ボタン素材をもっと見る
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 Angular でカスタムの「もっと読み込む」ボタンを実装する
Angular でカスタムの「もっと読み込む」ボタンを実装する06Dec2024
ページネーションは、ほぼすべての電子商取引プラットフォームにデフォルトで搭載されているため、Web サイトに新しいアイテムを読み込むための最も一般的な方法です。ただし、ユーザビリティ テスト セッションでは、「もっと読み込む」ボタンと遅延読み込みを組み合わせることが優れた機能であることがわかりました。
 JavaScript で「もっと表示/少なく表示」ボタンを修正する
JavaScript で「もっと表示/少なく表示」ボタンを修正する04Jan2025
開発者の皆さん、こんにちは! ???? 私は CS の学生で、フロントエンド開発者になりたいので JavaScript を学んでいます。今日は、JavaScript を使用してシンプルな「もっと表示 / 少なく表示」ボタンを作成中に最近学んだ概念を共有したいと思います。
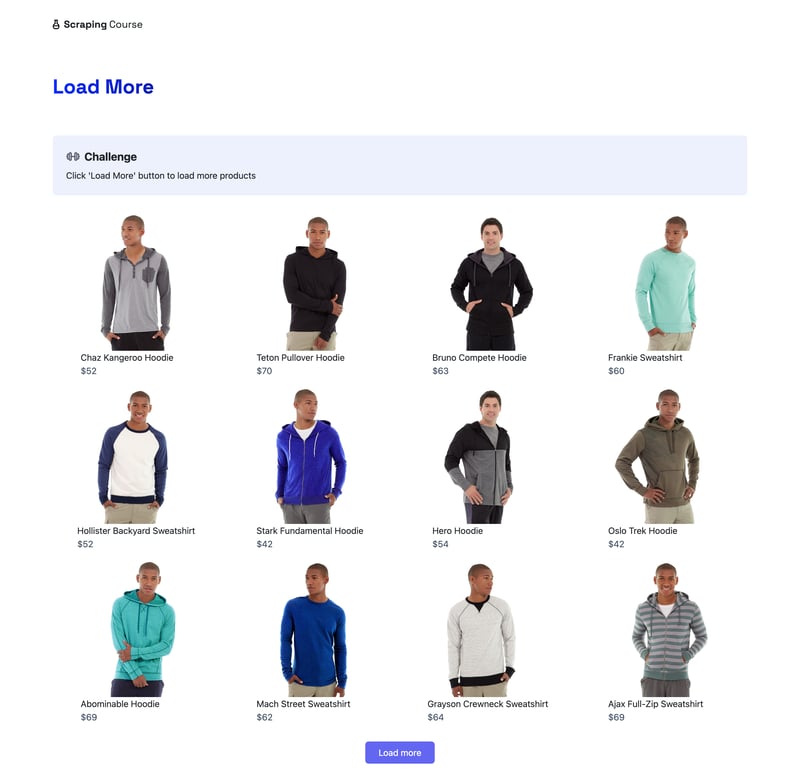
 &#もっと読み込む&# ボタンを使用して無限スクロール ページをスクレイピングする: ステップバイステップ ガイド
&#もっと読み込む&# ボタンを使用して無限スクロール ページをスクレイピングする: ステップバイステップ ガイド13Jan2025
動的 Web ページからデータをロードしようとして、スクレイパーがスタックしていませんか? 無限のスクロールや厄介な「さらに読み込む」ボタンにイライラしていませんか? それはあなただけではありません。今日、多くの Web サイトがユーザー エクスペリエンスを向上させるためにこれらのデザインを実装していますが、Web スクレイパーにとっては困難になる可能性があります。
 WordPress 投稿に「もっと読み込む」Ajax ボタンを実装するにはどうすればよいですか?
WordPress 投稿に「もっと読み込む」Ajax ボタンを実装するにはどうすればよいですか?29Nov2024
WordPress の「もっと投稿を読み込む」Ajax ボタンこのチュートリアルでは、WordPress に「もっと読み込む」ボタンを実装して段階的に読み込む問題について説明します。
 WordPress に Ajax を使用して「もっと投稿を読み込む」ボタンを実装するにはどうすればよいですか?
WordPress に Ajax を使用して「もっと投稿を読み込む」ボタンを実装するにはどうすればよいですか?30Nov2024
WordPress の「もっと投稿を読み込む」Ajax ボタンAjax を介してさらに投稿を読み込むことは、大量のコンテンツを含む Web サイトにとって一般的なニーズです。これにより...
 ハッシュ化できない項目であっても、Python リストで最も一般的な要素を効率的に見つけるにはどうすればよいですか?
ハッシュ化できない項目であっても、Python リストで最も一般的な要素を効率的に見つけるにはどうすればよいですか?24Nov2024
リスト内の最も一般的な要素を効率的に見つける Python では、リスト内で最も頻繁に出現する要素を特定することが困難になることがあります。
 ネイティブ API と jQuery を使用して属性値によって DOM 要素を見つけるにはどうすればよいですか?
ネイティブ API と jQuery を使用して属性値によって DOM 要素を見つけるにはどうすればよいですか?07Dec2024
属性値によって要素を検索するための DOM API 多くの場合、属性に基づいて DOM 内の要素を検索する必要があります。たとえば、あなたは...
 フレックスボックスのプロパティがフレックス コンテナ内の入力/ボタン要素で機能しないのはなぜですか?
フレックスボックスのプロパティがフレックス コンテナ内の入力/ボタン要素で機能しないのはなぜですか?11Dec2024
フレックス コンテナ要素の入力/ボタン要素に関する問題フレックス コンテナ内で入力要素とボタン要素を使用する場合、フレックス コンテナを使用した変更...