像やアイコンなどのスタイルの設定を含め、DOM 要素を操作およびレンダリングできます。この記事では、ディレクティブを使用してスタイルの最適化を実現する方法とベスト プラクティスについて説明します。 1. 背景画像の最適化 通常、Web ページでは、大量の背景画像を読み込む必要があります。
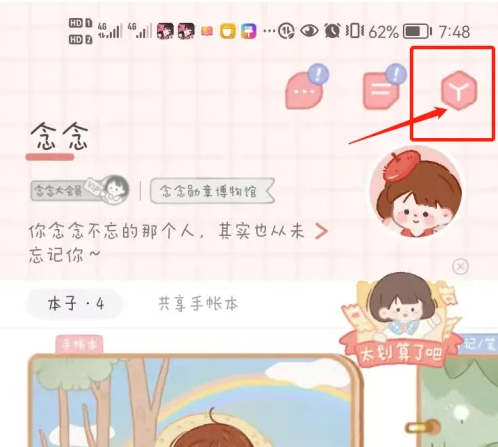
 Niannian のアカウントのフォントを変更する方法 Niannian のアカウントのフォントを変更する方法
Niannian のアカウントのフォントを変更する方法 Niannian のアカウントのフォントを変更する方法28Jun2024
ページ右上の[ツールバー]アイコンをクリックします。ツールバーの[素材管理]メニューをクリックします。素材管理ページの[フォント]メニューをクリックして次の手順に進みます。最後に好みのフォントを選択します。
21Jun2016
春節のかっこいい駅シリーズ!無料で商用可能な高品質アイコン素材サイトIconStoreを提供
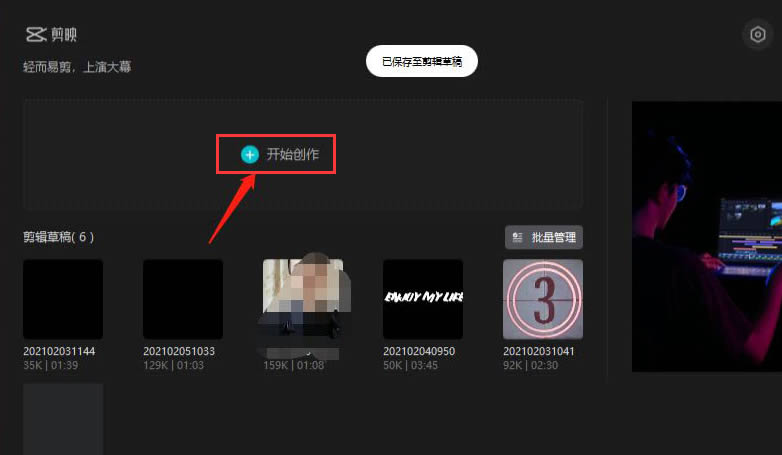
 PC版Cutting Imageに位置決めアイコンを追加する方法 PC版Cutting Imageに位置決めアイコンを追加する方法
PC版Cutting Imageに位置決めアイコンを追加する方法 PC版Cutting Imageに位置決めアイコンを追加する方法09Jun2024
1. インターフェイスを開いた後、[作成開始] ボタンをクリックします。 2. 編集する必要があるビデオ素材をインポートします。 3. ページ上部のステッカー メニューをクリックします。 4. ステッカーの Vlog オプションで位置決めアイコンを見つけてダウンロードします。素材 5. ダウンロードしたアイコンをビデオにドラッグします。タイムラインで、追加が完了します。 6. 次に、右側のビデオ ウィンドウで、位置決めアイコンのサイズと位置を調整します。