青いeコマースバナーポスターの背景
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 PSで青い背景の写真を白い背景に変更する方法
PSで青い背景の写真を白い背景に変更する方法05Mar2019
PS で青い背景の写真を白背景に変更する方法は、 1. [選択] の [色の範囲] で画像を素早く切り抜き、背景を変更する 2. 背景消しゴムツールで画像を切り抜き、背景を変更する背景を変更します。
 PSフォトの青背景を白背景に変更する方法_PSフォトの青背景を白背景に変更するチュートリアル
PSフォトの青背景を白背景に変更する方法_PSフォトの青背景を白背景に変更するチュートリアル07Jun2024
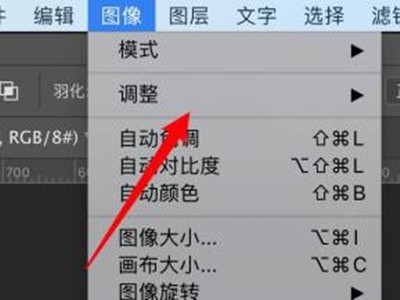
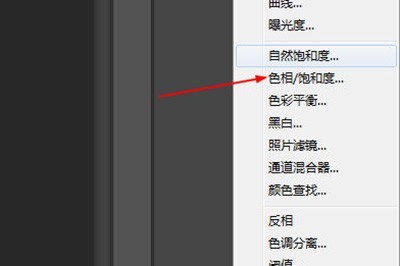
1. まず写真を開き、画像メニューをクリックして、調整オプションをクリックします。 2. 次に、「色の置換」をクリックします。 3. ポップアップ ウィンドウで、上の色を青、下の色を白に設定し、[OK] をクリックします。
 背景属性の使い方
背景属性の使い方18Feb2019
背景プロパティは CSS の略称プロパティで、背景色、背景画像、画像の位置、サイズ、配置領域、描画領域、背景画像の繰り返し方法、背景画像を固定するかどうかなど、すべての背景プロパティを 1 つのステートメントで設定できます。または、ページの残りの部分は時間とともにスクロールします。
 CSSの背景画像プロパティの使い方
CSSの背景画像プロパティの使い方29May2019
css の背景画像属性は、要素の背景画像を設定します。構文は、background-image:url (画像パス) です。設定した背景画像は、パディングと境界線を含む要素のフルサイズを占めますが、マージンは含みません。
 CSS背景プロパティの使い方
CSS背景プロパティの使い方28May2019
背景は略称属性です。背景色、背景位置、背景サイズ、背景のタイリング方法、背景画像などのスタイルを1つのステートメントで設定できます。構文は「background:カラー画像の位置・サイズのタイリング方法 bg-origin描画領域」です。 bg-添付ファイル;」。
 背景リピート属性の使い方
背景リピート属性の使い方18Feb2019
background-repeat 属性は、背景画像を並べて表示する方法を設定するために使用されます。 background-repeat:repeat-x は、水平方向の位置のみで背景画像を繰り返すことを意味し、background-repeat:repeat-y は、垂直方向の位置のみで背景画像を繰り返すことを意味します。
 PSソフトの青い背景を変更する方法
PSソフトの青い背景を変更する方法26Aug2019
PSソフトで青色の背景を変更する方法:PSで青色の背景に置換したい証明写真を開き、[画像]→[調整]→[色相・彩度]をクリックし、ドロップで赤色を選択します。ダウンメニュー; 最後に調整 [ [色相] 列の三角マークを左に移動すると、背景色が青に変わります。
 PSを使って証明写真の青背景を赤背景に変更する方法_PSチュートリアル 証明写真の青背景を赤背景に変更する方法
PSを使って証明写真の青背景を赤背景に変更する方法_PSチュートリアル 証明写真の青背景を赤背景に変更する方法17Apr2024
1. まず、元の画像を PS にインポートし、元の画像の損傷を避けるために CTRL+J を使用して別のレイヤーをコピーします。 2. レイヤー下の[塗りつぶしまたは調整レイヤーの新規作成]をクリックし、[色相・彩度]を選択します。 3. プリセットの下にあるカラー選択ボタンをクリックして、画面上の青色の背景を選択します。 4. 次に、[色相] スライダーを右側の赤い領域に調整して、青い背景がすぐに赤に変わるようにします。 5. 最後に、赤い背景の写真を保存することで、簡単に証明写真を撮影することができます。











