HD緑の竹の写真
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 写真、その加工方法
写真、その加工方法13Jun2016
写真 Web サイト上の写真に名前を付ける方法と、写真が置き換えられないようにする方法。 -------解決策----------------------この時点で、最初に画像データ (画像アドレスを除く) をデータベースの画像テーブルに挿入できます。自動インクリメント ID を取得し、この自動インクリメント ID を画像名として使用します。画像が処理された後、画像テーブル内の画像アドレスは更新されません。
 PowerPoint の 3 つの便利な写真編集ツールとその使い方
PowerPoint の 3 つの便利な写真編集ツールとその使い方23Jan2025
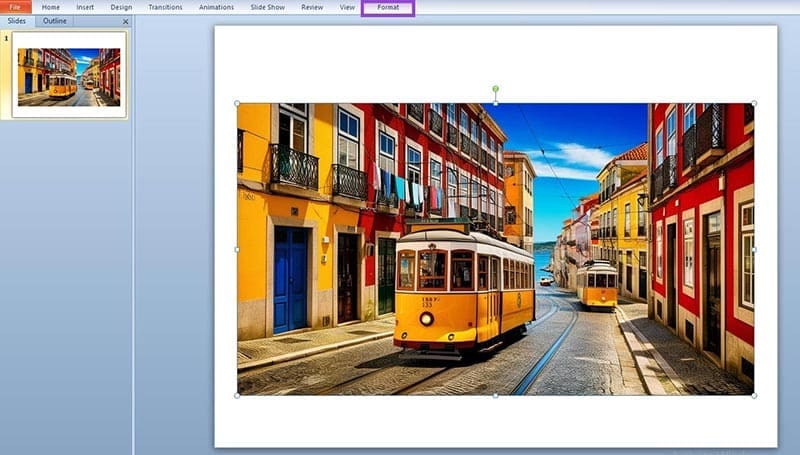
PowerPoint の画像編集のヒント: プレゼンテーションを際立たせましょう! 適切にデザインされた PowerPoint プレゼンテーションは、仕事、会議、クラスのプロジェクトであなたを輝かせることができます。もちろん、これは画像の適切な使用と切り離すことができません。大量のテキストは視聴者を眠くするだけですが、写真は視聴者の注意を引きます。 ただし、画像を追加するのは難しいことではありません。重要なのは、画像をプレゼンテーションに完全に適合させる方法です。幸いなことに、Microsoft PowerPoint には便利な画像編集ツールが用意されているため、PowerPoint を終了せずに画像編集を完了できます。 ここでは、PowerPoint の 3 つの最高の画像編集ツールとその使用方法を紹介します。 画像補正 時々、写真だけが必要な場合があります
 写真のホットリンク防止に関する質問
写真のホットリンク防止に関する質問13Jun2016
画像のホットリンク防止の問題に関するテスト アドレスは次のとおりです: http://127.0.0.2/test.html
 .htaccessRewriteEngine onRewriteCond %{HTTP_REFERER} ^ http://127.0
.htaccessRewriteEngine onRewriteCond %{HTTP_REFERER} ^ http://127.0 写真の表示について質問です。
写真の表示について質問です。13Jun2016
