クリックしてライブボタン素材を視聴します
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 ボタンのクリック時に jQuery アニメーションを使用して特定の要素までスムーズにスクロールする方法
ボタンのクリック時に jQuery アニメーションを使用して特定の要素までスムーズにスクロールする方法31Oct2024
ボタンのクリック時に特定の要素にスクロールするアニメーション化ボタンをクリックしたときに、ページ上の特定の位置、div、またはターゲットにジャンプまたはスクロールするには...
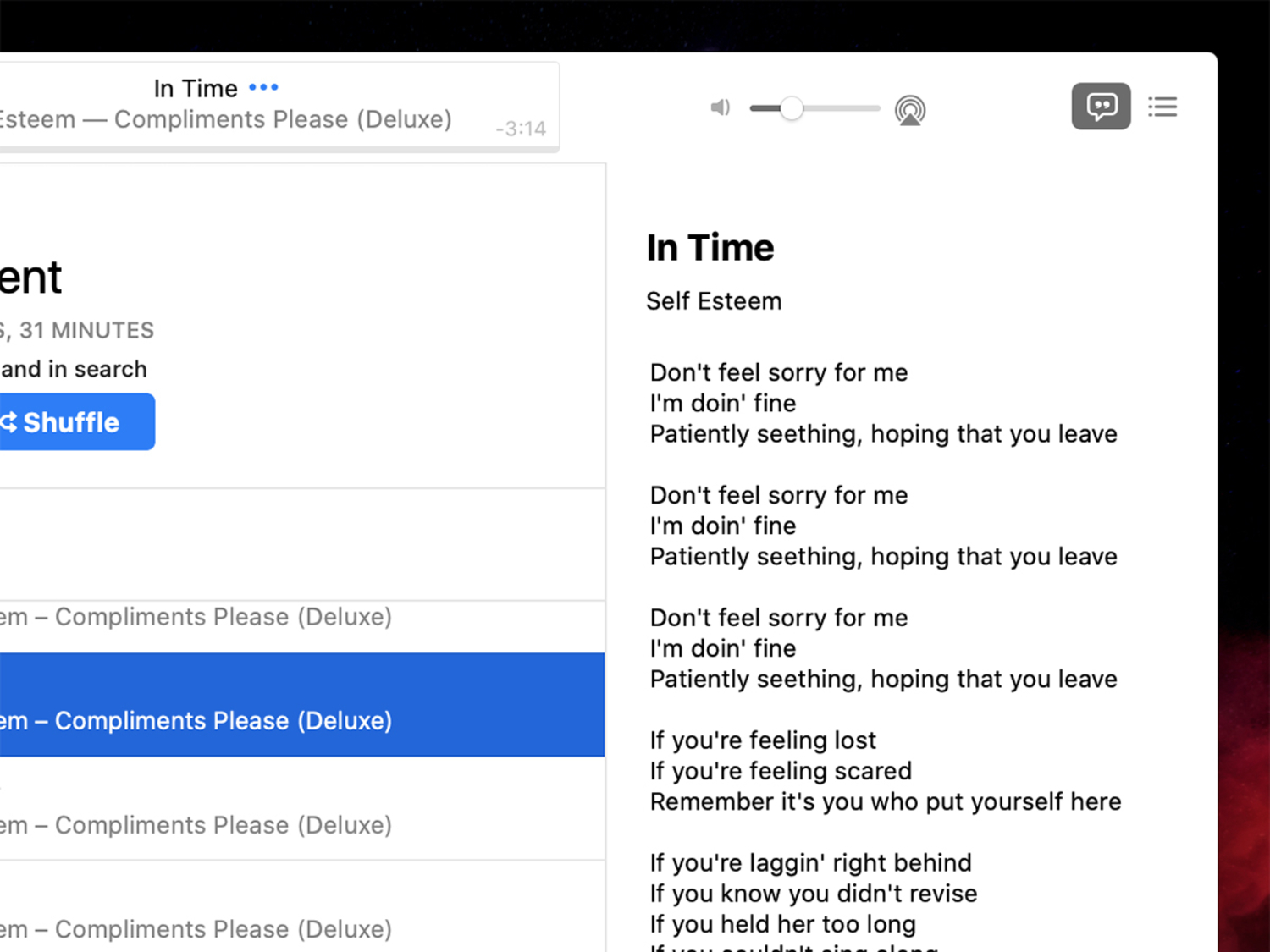
 Macos Catalinaは、コンテンツを視聴して聴く新しい方法を提供します。それらを利用する方法は次のとおりです。
Macos Catalinaは、コンテンツを視聴して聴く新しい方法を提供します。それらを利用する方法は次のとおりです。02Mar2025
Macos Catalinaは、iTunesに別れを告げ、音楽、テレビ、ポッドキャストの3つの別々のアプリに置き換えられました。機能はiTunesに似ていますが、その完全な機能を探るのに時間がかかります。ここにいくつかの実用的なヒントがあります: iTunesストアにアクセスしてください Apple Musicの広範な音楽リソースにもかかわらず、iTunesストアはまだ存在しており、デジタル音楽、テレビシリーズ、映画を引き続き購入できます。 [音楽]メニューの[設定設定]をクリックし、[一般的なタブに移動し、[iTunesストア]チェックボックスを選択してアクセスします。トラックまたはアルバムを右クリックして、iTunesストアでShowを選択することもできます。 歌詞を見せます で
 TradingViewとは何ですか?初心者はどのようにしてTradingViewを使用して市場を視聴しますか?
TradingViewとは何ですか?初心者はどのようにしてTradingViewを使用して市場を視聴しますか?05Mar2025
TradingView:金融市場分析のための強力なツール。人気のある金融市場分析プラットフォームとして、TradingViewは、その強力な機能と使いやすさで多くのトレーダーの好意を獲得しています。この記事では、機能、使用方法、およびTradingViewがあなたに適しているかどうかを詳細に調べます。 TradingViewとは何ですか? TradingViewは、株式、外国為替、暗号通貨など、さまざまな資産クラスをカバーする包括的な技術的および基本分析ツールを提供する強力な金融市場分析プラットフォームです。その強力なデータカバレッジ、インタラクティブなチャート、ソーシャル機能により、世界中のソーシャル機能があります
