JavaScript アプリケーションのアイコン
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 AngularJSアプリケーションのJavaScriptアニメーション
AngularJSアプリケーションのJavaScriptアニメーション21Feb2025
コアポイント AngularJSは、シングルページWebアプリケーションを構築するための優れたフレームワークであり、そのアニメーションサポートはその重要な機能の1つです。 JavaScriptアニメーションを使用して、AngularJSアプリケーションにアニメーション効果を追加できます。 カスタムAngular JavaScriptアニメーションは、Angularモジュールのアニメーション方法で定義されています。アニメーション名はドットで始まります。各アニメーション操作は、2つのパラメーターを受け入れます。 アニメーションは、さまざまなAngularJに適用できます
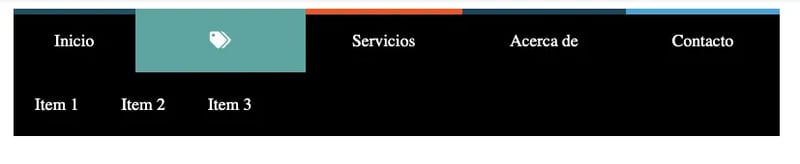
 アイコン付きのドロップダウン メニュー
アイコン付きのドロップダウン メニュー31Dec2024
今日のデジタル エコシステムでは、Web サイトのナビゲーションは単なるリンクのリストをはるかに超えています。これはユーザー エクスペリエンスへの入り口であり、訪問者をコンテンツと視覚的な個性に案内するマップです。
 Visual Studio 2008 でアプリケーション アイコンを設定する方法: ステップバイステップ ガイド
Visual Studio 2008 でアプリケーション アイコンを設定する方法: ステップバイステップ ガイド30Oct2024
Visual Studio 2008 でアプリケーション アイコンを設定する方法Visual Studio 2008 で C アプリケーションの実行可能アイコンを設定することはできません...
 現代のJavaScriptアプリケーションの解剖学
現代のJavaScriptアプリケーションの解剖学15Feb2025
この記事では、現代のJavaScript開発の急速に進化する景観について説明します。 これは、堅牢で効率的なフロントエンドWebアプリケーションを構築するための重要な進歩とベストプラクティスを強調しています。 JavaScriptエコシステムの重要な変更: Java
 ツールチップ付きのフローティング アイコン バー
ツールチップ付きのフローティング アイコン バー29Dec2024
ツールチップを備えたフローティング アイコン バーは、いくつかの理由から Web サイトで非常に役立ちます。まず、主要な機能や頻繁にアクセスするページに素早くアクセスできるようにすることでユーザー エクスペリエンスを向上させ、ユーザーが複数のメニューを移動する必要がなくなります。 2番目
 WampServer のオレンジ色のアイコンのトラブルシューティング方法?
WampServer のオレンジ色のアイコンのトラブルシューティング方法?22Oct2024
このガイドでは、Apache サービスまたは MySQL サービスのいずれかが初期化に失敗したことを示す、WampServer アイコンがオレンジ色で表示される問題に対処します。影響を受けるサービスと問題を特定するための段階的なトラブルシューティング プロセスを提供します。
 いくつかの無料アイコン ライブラリ
いくつかの無料アイコン ライブラリ 03Nov2024
1.Googleアイコン ウェブサイトリンク:https://fonts.google.com/icons Google Fonts アイコンは、さまざまなスタイルのカスタマイズ可能なアイコンを無料で提供します。デザイナーや開発者に最適です。 2.ロードアイコン ウェブサイトリンク:https://lordicon.com/
 PHP4のセッションログインページのアプリケーション
PHP4のセッションログインページのアプリケーション13Jun2016
PHP4のセッションログインページのアプリケーション。 ?php //このスクリプトは、ユーザーのパスワードを入力し、パスワードが正しいかどうかを判断するために使用されます。 // 正しい場合は、ようこそページに移動します。 if($login){ include("../include/config.inc.php3");