漫画の動物アイコン
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 CSS を使用して漫画のようなアイコン効果を作成する方法
CSS を使用して漫画のようなアイコン効果を作成する方法27Oct2023
CSS を使用して漫画のようなアイコン効果を作成する方法 今日は、CSS を使用して漫画のようなアイコン効果を作成する方法を検討します。漫画のアイコンは、Web ページにかわいくてリラックスした雰囲気を加え、楽しい雰囲気を作り出す必要がある子供関連の Web サイトや製品ページでよく使用されます。以下では、具体的なコード例を通じてこの効果を実現する方法を示します。まず、HTML ファイルを作成し、CSS スタイル シートを導入する必要があります。 HTML ファイルで div 要素を作成し、それに特定のクラス名を付けます。
 Go 言語のアイコンを調べる: それは何の動物ですか?
Go 言語のアイコンを調べる: それは何の動物ですか?09Mar2024
Go 言語アイコン (Go ロゴ) は、Go 言語の公式ロゴの重要な要素であり、3 つの青い翼を持つ鳥のイメージを表しています。この小鳥は高貴で警戒心が強い精神的な動物と考えられており、アプリケーション開発プロセスにおける Go 言語の柔軟性、効率性、信頼性を暗示しています。 Go 言語では、簡単なコード例を通じてこの鳥のアイコンを描画できます。まず、fmt、image、image/color、git などの標準ライブラリを導入する必要があります。
 PS で漫画の動物を作る方法
PS で漫画の動物を作る方法30Aug2019
PS で漫画の動物を作成する方法: まず、PS 上に新しいレイヤーを作成し、角丸長方形を描きます。次に、ストロークを開いて黒を選択し、線を太くします。次に、ペン ツールを使用して元のパスにアンカー ポイントを追加し、丸 四角形を黄色で塗りつぶし、最後にペンシェイプツールで模様などを追加すると、シンプルな動物漫画が完成します。
 King of Glory カスタムアイコン素材集
King of Glory カスタムアイコン素材集03Jun2024
King of Glory はゲームのアイコンをカスタマイズできます。多くのユーザーが見栄えの良い King of Glory のカスタム アイコン素材を探しています。以下のエディターは、King of Glory のカスタム アイコン素材の完全なコレクションを提供します。気に入ったら保存してください。キング オブ グローリー カスタムアイコン素材集 1、キング オブ グローリー カスタムアイコン素材 2、キング オブ グローリー カスタムアイコン素材 3、キング オブ グローリー カスタムアイコン素材 4、キング オブ グローリー カスタムアイコン素材 5、キング オブ グローリー カスタムアイコン素材 6、キング・オブ・グローリー カスタムアイコン素材 7、キング・オブ・グローリー カスタムアイコン素材 8、キング・オブ・グローリー カスタムアイコン素材 9、キング・オブ・グローリー カスタムアイコン素材 10、キング・オブ・グローリー カスタムアイコン素材 11、キング・オブ・グローリー カスタムアイコン素材 12、キング・オブ・グローリー栄光
 画像やアイコンの上にマウスを移動して翻訳するにはどうすればよいですか?
画像やアイコンの上にマウスを移動して翻訳するにはどうすればよいですか?31Aug2023
Web 開発では、対話性が記憶に残るユーザー エクスペリエンスを提供するための鍵となります。一般的な手法は、画像またはアイコンの上にマウスを移動して、詳細情報を表示したり、外観を変更したりすることです。画像またはアイコンの上にマウスを移動して翻訳することは、Web サイトに動きと面白さを加える優れた方法です。この記事では、ホバー時に画像またはアイコンを翻訳する方法を学びます。このタスクを達成するために、HTML と CSS のみを使用するさまざまな方法を学習します。ホバー上で画像またはアイコンを翻訳するさまざまな方法 方法 1: CSS トランジション効果 ホバー上で画像またはアイコンを翻訳する最初の方法は、CSS トランジションを使用して実現できます。 CSS トランジションは、要素の上にマウスを置いたときなど、プロパティ値をスムーズに変更するために使用されます。トランジションを使用すると、アニメーションの継続時間を指定できます。
 Go 言語のアイコンは何の動物ですか?
Go 言語のアイコンは何の動物ですか?22Dec2022
Go 言語のアイコンは gopher です。 Gopher はカナダに住む小動物です。Go のマスコットはこの小さな動物です。中国名は gopher です。最大の特徴は穴を掘るのがとても速いことです。Gopher は Go 言語の動作も表しています。スピード、開発速度、学習速度(発達)が速いです。
 WPSを使用して一杯のコーヒーの漫画アイコンを描く方法
WPSを使用して一杯のコーヒーの漫画アイコンを描く方法28Mar2024
1. [挿入][形状][フローチャート台形]をクリックします。 2. 上が広く、下が狭い台形を描き、[塗り]を茶色、[輪郭]を黒色の3点に設定します。 3. [挿入][形状][楕円]をクリックします。 4. 楕円形の上部を瓶の口に見立て、[塗り]を茶色、[輪郭]を黒色の3点に設定します。 5. [挿入][図形][五芒星]をクリックします。 6. カップ本体を選択し、右クリック[テキストの追加]をクリックします。 7. さらに 2 つの円を追加し、それぞれの円を調整して、下と上を配置します。 8. カールする煙を追加し、スクリーンショットを画像として保存します。
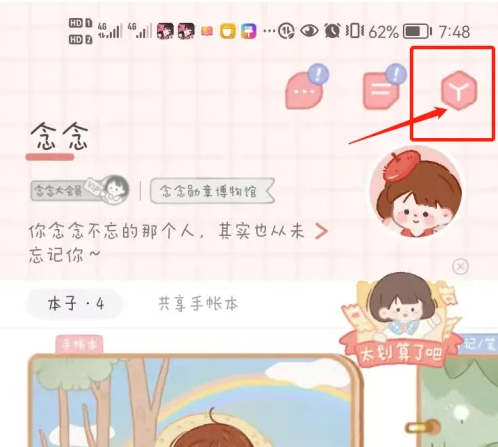
 Niannian のアカウントのフォントを変更する方法 Niannian のアカウントのフォントを変更する方法
Niannian のアカウントのフォントを変更する方法 Niannian のアカウントのフォントを変更する方法28Jun2024
ページ右上の[ツールバー]アイコンをクリックします。ツールバーの[素材管理]メニューをクリックします。素材管理ページの[フォント]メニューをクリックして次の手順に進みます。最後に好みのフォントを選択します。