JavaScript フラグ
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 ZipMarket デジタル コンテンツ/素材取引 Web サイトのソース コード プロジェクト
ZipMarket デジタル コンテンツ/素材取引 Web サイトのソース コード プロジェクト13Jun2016
ZipMarket デジタル コンテンツ/素材取引 Web サイトのソース コード プロジェクト ZipMarket プログラムは、Envato の Web サイトから模倣されています。デジタル コンテンツ/素材取引プラットフォームを作成したい Web マスターにとって、ZipMarket は、デジタル コンテンツを登録および購入する際の非常にユニークで革新的なソリューションです。 /material が機能すると、ユーザーがデジタル コンテンツや素材を購入または販売するためにユーザーを Web サイトに誘導すると、コミッションを得ることができます。ユーザーを紹介したユーザーもコミッションを得ることができます。実はジップ
 プラスチックスペーサーの価格に影響を与える要因
プラスチックスペーサーの価格に影響を与える要因11Jan2025
コンクリート プラスチック スペーサーの価格は、以下で検討するいくつかの要因によって影響されます。 原材料の種類と品質 ポリプロピレンやポリエチレンなど、スペーサーの製造に使用されるプラスチックの種類は、価格に直接影響します。高品質の素材
 Roblox 魚製作材料の場所
Roblox 魚製作材料の場所14Dec2024
Fisch の Ancient Isle のリリースにより、プレイヤーはマップ上で見つかったクラフト素材から独自のユニークなアイテムを構築できるようになりました。 一部のクラフト材料は日常生活を送っているだけで入手できる一般的なドロップ品ですが、一部の rar
 JavaScript の RegExp で「g」フラグと「i」フラグを組み合わせると予期しない結果が生じるのはなぜですか?
JavaScript の RegExp で「g」フラグと「i」フラグを組み合わせると予期しない結果が生じるのはなぜですか?28Dec2024
RegExp: 予期しないフラグの組み合わせの場合正規表現 (RegEx) を使用する場合、さまざまな影響を理解することが重要です。
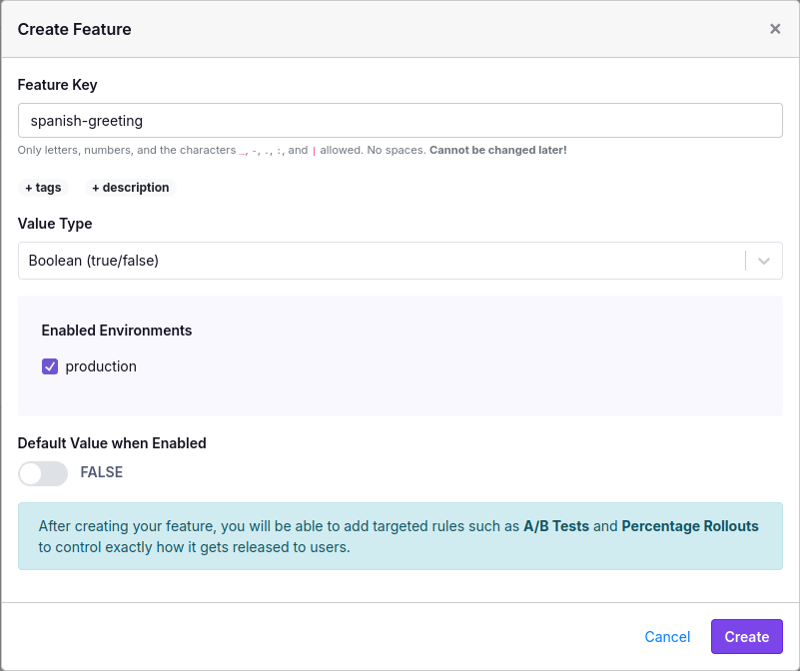
 Express.js と GrowthBook を使用した機能フラグ
Express.js と GrowthBook を使用した機能フラグ12Dec2024
このガイドでは、GrowthBook 機能フラグを Express.js アプリケーションに追加する方法について説明します。最初から開始することを前提としているため、Express.js アプリケーションがすでにある場合は、手順 2 に進んでください。 1. Express.js アプリを作成する モミ
 ドラゴンのように:ハワイの海賊ヤクザ - エーテルのようなEgesta、Sharkstone、およびSquid Tentaclesを入手する方法
ドラゴンのように:ハワイの海賊ヤクザ - エーテルのようなEgesta、Sharkstone、およびSquid Tentaclesを入手する方法21Feb2025
ドラゴンのように:無限の富、強力な大砲とリングを作成するには、3つの珍しい素材が必要です。エーテルのエグゲサ、サメ、イカの触手です。 これらは、通常のコンポーネント、品質コンポーネント、および素晴らしいコンポーネントを超えています。 このガイドdet
 Alvaro Montoro プレゼンツ: フラグを楽しむ… CSS を使用
Alvaro Montoro プレゼンツ: フラグを楽しむ… CSS を使用25Nov2024
この記事では、それぞれに 1 つの HTML 要素を使用してさまざまなフラグを作成することで、CSS グラデーションを確認します。体験の一環として、::before と ::after の擬似要素、およびクリップパス プロパティも確認します。 コーディングしていきます