画像の表示について質問したいのですが、URLにid=XXが含まれており、phpでidの値を取得する機能を付けたいと考えています。同じファイル名、IDの画像があれば表示されます。見つからない場合は「load.gif」が表示されます。まったくの初心者で、ネット上の例を参考に文章を書いたのですが、画像が表示できません。専門家の方、アドバイスをお願いします。コードは次のとおりです:
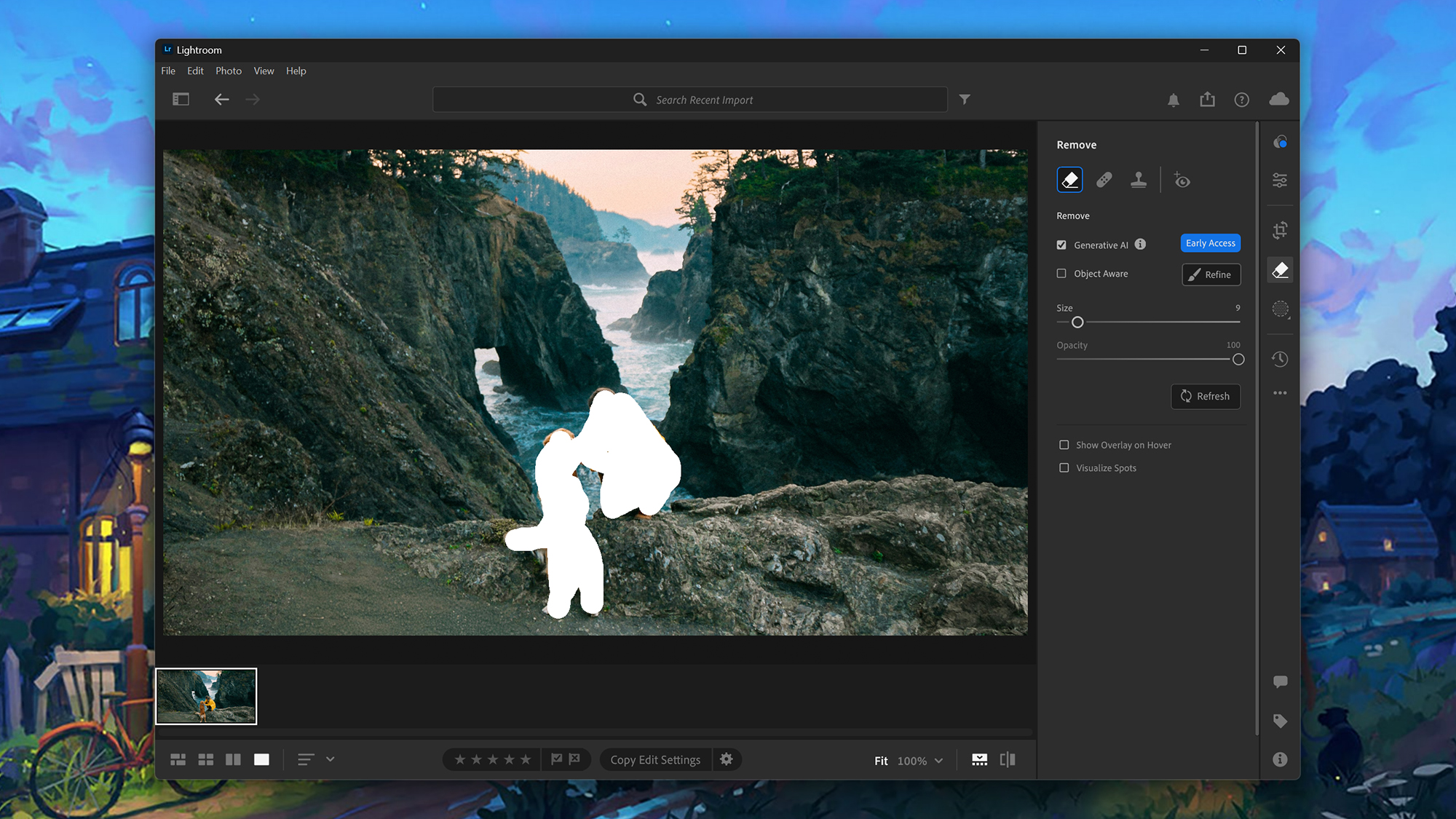
 Adobe Lightroom Classicの5つのAIツールが写真の編集を強化する
Adobe Lightroom Classicの5つのAIツールが写真の編集を強化する01Mar2025
何年もの間、AdobeはPhotoshopなどのアプリケーションに人工知能を取り入れてきました。しかし、会社の別の画像編集プログラムであるLightroom Classicは、写真の外観を迅速に改善するためのAIツールも提供しています。 その中心にあるのは、Adobeの強力なAI機能であり、新しい画像を生成するために画像とパブリック画像ライブラリの大規模な在庫によって訓練されています。これは、Lightroom Classicが写真の空や人の外観を認識し、それに応じて変更を加えることができることを意味します。 背景、件名、空、オブジェクトを選択します Lightroom Classicは主にAIを使用して、背面に関連する人とオブジェクトを検出します
 Adobe Lightroom’の新しいAIツールが写真を変換する方法
Adobe Lightroom’の新しいAIツールが写真を変換する方法24Feb2025
Adobe LightroomのAI駆動型画像編集は、写真の強化に革命をもたらします Adobeは、画像編集のAI革命を引き続きリードし、強力な新しいAI機能をLightroomアプリケーションに統合しています。 これらの機能は、Lightroomで利用可能です、
 あなたのスマートフォンの写真はあまりにも多くのスペースを占有します。それらを縮小する方法は次のとおりです。
あなたのスマートフォンの写真はあまりにも多くのスペースを占有します。それらを縮小する方法は次のとおりです。25Feb2025
スマートフォンカメラは、非常に詳細な画像を作成し、多くの場合、日常の共有のニーズを超えています。 高解像度の電話カメラからの1枚の写真は、特にem経由で複数の画像を扱いにくくすることができ、複数の画像を共有することができます。