ウェブサイトのホームページのバナー画像
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 CSS を使用して 5 つの画像を含む対称バナーを再作成するにはどうすればよいですか?
CSS を使用して 5 つの画像を含む対称バナーを再作成するにはどうすればよいですか?19Nov2024
5 つの画像で対称的に分割されたバナーをエミュレートする Reddit で人気のテーマは、5 つの対称画像で区切られたバナーを描いています。
 Squoosh: ウェブサイト用の画像最適化ツール
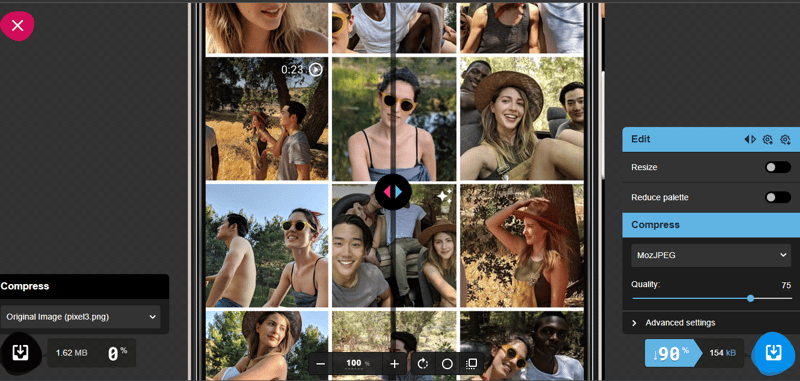
Squoosh: ウェブサイト用の画像最適化ツール18Jan2025
?索引 導入 スクォッシュとは何ですか? 遅延読み込み 参考文献 結論 1. はじめに Web は一般的に画像の使用が特徴です。画像のない Web サイトにアクセスしたことがありますか?保証します
 ウェブサイトのパフォーマンスを高めるための怠zyなロード画像のための5つのテクニック
ウェブサイトのパフォーマンスを高めるための怠zyなロード画像のための5つのテクニック08Feb2025
最新のWebアプリケーションでは、画像が最も一般的に使用されるコンテンツタイプの1つになりました。背景画像を使用すると、アプリケーションの視覚効果が向上する可能性がありますが、画像サイズが大きすぎるとアプリケーションのパフォーマンスに大きく影響します。 最適化の後でも、画像はまだ多くのスペースを占有する可能性があり、ユーザーはあまりにも長く待つことができます。ユーザーがコンテンツへの迅速なアクセスのエクスペリエンスを取得しない場合、忍耐を失い、他のWebサイトに目を向ける傾向があるため、効率的な画像読み込みスキームが重要です。 この記事では、ウェブサイトを最適化し、ユーザーエクスペリエンスを向上させるために、5つの怠zyな画像読み込み方法を紹介します。これらの方法は、背景画像、インライン画像、バナー画像など、あらゆる種類の画像に適しています。 キーポイント 画像怠zyな読み込みは、写真を非同期にロードすることでウェブサイトのパフォーマンスを向上させます。ページに表示されるコンテンツのみが完全にロードされています
 ウェブサイトの速度テストの紹介:画像分析ツール
ウェブサイトの速度テストの紹介:画像分析ツール17Feb2025
ウェブサイトの速度とユーザーエクスペリエンスの向上:ウェブサイトの速度テストで写真を最適化する 画像は、Webページの重量の大部分を説明するため、システムの画像の最適化は、変換率とユーザーエクスペリエンスにとって重要です。選択したパフォーマンステストツールは、ウェブサイトの構築とメンテナンスに大きく影響します。 WebPageTestは、Webページのパフォーマンスを測定および分析するために設計された人気のあるオープンソースツールです。そのため、CluderinaryはWebサイトの速度テストを開始するために彼らと協力することを選択しました。 Webサイト速度テストは、単純な圧縮チェックをはるかに超えて最適化の提案を提供する画像分析ツールです。このツールは、Cloudinaryの高度なアルゴリズムを利用して実証します
 あなたのウェブサイトに適した画像形式は何ですか?
あなたのウェブサイトに適した画像形式は何ですか?17Feb2025
画像形式の選択と最適化:ウェブサイトの画像のベストプラクティス キーポイント 画像形式を正しく選択し、画像を最適化することは、Webサイトの画像を正しく使用するために不可欠です。不正確な使用は、ウェブサイトのパフォーマンスの低下とユーザーエクスペリエンスの低下につながる可能性があります。 JPEG、GIF、PNG、SVG、およびWebPは、一般的に使用されるWebサイトの画像形式です。 JPEG、GIF、およびPNGは長期に渡った形式であり、SVGとWebPは比較的新しいものですが、応答性の高い荷重ウェブサイトに適しているため、ますます人気が高まっています。 画像形式の選択は、画像タイプ、ファイルサイズ、ブラウザの互換性に依存します。たとえば、JPEGはその品質と圧縮のために写真に非常に適していますが、PNGはそうではありません
 インライン CSS は動的画像読み込みのメディア クエリを処理できますか?
インライン CSS は動的画像読み込みのメディア クエリを処理できますか?05Jan2025
インライン CSS @media ルール: 実現可能なアプローチ Web 開発では、画面幅に基づいてバナー画像を動的に読み込むことが一般的な要件です。
 php imagick の画像展開と合成の 2 つの方法
php imagick の画像展開と合成の 2 つの方法13Jun2016
php imagick は、画像を合成する 2 つのメソッドを拡張します。 方法 1:複合画像/** * 関数: 画像を合成する * @param string $output_url 画像保存パス * @param string $img_type 画像保存タイプ * @param integr












