企業ウェブサイトのバナーデザインのビッグデータ
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
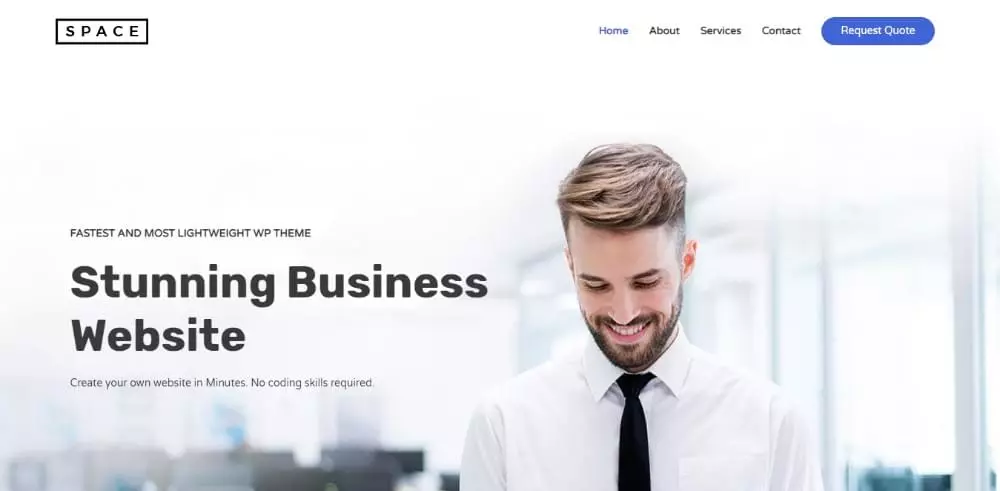
 中小企業のウェブサイト向けの8つの最高のWordPressテーマ
中小企業のウェブサイト向けの8つの最高のWordPressテーマ09Feb2025
WordPressテーマ:中小企業のウェブサイトの構築を支援します 現在、中小企業は強力なマーケティングウェブサイトを簡単に持っています。この記事では、魅力的なオンラインイメージを作成するのに役立つ8つの優れたWordPressテーマを推奨します。これらのテーマは機能的であり、さまざまな中小企業のユニークなニーズを満たすように設計されています。 トピック選択の重要な要素: WordPressテーマを選択するときは、次の重要な要素に注意する必要があります。レスポンシブデザイン(さまざまな画面サイズに適しています)、SEOフレンドリー(SEOに優しい)、カスタマイズオプション(パーソナライズされたブランドイメージ)、内蔵プラグイン(連絡先フォーム、ソーシャルメディア統合、eコマース機能など)。 無料のテーマと有料のテーマの間のトレードオフ: 無料のテーマは初心者に適していますが、有料の所有者に適しています
 チェンナイのトップスタートアップ企業
チェンナイのトップスタートアップ企業25Jan2025
チェンナイの急成長するスタートアップシーンは、急速にインド有数の起業家拠点へと変貌を遂げています。 豊かな文化遺産と産業の優秀さで知られるこの活気に満ちた都市は、現在、そのダイナミックで魅力的な都市として大きな注目を集めています。
 Flexbox を使用して対称的な画像バナーを作成するには?
Flexbox を使用して対称的な画像バナーを作成するには?18Nov2024
対角線で区切られた 5 つの対称画像を含むバナーを作成する対称画像バナーをエミュレートする魅力的なビジュアル コンテンツの時代に...
 CSS を使用して 5 つの画像を含む対称バナーを再作成するにはどうすればよいですか?
CSS を使用して 5 つの画像を含む対称バナーを再作成するにはどうすればよいですか?19Nov2024
5 つの画像で対称的に分割されたバナーをエミュレートする Reddit で人気のテーマは、5 つの対称画像で区切られたバナーを描いています。
 何?なぜ誰かが私の中小企業のウェブサイトをハッキングするのでしょうか?
何?なぜ誰かが私の中小企業のウェブサイトをハッキングするのでしょうか?10Feb2025
中小企業のウェブサイトセキュリティ:自動攻撃と保護戦略 中小企業のウェブサイトは、多くの場合、サイバー犯罪者の標的にされており、その動機はしばしば経済的利益です。これらのサイバー犯罪者は、ハッキングされたWebサイトを使用して、マルウェアを拡散し、SEOスパム攻撃を実施し、スパムサーバーやフィッシングWebサイトを構築します。バックリンクとスパムを合法的なWebサイトに注入することは、特に収益性が高く人気のあるタイプの攻撃です。 自動攻撃の現実 ウェブサイトの侵入は大部分が自動化されています。つまり、ハッカーは直接ウェブサイトにアクセスせずにハッキングできます。攻撃がどのように行われるかについてのこの誤解は、しばしば脅威に対応していない中小企業を残します。基本的なメンテナンス、セキュリティ対策、適切な監視がなければ、どのWebサイトでも改ざんや悪意のある感染性に直面する可能性があります。
 中小企業および新興企業向けのオープンソース CRM
中小企業および新興企業向けのオープンソース CRM04Jan2025
「大金をかけずに、顧客とのやり取り、販売プロセス、データ管理を変革できることを想像してみてください。」 適切なオープンソース CRM を活用することは、中小企業や新興企業にとって成長と停滞の分かれ道となる可能性があります。
 ブロックチェーンフィールド2025のトップ10企業(FTXを除く)
ブロックチェーンフィールド2025のトップ10企業(FTXを除く)15Feb2025
暗号通貨交換の概要:主要なプラットフォームの比較この記事では、主要な機能と利点に焦点を当てた10の主要な暗号通貨交換を比較しています。これらの交換には、Binance、Coinbase、Kraken、Kucoin、Crypto.com、Huobi、Gate.io、Bybit、OKX、Bitgetが含まれます。この記事では、各取引所の取引量、暗号資産の選択、コンプライアンス、流動性、FIAT通貨のサポート、ソーシャル取引機能の概要を説明します。これにより、読者は、情報に基づいた決定を下し、ニーズに最適なプラットフォームを選択するために、包括的な比較を提供することにより、異なる交換の違いを理解するのに役立ちます。
 中小企業(SME)の間でビットコインの採用が拡大
中小企業(SME)の間でビットコインの採用が拡大30Oct2024
ビットコイン・アムステルダム・カンファレンス2024では、RelaiのCEO、ジュリアン・リニガー氏が登壇し、ビットコインを採用する中小企業(SME)という成長トレンドについて議論した。











