複数の表情のアバターアイコン
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
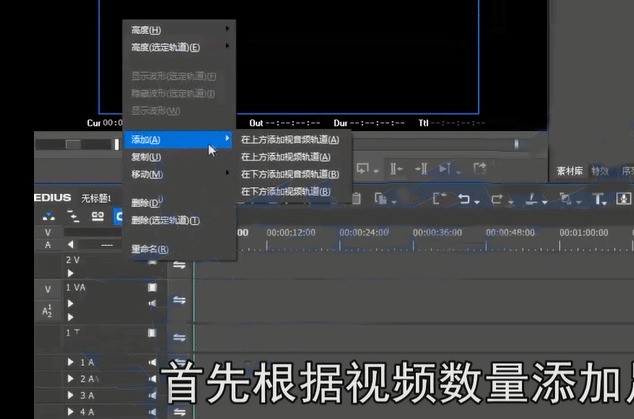
 edius で複数のカメラからの素材を編集する詳細な方法
edius で複数のカメラからの素材を編集する詳細な方法18Apr2024
1. ビデオの数に応じて十分なビデオ トラックを追加し、対応するトラックに素材をドラッグ アンド ドロップします。 2. [モード] をクリックし、マルチカメラ モードを選択し、ビデオの数に基づいてマルチカメラの数を選択します。 3. 素材を再生し、マルチカメラプレビューウィンドウで使用する画面を選択すると、ホストウィンドウに使用する画面が表示されます。 4. 再生が完了したら、編集したフィルム素材を生成するモードで [単一トラックに圧縮] をクリックします。
 King of Glory カスタムアイコン素材集
King of Glory カスタムアイコン素材集03Jun2024
King of Glory はゲームのアイコンをカスタマイズできます。多くのユーザーが見栄えの良い King of Glory のカスタム アイコン素材を探しています。以下のエディターは、King of Glory のカスタム アイコン素材の完全なコレクションを提供します。気に入ったら保存してください。キング オブ グローリー カスタムアイコン素材集 1、キング オブ グローリー カスタムアイコン素材 2、キング オブ グローリー カスタムアイコン素材 3、キング オブ グローリー カスタムアイコン素材 4、キング オブ グローリー カスタムアイコン素材 5、キング オブ グローリー カスタムアイコン素材 6、キング・オブ・グローリー カスタムアイコン素材 7、キング・オブ・グローリー カスタムアイコン素材 8、キング・オブ・グローリー カスタムアイコン素材 9、キング・オブ・グローリー カスタムアイコン素材 10、キング・オブ・グローリー カスタムアイコン素材 11、キング・オブ・グローリー カスタムアイコン素材 12、キング・オブ・グローリー栄光
 CSS3 の Background-image は複数の背景画像を実装します (コード例)
CSS3 の Background-image は複数の背景画像を実装します (コード例)09Jun2020
この記事の目的: 1. 背景画像の複数の背景の実装問題をマスターする: 1. 純粋な DIV+CSS を使用して次の効果を実現するには、背景画像を使用する必要があります 追加の手順: 1. 全体の幅は 1000 ピクセルです、高さは 300px、ページは中央に表示される必要があります 2 背景画像の幅と高さは両方とも 300px3. 各画像は背景画像として表示されます. では、具体的な操作を行ってみましょう 1. 素材を準備します: ルート ディレクトリに画像フォルダーを作成し、関連するすべての素材画像をここに保存します。素材は 2.index.ht を作成します。
13Jun2016
データベース クエリ レコードは、php で複数の行と列に表示されます。次のようにコードをコピーします。 !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" html xmlns = "http://www.w3.org/199
 一般公開アカウントで複数の記事を一度に投稿するにはどうすればよいですか?
一般公開アカウントで複数の記事を一度に投稿するにはどうすればよいですか?11Apr2020
公開アカウントに一度に複数の記事を投稿する方法: まず、WeChat 公開プラットフォームを開き、[素材管理] - [新しいグラフィック素材] をクリックし、最初の記事の編集を開始し、最初の記事番号の下にある [+] をクリックします。 [画像とテキスト メッセージ] をクリックして 2 番目の記事を編集し、最後に複数の記事をまとめて公開します。
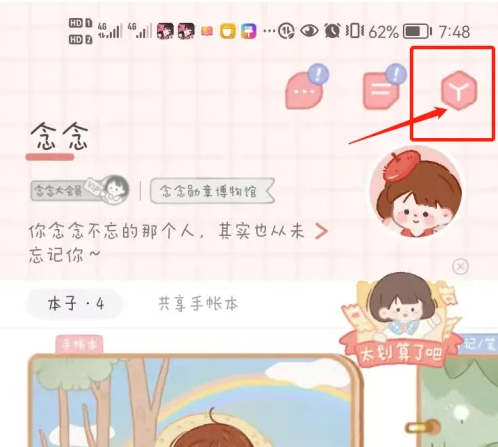
 Niannian のアカウントのフォントを変更する方法 Niannian のアカウントのフォントを変更する方法
Niannian のアカウントのフォントを変更する方法 Niannian のアカウントのフォントを変更する方法28Jun2024
ページ右上の[ツールバー]アイコンをクリックします。ツールバーの[素材管理]メニューをクリックします。素材管理ページの[フォント]メニューをクリックして次の手順に進みます。最後に好みのフォントを選択します。
21Jun2016
春節のかっこいい駅シリーズ!無料で商用可能な高品質アイコン素材サイトIconStoreを提供












