HTML JS CSS フラグ
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 HTML、CSS、JSとは何ですか?
HTML、CSS、JSとは何ですか?26Oct2024
HTML、CSS、JS とは何か、そしてそれが現実の世界でどのように使用されるかについての究極のチュートリアルへようこそ。 警告。これは傲慢な読者にとっては混乱を招くかもしれません。 HTML ハイパー テキスト マークアップ言語 (略して HTML) は、
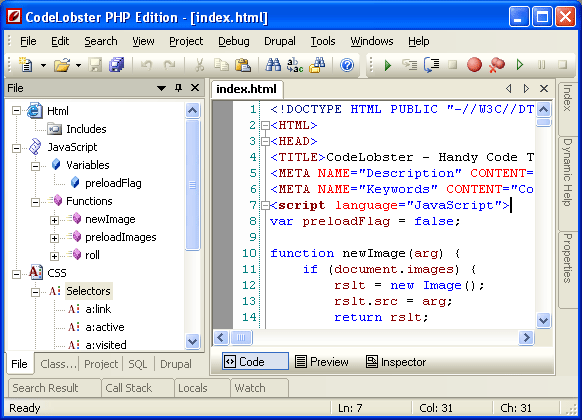
 無料のPHP、HTML、CSS、JSエディター-Codelobster
無料のPHP、HTML、CSS、JSエディター-Codelobster27Feb2025
Codelobster PHPエディション:Web開発者向けの無料の機能豊富なIDE Webサイトの構築には、堅牢でユーザーフレンドリーなコードエディターが必要です。多くの優れた編集者は商用製品ですが、Codelobster PHP Editionは魅力的な無料の代替品を提供しています
 ライブ HTML、CSS、JS 表示ツールの作成
ライブ HTML、CSS、JS 表示ツールの作成16Jan2025
プロジェクトを構築しながら Web 開発を学びましょう! HTML、CSS、または JavaScript の知識がなくても、このチュートリアルでは、CodePen に似ていますが、独自の工夫を加えたライブ コード ディスプレイャーを作成する方法を説明します。このエキサイティングな旅に出かけましょう! HTML
 Alvaro Montoro プレゼンツ: フラグを楽しむ… CSS を使用
Alvaro Montoro プレゼンツ: フラグを楽しむ… CSS を使用25Nov2024
この記事では、それぞれに 1 つの HTML 要素を使用してさまざまなフラグを作成することで、CSS グラデーションを確認します。体験の一環として、::before と ::after の擬似要素、およびクリップパス プロパティも確認します。 コーディングしていきます
 CSS 属性セレクターの「i」フラグの目的は何ですか?
CSS 属性セレクターの「i」フラグの目的は何ですか?28Nov2024
CSS 属性セレクターでの「i」は何をしますか?CSS では、次の例のように、「i」が追加された属性セレクターが表示されることがあります。