mysqlのイルカのロゴ
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 HTML CSS でのロゴのデザイン効果
HTML CSS でのロゴのデザイン効果27Oct2024
フォローしてください: https://www.instagram.com/webstreet_code/ ?コードを魔法に変える! ?今日のビデオでは、HTML、CSS、JavaScript を使用して鮮やかな 3D ソーシャル メディア アイコンを作成する方法について詳しく説明します。ポートフォリオやプロジェクトにスパイスを加えるのに最適です。 ?時計、
 CSS 新しいロゴのバックストーリー
CSS 新しいロゴのバックストーリー11Dec2024
したがって、あなたは新しい CSS ロゴについて知っていて、見たことがあるはずです。そうです、人々は「CSS は永久に変わった」と言っています。しかし、なぜその特定の紫色が新しい CSS ロゴに使用されたのかご存知ですか? したがって、新しい CSS ロゴには #663399 w という色が含まれます。
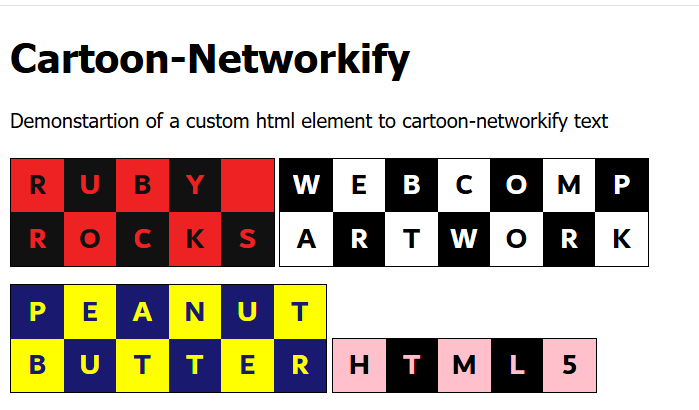
 Web コンポーネントを使用した漫画ネットワークのロゴ
Web コンポーネントを使用した漫画ネットワークのロゴ27Dec2024
私は子供の頃から、古典的なカートゥーン ネットワークのロゴが大好きでした。 カスタム HTML 要素を作成して、テキストをさまざまな色で似たものにしました。 class CartoonNetworkify extends HTMLElement { // 色の更新に応答する 静的観察属性
 CSS で Twitter のロゴのようにテキストに枠線を追加できますか?
CSS で Twitter のロゴのようにテキストに枠線を追加できますか?18Dec2024
CSS フォントの境界線: 現実になりました。CSS3 の領域では、境界線はまったく新しい次元になりました。 -webkit プレフィックスの出現により、次のような疑問が生じました...
 ブラウザのトップと CSS のロゴ要素の間のギャップをなくすにはどうすればよいですか?
ブラウザのトップと CSS のロゴ要素の間のギャップをなくすにはどうすればよいですか?20Dec2024
CSS の本文と要素の間の不一致を取り除く Web 開発の領域では、意欲的なプログラマーは次のような課題に遭遇することがあります。
 `body { margin: 0; ではないのはなぜですか? }` ロゴの上マージンを削除しますか?
`body { margin: 0; ではないのはなぜですか? }` ロゴの上マージンを削除しますか?28Dec2024
CSS でのマージン削除のトラブルシューティングWeb 開発でマージンの問題に遭遇したとき、初心者プログラマーは、次の CSS ルールが適用されるのではないかと疑問に思うかもしれません。
 CSS を使用してロゴ内のテキストを非表示にする方法
CSS を使用してロゴ内のテキストを非表示にする方法27Dec2024
ロゴのテキストを非表示にして背景画像を表示するには、この CSS テクニックを使用できます。このメソッドは、text-indent を使用してテキストを表示領域の外に移動し、その他のプロパティを使用して、レイアウトに影響を与えることなくテキストを非表示に保ちます。 a.ロゴ { テキストインド