アンジェリーナ フォント
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 Go で動的型を使用して自己参照 JSON 文字列をアンマーシャリングする方法は?
Go で動的型を使用して自己参照 JSON 文字列をアンマーシャリングする方法は?25Dec2024
JSON 文字列を自己参照要素を持つ構造体にアンマーシャリングするGo では、JSON 文字列を自己参照要素を持つ構造体にアンマーシャリングします...
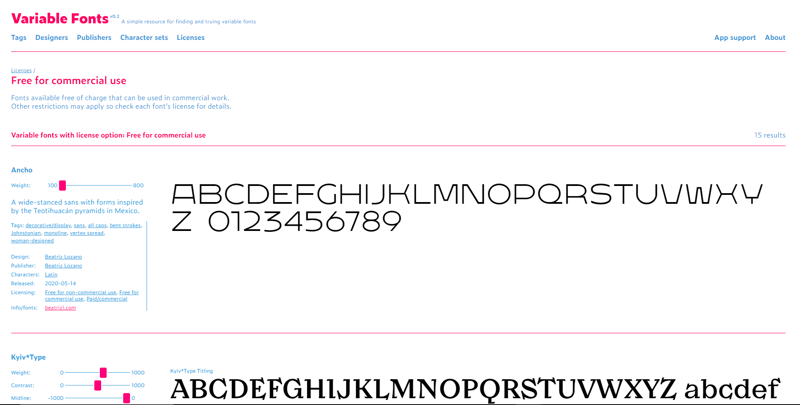
 ダイナミックなタイポグラフィのための可変フォント
ダイナミックなタイポグラフィのための可変フォント09Dec2024
さまざまなウェイトやスタイルの複数のフォント ファイルを追跡するのは面倒だと思いませんか? Web デザイナーにとって、通常、太字、斜体、その他のフォントのバリエーションに応じて個別のファイルを作成するのは困難な場合があります。これにより、創造的なプロセスが複雑になり、
 「 」と「 」が本文からフォント スタイルを継承しないのはなぜですか?
「 」と「 」が本文からフォント スタイルを継承しないのはなぜですか?13Nov2024
継承されたフォント スタイルについて理解する HTML では、body 要素が、フォントを含む Web ページ全体のスタイル設定の基礎として機能することがよくあります。
 JavaScript でフォント サイズが変更されないのはなぜですか?大文字と小文字の区別をキャッチ!
JavaScript でフォント サイズが変更されないのはなぜですか?大文字と小文字の区別をキャッチ!27Oct2024
JavaScript を使用したフォント サイズ操作の変更: 大文字と小文字の区別が重要HTML 要素のフォント サイズを変更しようとする場合、次のことが考えられます。
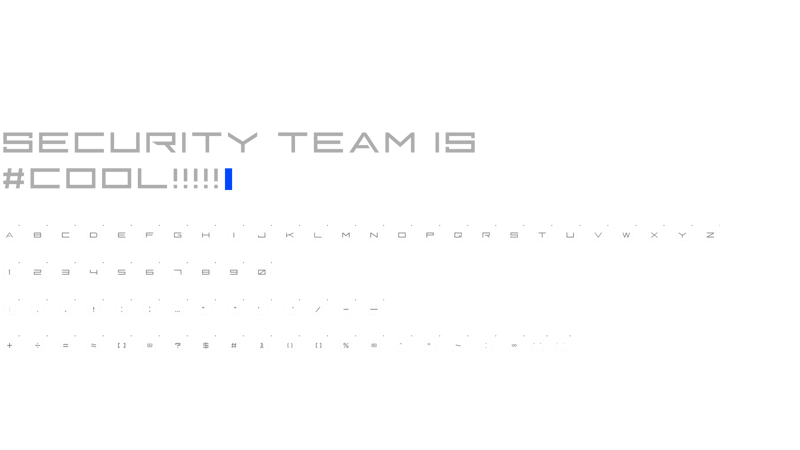
 Tsing フォント:クールなスタイルのフォント
Tsing フォント:クールなスタイルのフォント14Jan2025
この記事では、オープン ソースの Tsing フォントを実践例として使用して、カスタム フォントの作成と応用について説明します。プロセスは管理しやすい手順に分かれており、初心者に最適です。この等幅フォントは、9x9 の正方形 (文字) と 11x11 の正方形 (数字) から構築されており、ケースを紹介しています。
 太字フォントが適用されるとインライン要素がホバー時に移動するのはなぜですか?また、擬似要素はこれをどのように解決できるのでしょうか?
太字フォントが適用されるとインライン要素がホバー時に移動するのはなぜですか?また、擬似要素はこれをどのように解決できるのでしょうか?22Dec2024
太字のスタイルによりインライン要素がホバー時に移動する多くの開発者は、太字のフォントが適用されるとインライン要素が移動するという問題に遭遇します。
 「Red Octos」のような正確な文字列に一致するように、正規表現を使用するにはどうすればよいですか?
「Red Octos」のような正確な文字列に一致するように、正規表現を使用するにはどうすればよいですか?31Jan2025
文字列全体が検索クエリに対応する場所を使用して文字列全体を一致させると、...
 ZipMarket デジタル コンテンツ/素材取引 Web サイトのソース コード プロジェクト
ZipMarket デジタル コンテンツ/素材取引 Web サイトのソース コード プロジェクト13Jun2016
ZipMarket デジタル コンテンツ/素材取引 Web サイトのソース コード プロジェクト ZipMarket プログラムは、Envato の Web サイトから模倣されています。デジタル コンテンツ/素材取引プラットフォームを作成したい Web マスターにとって、ZipMarket は、デジタル コンテンツを登録および購入する際の非常にユニークで革新的なソリューションです。 /material が機能すると、ユーザーがデジタル コンテンツや素材を購入または販売するためにユーザーを Web サイトに誘導すると、コミッションを得ることができます。ユーザーを紹介したユーザーもコミッションを得ることができます。実はジップ