緑の草のHD写真
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
13Jun2016
写真 Web サイト上の写真に名前を付ける方法と、写真が置き換えられないようにする方法。 -------解決策----------------------この時点で、最初に画像データ (画像アドレスを除く) をデータベースの画像テーブルに挿入できます。自動インクリメント ID を取得し、この自動インクリメント ID を画像名として使用します。画像が処理された後、画像テーブル内の画像アドレスは更新されません。
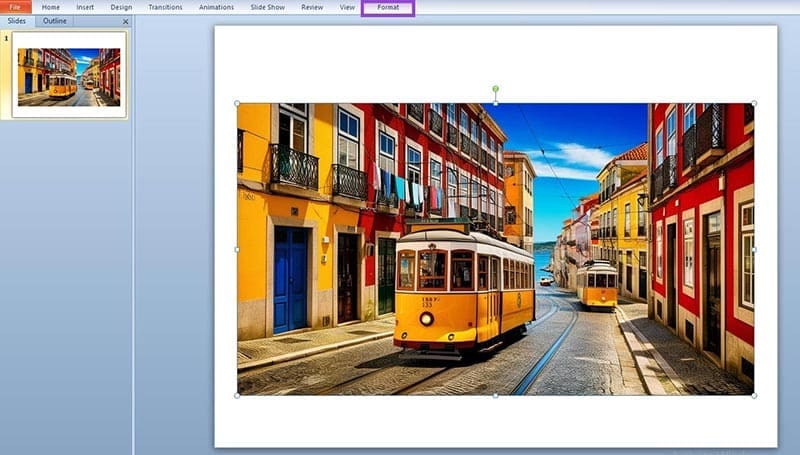
 PowerPoint の 3 つの便利な写真編集ツールとその使い方
PowerPoint の 3 つの便利な写真編集ツールとその使い方23Jan2025
PowerPoint の画像編集のヒント: プレゼンテーションを際立たせましょう! 適切にデザインされた PowerPoint プレゼンテーションは、仕事、会議、クラスのプロジェクトであなたを輝かせることができます。もちろん、これは画像の適切な使用と切り離すことができません。大量のテキストは視聴者を眠くするだけですが、写真は視聴者の注意を引きます。 ただし、画像を追加するのは難しいことではありません。重要なのは、画像をプレゼンテーションに完全に適合させる方法です。幸いなことに、Microsoft PowerPoint には便利な画像編集ツールが用意されているため、PowerPoint を終了せずに画像編集を完了できます。 ここでは、PowerPoint の 3 つの最高の画像編集ツールとその使用方法を紹介します。 画像補正 時々、写真だけが必要な場合があります
 写真のホットリンク防止に関する質問
写真のホットリンク防止に関する質問13Jun2016
画像のホットリンク防止の問題に関するテスト アドレスは次のとおりです: http://127.0.0.2/test.html
 .htaccessRewriteEngine onRewriteCond %{HTTP_REFERER} ^ http://127.0
.htaccessRewriteEngine onRewriteCond %{HTTP_REFERER} ^ http://127.013Jun2016
画像の表示について質問したいのですが、URLにid=XXが含まれており、phpでidの値を取得する機能を付けたいと考えています。同じファイル名、IDの画像があれば表示されます。見つからない場合は「load.gif」が表示されます。まったくの初心者で、ネット上の例を参考に文章を書いたのですが、画像が表示できません。専門家の方、アドバイスをお願いします。コードは次のとおりです:
 専門家が模造 QQ アルバムの写真をアップロードするコードを教えてくれませんか?
専門家が模造 QQ アルバムの写真をアップロードするコードを教えてくれませんか?13Jun2016
誰が模造 QQ アルバム画像アップロード コードをくれますか? 誰が模倣 QQ アルバム画像アップロード コードをくれますか? ダウンロードにはポイントが必要です。 。 。消えた 共有先: もっと ---
13Jun2016
thinkphp はアップロードされた画像のファイル名を変更します。 thinkphp はアップロードされた画像のファイル名を変更したいのですが、どうすればよいですか? -------解決策のアイデア-----------以前にもこの問題に遭遇したことがありますが、パラメータの受け渡しを実装する方法が見つかりませんでした。最終的な解決策は、アップロードされたクラス ファイルのソース コードを変更することでした。
13Jun2016
PHP はリモート画像を取得し、ダウンロードしてローカルに保存します/**機能: PHP はリモート画像のダウンロードとローカルに保存を完全に実装します*パラメータ: ファイル URL、保存ファイル ディレクトリ、保存ファイル名、使用されるダウンロード方法*保存ファイル名が空の場合は、リモート ファイルの元の名前を使用します*/function getImage($url,$save_dir='',$filename='',$type=0){ if(trim($url)==
13Jun2016
モールの Web サイトでは商品画像はどのように表示されますか? 最大ピクセルの商品画像が 1 つだけ背景にアップロードされます。フロントにこれだけ大きく表示されたら、ウェブサイトは大きすぎます。モールのウェブサイトの写真は現在どのように表示されていますか?(フロントデスクで小、中、大のサイズの写真が表示されます)PHPで最大ピクセルの写真を変更して表示することはできますか?ありがとうございます------解決策----------------------サムネイルを生成します....-----解決策-











