ゴールデンプラムのロマンチックなスタイル
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 body 要素の背景色のスタイルを設定すると画面全体に影響するのはなぜですか?
body 要素の背景色のスタイルを設定すると画面全体に影響するのはなぜですか?21Dec2024
body 要素の背景のスタイル設定が画面全体に影響する理由 body 要素は HTML ドキュメントのルート要素であり、そのスタイル設定は...
 ボディ要素の背景のスタイルがビューポート全体に影響するのはなぜですか?
ボディ要素の背景のスタイルがビューポート全体に影響するのはなぜですか?21Dec2024
Body 要素の背景のスタイル設定がビューポート全体に与える影響body 要素の背景をスタイル設定するとき、開発者は次のような問題に遭遇する可能性があります。
 「 」と「 」が本文からフォント スタイルを継承しないのはなぜですか?
「 」と「 」が本文からフォント スタイルを継承しないのはなぜですか?13Nov2024
継承されたフォント スタイルについて理解する HTML では、body 要素が、フォントを含む Web ページ全体のスタイル設定の基礎として機能することがよくあります。
![継承されたスタイルに対して `this.style[property]` が空の文字列を返すのはなぜですか?](https://img.php.cn/upload/article/001/246/273/173327983363605.jpg) 継承されたスタイルに対して `this.style[property]` が空の文字列を返すのはなぜですか?
継承されたスタイルに対して `this.style[property]` が空の文字列を返すのはなぜですか?04Dec2024
this.style[property] の空の文字列の戻り値について理解する HTML 要素の style プロパティにアクセスする場合、次の構文を使用します。
 HTML ID は数字で始めることができますか? これは CSS スタイルにどのような影響を与えますか?
HTML ID は数字で始めることができますか? これは CSS スタイルにどのような影響を与えますか?11Nov2024
要素は数字で始まる ID 値を持つことができますか?はい、数字で始まる ID 値を持つ HTML 要素を作成することは可能です。
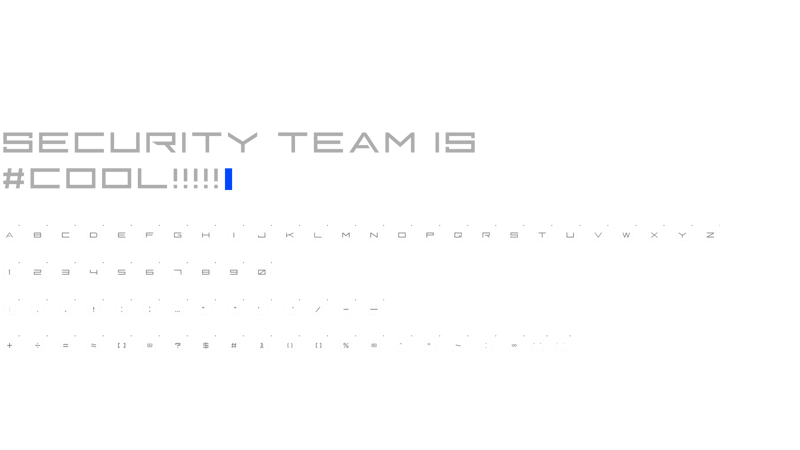
 Tsing フォント:クールなスタイルのフォント
Tsing フォント:クールなスタイルのフォント14Jan2025
この記事では、オープン ソースの Tsing フォントを実践例として使用して、カスタム フォントの作成と応用について説明します。プロセスは管理しやすい手順に分かれており、初心者に最適です。この等幅フォントは、9x9 の正方形 (文字) と 11x11 の正方形 (数字) から構築されており、ケースを紹介しています。
 Go で動的型を使用して自己参照 JSON 文字列をアンマーシャリングする方法は?
Go で動的型を使用して自己参照 JSON 文字列をアンマーシャリングする方法は?25Dec2024
JSON 文字列を自己参照要素を持つ構造体にアンマーシャリングするGo では、JSON 文字列を自己参照要素を持つ構造体にアンマーシャリングします...












