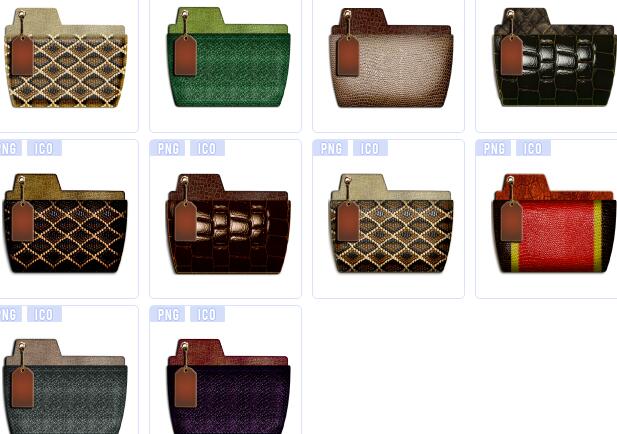
レザーバッグのアイコン無料ダウンロード
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 いくつかの無料アイコン ライブラリ
いくつかの無料アイコン ライブラリ 03Nov2024
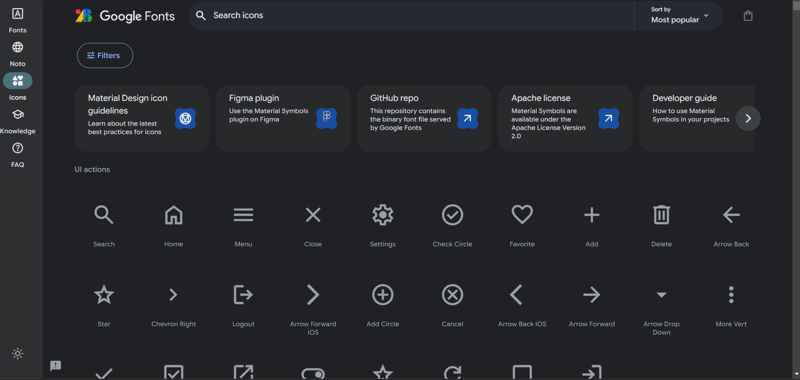
1.Googleアイコン ウェブサイトリンク:https://fonts.google.com/icons Google Fonts アイコンは、さまざまなスタイルのカスタマイズ可能なアイコンを無料で提供します。デザイナーや開発者に最適です。 2.ロードアイコン ウェブサイトリンク:https://lordicon.com/
 無料のWebサイトテーマをダウンロードしてください
無料のWebサイトテーマをダウンロードしてください29Jan2025
大規模なプログラミングコードを無料で購入またはダウンロードしてください 高品質のプログラミングコードをお探しですか? 5,000を超えるJavaScript、Python、PHPコードがあり、アプリケーションを迅速に構築するのに役立ちます。 JavaScript、Python、PHP -OneStopプログラミングソリューション Webアプリケーション、データ分析モデル、またはCMSプラグインを開発している場合でも、ここで適切なコードを見つけることができます。 5000コード、無料ダウンロードまたは購入!すぐにプロジェクトを開始してください! JavaScriptコード JavaScriptは、インタラクティブなユーザーインターフェイスからバックエンドAPI統合まで、動的なWeb開発の中核です。 ユーザーインターフェイスコンポーネントとインタラクティブな要素 完全なWebアプリケーション
 選択要素からデフォルトのドロップダウン矢印アイコンを削除するにはどうすればよいですか?
選択要素からデフォルトのドロップダウン矢印アイコンを削除するにはどうすればよいですか?09Dec2024
さまざまなブラウザのドロップダウン リスト (要素の選択) からデフォルトの矢印アイコンを削除するHTML 要素から矢印アイコンを削除するには...
 Font Awesome 5 アイコンが四角形で表示されるのはなぜですか?それを修正するにはどうすればよいですか?
Font Awesome 5 アイコンが四角形で表示されるのはなぜですか?それを修正するにはどうすればよいですか?28Dec2024
Font Awesome の疑似要素アイコン表示の問題 5CSS 経由で直接 Font Awesome アイコンを含むスパンのコンテンツを変更しようとすると、...
 Font Awesome アイコンをテキスト入力フィールドに統合するにはどうすればよいですか?
Font Awesome アイコンをテキスト入力フィールドに統合するにはどうすればよいですか?21Nov2024
テキスト入力要素内に Font Awesome アイコンを配置する Font Awesome アイコンをテキスト入力フィールドに統合すると、ユーザー エクスペリエンスが向上します。しかし、...
 CSS のみを使用して Font Awesome アイコンを追加してドロップダウン オプションを選択するにはどうすればよいですか?
CSS のみを使用して Font Awesome アイコンを追加してドロップダウン オプションを選択するにはどうすればよいですか?11Dec2024
選択ドロップダウン オプションに Font Awesome アイコンを追加するあなたの目標は、選択要素の最初のオプションにキャレットダウン アイコンを組み込むことです...
 私の Font Awesome 5 アイコンがアイコンではなく四角形で表示されるのはなぜですか?
私の Font Awesome 5 アイコンがアイコンではなく四角形で表示されるのはなぜですか?26Dec2024
Font Awesome 5 の擬似要素の問題: 正方形とアイコン CSS で、擬似要素を使用して Font Awesome 5 アイコンを表示すると、次のような結果が生じることがあります。
 CSS を使用して Web フォームの入力フィールドにアイコンを追加するにはどうすればよいですか?
CSS を使用して Web フォームの入力フィールドにアイコンを追加するにはどうすればよいですか?18Dec2024
フォームの入力要素内にアイコンを挿入するWeb フォームの設計では、ユーザー エクスペリエンスを向上させるために、多くの場合、入力要素にアイコンを追加する必要があります。