丸い角の折りたたみ PHP アイコン
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
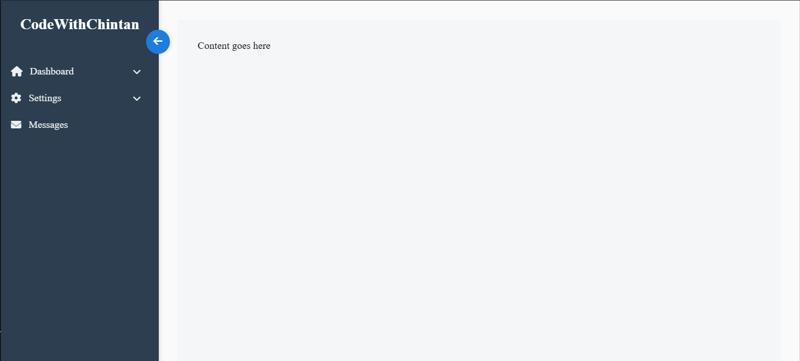
 アイコンを備えた Angular の展開および折りたたみ可能なサイドバーのステップバイステップ ガイド
アイコンを備えた Angular の展開および折りたたみ可能なサイドバーのステップバイステップ ガイド26Nov2024
アイコンを備えた拡張および折りたたみ可能な Angular サイドバーを構築する Angular で展開可能および折りたたみ可能なサイドバーを作成すると、アプリケーションのユーザー エクスペリエンスが大幅に向上します。このチュートリアルでは、ビルドするためのステップバイステップのガイドを提供します。
 Bootstrap 3 の折りたたみインジケーターをシェブロン アイコンでカスタマイズするにはどうすればよいですか?
Bootstrap 3 の折りたたみインジケーターをシェブロン アイコンでカスタマイズするにはどうすればよいですか?30Nov2024
Bootstrap 3 を使用してシェブロン アイコンで折りたたみ状態を表示するBootstrap フレームワークは、折りたたみ可能なアイコンを作成するための広範な機能を提供します。
 私のコンテンツが親 Div の折りたたみを防止しないのはなぜですか?
私のコンテンツが親 Div の折りたたみを防止しないのはなぜですか?21Dec2024
コンテンツによって親 Div の縮小が妨げられないのはなぜですか?提供された HTML コードでは、次の場合に内部が外部から流出します。
 丸みを帯びた Div でテキストを折り返すにはどうすればよいですか?
丸みを帯びた Div でテキストを折り返すにはどうすればよいですか?16Nov2024
テキストを含めるために丸みを帯びた Div を拡張する多くのプロジェクトでは、テキストをシームレスに含めるために丸みを帯びた Div が必要です。ただし、デフォルトでは、round div が残されることがよくあります...
 ブートストラップ ナビゲーションバーの折りたたみブレークポイントをオーバーライドするにはどうすればよいですか?
ブートストラップ ナビゲーションバーの折りたたみブレークポイントをオーバーライドするにはどうすればよいですか?26Dec2024
ブートストラップ ナビゲーション バーの折りたたみブレークポイントをオーバーライドする特定のシナリオでは、ブートストラップのナビゲーション バーのデフォルトの折りたたみブレークポイントを変更する必要があります。
 ブートストラップ ナビゲーションバーの折りたたみブレークポイントをカスタマイズするにはどうすればよいですか?
ブートストラップ ナビゲーションバーの折りたたみブレークポイントをカスタマイズするにはどうすればよいですか?26Dec2024
Bootstrap Navbar Collapse ブレークポイントのカスタマイズBootstrap を使用する場合、Navbar Collapse ブレークポイントは 768px に設定されます。これは可能性がありますが...
 CSSを使用して丸みを帯びたDivの周りにテキストを折り返すにはどうすればよいですか?
CSSを使用して丸みを帯びたDivの周りにテキストを折り返すにはどうすればよいですか?16Nov2024
CSSW を使用して丸い Div 内にテキストを保持する方法 丸い Div の周りにテキストをラップするのは難しい場合があり、テキストが角張ってしまうことがよくあります。この問題で考えられるのは...
 ブートストラップ ナビゲーションバーの折りたたみブレークポイントを変更するにはどうすればよいですか?
ブートストラップ ナビゲーションバーの折りたたみブレークポイントを変更するにはどうすればよいですか?31Dec2024
Stylus を使用してブートストラップ ナビゲーション バーを折りたたむブレークポイントをカスタマイズする方法 ブートストラップ ナビゲーション バーの一般的なカスタマイズ リクエストにより、...