 『ドント・ムーブ』レビュー: この新しい Netflix スリラーが最初から最後まで視聴者を魅了する、激しい視聴の準備をしてください。
『ドント・ムーブ』レビュー: この新しい Netflix スリラーが最初から最後まで視聴者を魅了する、激しい視聴の準備をしてください。28Oct2024
NETFLIX ファンは、今年のお気に入りの 1 つと呼んでいる新しいスリラー映画に魅了されています。
 CSSのみを使用してクリック時に要素をフェードイン/フェードアウトできますか?
CSSのみを使用してクリック時に要素をフェードイン/フェードアウトできますか?19Nov2024
CSS を使用してクリック時に要素をフェードイン/フェードアウトするインタラクティブな Web ページを作成する場合、要素の表示と非表示を動的にユーザーの機能を向上させます。
 JavaScript を使用して DIV 要素までスクロールしてビューポートでの可視性を確保するにはどうすればよいですか?
JavaScript を使用して DIV 要素までスクロールしてビューポートでの可視性を確保するにはどうすればよいですか?21Oct2024
この記事では、JavaScript を使用して Web ページ内の特定の DIV 要素にスクロールするためのソリューションを提供します。ビューポートの高さを超えるページであっても、要素をビューポートに取り込むための信頼できるアプローチとして、scrollIntoView() メソッドについて説明します。
 ボタンをクリックして DIV 要素を表示または非表示にするにはどうすればよいですか?
ボタンをクリックして DIV 要素を表示または非表示にするにはどうすればよいですか?14Dec2024
ボタンを使用して DIV の表示/非表示を切り替える方法質問:ボタンをクリックしたときに DIV を表示または非表示にするにはどうすればよいですか?回答:DIV の表示/非表示を切り替えるには...
 可視性と表示: 要素を非表示にするのにはどちらが適していますか?
可視性と表示: 要素を非表示にするのにはどちらが適していますか?03Nov2024
可視性と表示による要素の非表示の影響Web アプリケーションを簡素化するには、メニューとダイアログ ウィジェットの動作には次のことが必要です...











