Zaozongfangエレガントなフォント
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 「 」と「 」が本文からフォント スタイルを継承しないのはなぜですか?
「 」と「 」が本文からフォント スタイルを継承しないのはなぜですか?13Nov2024
継承されたフォント スタイルについて理解する HTML では、body 要素が、フォントを含む Web ページ全体のスタイル設定の基礎として機能することがよくあります。
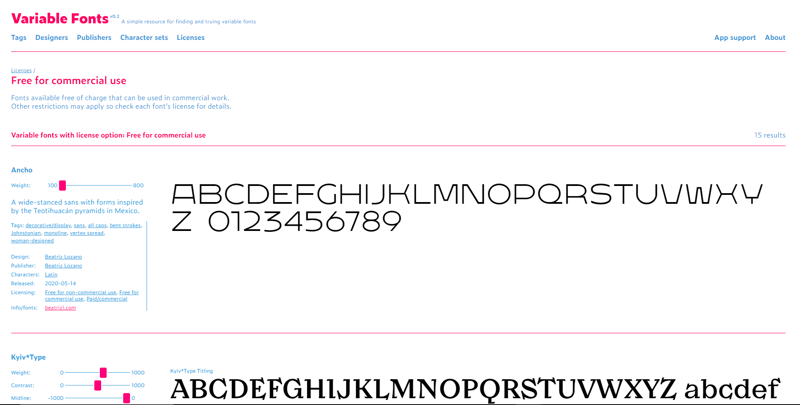
 ダイナミックなタイポグラフィのための可変フォント
ダイナミックなタイポグラフィのための可変フォント09Dec2024
さまざまなウェイトやスタイルの複数のフォント ファイルを追跡するのは面倒だと思いませんか? Web デザイナーにとって、通常、太字、斜体、その他のフォントのバリエーションに応じて個別のファイルを作成するのは困難な場合があります。これにより、創造的なプロセスが複雑になり、
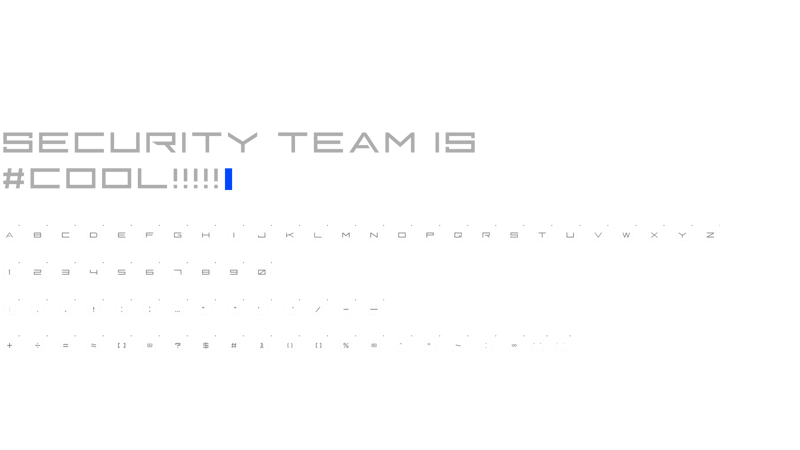
 Tsing フォント:クールなスタイルのフォント
Tsing フォント:クールなスタイルのフォント14Jan2025
この記事では、オープン ソースの Tsing フォントを実践例として使用して、カスタム フォントの作成と応用について説明します。プロセスは管理しやすい手順に分かれており、初心者に最適です。この等幅フォントは、9x9 の正方形 (文字) と 11x11 の正方形 (数字) から構築されており、ケースを紹介しています。
 JavaScript でフォント サイズが変更されないのはなぜですか?大文字と小文字の区別をキャッチ!
JavaScript でフォント サイズが変更されないのはなぜですか?大文字と小文字の区別をキャッチ!27Oct2024
JavaScript を使用したフォント サイズ操作の変更: 大文字と小文字の区別が重要HTML 要素のフォント サイズを変更しようとする場合、次のことが考えられます。
 CSS テキストストロークでフォントに枠線をエレガントに追加できますか?
CSS テキストストロークでフォントに枠線をエレガントに追加できますか?06Dec2024
枠線によるフォントの強化: CSS の革新 CSS3 の画期的な枠線機能の出現により、次のような疑問が生じます。エレガントにフォントを配置できるようになりました...
 Go で動的型を使用して自己参照 JSON 文字列をアンマーシャリングする方法は?
Go で動的型を使用して自己参照 JSON 文字列をアンマーシャリングする方法は?25Dec2024
JSON 文字列を自己参照要素を持つ構造体にアンマーシャリングするGo では、JSON 文字列を自己参照要素を持つ構造体にアンマーシャリングします...
 太字フォントが適用されるとインライン要素がホバー時に移動するのはなぜですか?また、擬似要素はこれをどのように解決できるのでしょうか?
太字フォントが適用されるとインライン要素がホバー時に移動するのはなぜですか?また、擬似要素はこれをどのように解決できるのでしょうか?22Dec2024
太字のスタイルによりインライン要素がホバー時に移動する多くの開発者は、太字のフォントが適用されるとインライン要素が移動するという問題に遭遇します。
 カスタム フォントを Web サイトにエレガントに埋め込むにはどうすればよいですか?
カスタム フォントを Web サイトにエレガントに埋め込むにはどうすればよいですか?30Dec2024
カスタム フォントを Web サイトにエレガントに埋め込むカスタム フォントは、特に次のような特別な機会に、Web サイトの美しさを高めることができます。