JavaScriptを適用する
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 HTML を画像に変換する方法: どの方法が適していますか?
HTML を画像に変換する方法: どの方法が適していますか?04Nov2024
HTML を画像にレンダリングする: さまざまなアプローチの比較ガイドHTML 要素を PNG などの画像に変換することは、さまざまな用途で非常に重要です。
 Canvas を使用せずに HTML を画像に変換するにはどうすればよいですか?
Canvas を使用せずに HTML を画像に変換するにはどうすればよいですか?04Nov2024
HTML を画像にレンダリングする質問: HTML を PNG などの画像形式に変換することは可能ですか。ただし、代わりに標準の HTML 要素を使用します。
 レビュー: Find My Support を使用して Satechi のウォレットでパスポートを追跡する
レビュー: Find My Support を使用して Satechi のウォレットでパスポートを追跡する29Dec2024
Satechi は最近、パスポートと連動するように設計された Find My ウォレットを発売しました。これにより、旅行中に最も重要な書類を監視できるようになります。価格は 60 ドルで、Find My 付きパスポート カバーはシンプルですが魅力的な素材で作られています。
 StayedCSS を使用して Next.js に CSS を適用する
StayedCSS を使用して Next.js に CSS を適用する19Dec2024
Next.js App Router のスタイルの問題 Next.js App Router の発表以来、開発者はサーバー コンポーネントとクライアント コンポーネントを分離するパラダイムを採用してきました。効率的である一方で、新たな課題も生じます。 課題 1: をサポートする
 CSS トランジションを JavaScript 経由で適用すると失敗するのはなぜですか?
CSS トランジションを JavaScript 経由で適用すると失敗するのはなぜですか?29Oct2024
JavaScript を通じて割り当てられた場合の CSS トランジションを修正するJavaScript を通じて CSS3 トランジションを適用しようとすると、次のような状況が発生する可能性があります。
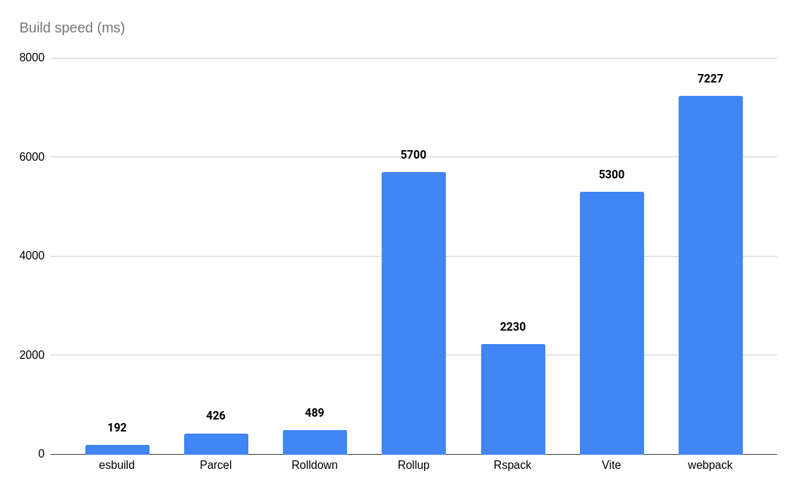
 JavaScript のダウンサイズ: バンドラーの最適化をマスターする
JavaScript のダウンサイズ: バンドラーの最適化をマスターする18Dec2024
導入 過去 15 年間にわたって、JavaScript エコシステムは急速に拡大し、開発を容易にする無数のツールが導入されました。ただし、これらのツールにはバンドル サイズの増大という代償が伴います。実際、HTTP アーカイブのデータによると、
 mysql を使用してセッションを保存する PHP コードを最適化する
mysql を使用してセッションを保存する PHP コードを最適化する13Jun2016
mysql を使用してセッションを保存する PHP コードを最適化します。以前に「SESSIONのカスタマイズ(2) - データベースの保存」と「Sessionを使わない理由」の2つの記事を書きましたが、後で両方とも問題があることがわかりました。前者は実際にはほとんど何も処理しません












