手描きの動物漫画の背景のベクトル
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 C の値に基づいてベクトル要素を消去するにはどうすればよいですか?
C の値に基づいてベクトル要素を消去するにはどうすればよいですか?08Nov2024
C の値に基づいてベクター要素を消去する 問題は、ベクター要素をその値ではなく値に基づいて消去しようとすると発生します。
 ループを使用せずにベクター コンテンツを効率的に複製および追加するにはどうすればよいでしょうか?
ループを使用せずにベクター コンテンツを効率的に複製および追加するにはどうすればよいでしょうか?28Nov2024
ベクター コンテンツの効果的な複製と追加ベクターを操作する場合、多くの場合、要素を複製してコンテンツに追加する必要があります。
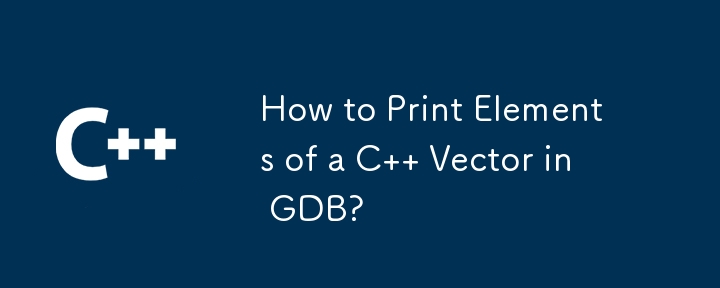
 GDB で C ベクトルの要素を出力するには?
GDB で C ベクトルの要素を出力するには?27Oct2024
GDB での C ベクターの要素の出力GDB で C コードをデバッグする場合、ベクターの内容を調べることが必要になる場合があります。ベクトルを使用してこれを行うには...
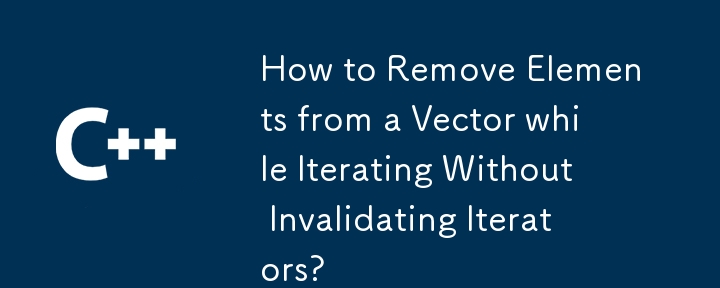
 イテレータを無効にせずに反復中にベクトルから要素を削除するにはどうすればよいですか?
イテレータを無効にせずに反復中にベクトルから要素を削除するにはどうすればよいですか?31Oct2024
反復中にベクターから要素を削除する std::vector を反復処理し、特定の基準に基づいて要素を削除する場合、...
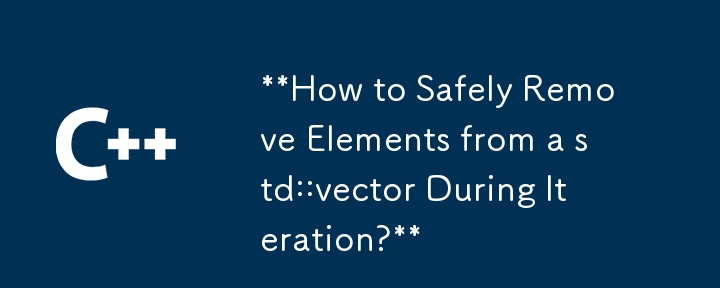
 反復中に std::vector から要素を安全に削除するにはどうすればよいですか?
反復中に std::vector から要素を安全に削除するにはどうすればよいですか?30Oct2024
反復中に std::Vector から要素を削除する要素のベクターがあり、反復中に項目を削除する必要がある場合、...
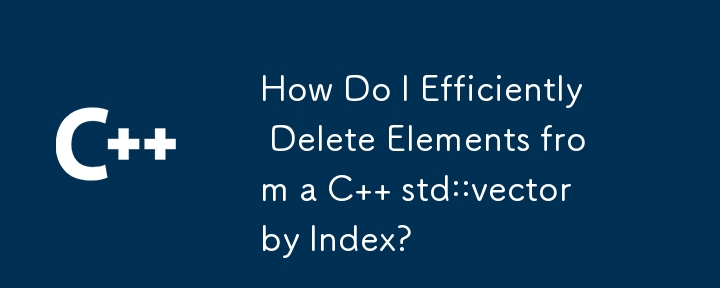
 C std::vector からインデックスによって要素を効率的に削除するにはどうすればよいですか?
C std::vector からインデックスによって要素を効率的に削除するにはどうすればよいですか?17Dec2024
IndexOne による std::vector からの要素の削除 プログラミングにおける一般的なタスクは、ベクターなどのコンテナから要素を削除することです。 std::vector は...
![C `std::vector` の `[]` 演算子が境界外アクセスに対してエラーをスローしないのはなぜですか?](https://img.php.cn/upload/article/001/246/273/173435071842867.jpg) C `std::vector` の `[]` 演算子が境界外アクセスに対してエラーをスローしないのはなぜですか?
C `std::vector` の `[]` 演算子が境界外アクセスに対してエラーをスローしないのはなぜですか?16Dec2024
エラーなしで境界外にアクセスするベクター C では、 std::vector は、同じ型の要素のコレクションを保持する組み込みコンテナーです。それ...
 JavaScript を使用して SVG 要素を操作するにはどうすればよいですか?
JavaScript を使用して SVG 要素を操作するにはどうすればよいですか?13Nov2024
JavaScript を使用して SVG 要素にアクセスSVG (Scalable Vector Graphics) を使用すると、デザイナーは動的に操作できるベクター グラフィックを作成できます。