丸いクールなゲームボタン
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 CSS: @starting-style 新しいクールな at ルール
CSS: @starting-style 新しいクールな at ルール23Dec2024
@starting-style CSS at-rule は、要素が最初のスタイル更新を受け取ったとき、つまり要素が以前に読み込まれたページに最初に表示されたときから遷移する要素に設定されているプロパティの開始値を定義するために使用されます。
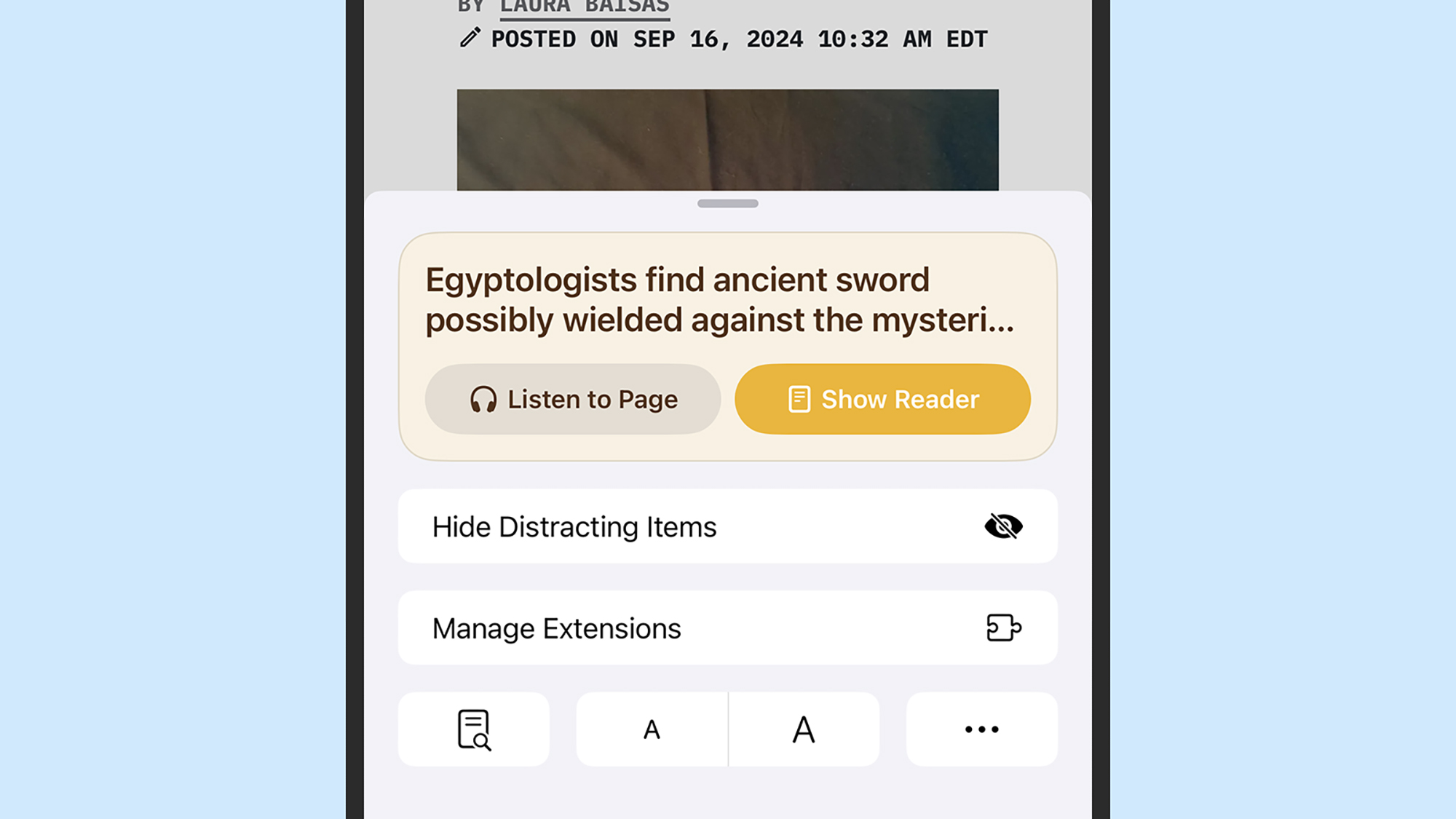
 18のクールな新しいiOS18機能iPhoneを試してみる
18のクールな新しいiOS18機能iPhoneを試してみる24Feb2025
iOS 18:iPhoneの上位の新機能を探ります AppleのiOS 18アップデートがついにここにあり、対象のiPhone(iPhone XRおよびXS以降)に豊富な新機能をもたらします。このガイドは、最初に探索するべき重要な改善を強調しています。 1。エンハン
 フレックスボックスのプロパティがフレックス コンテナ内の入力/ボタン要素で機能しないのはなぜですか?
フレックスボックスのプロパティがフレックス コンテナ内の入力/ボタン要素で機能しないのはなぜですか?11Dec2024
フレックス コンテナ要素の入力/ボタン要素に関する問題フレックス コンテナ内で入力要素とボタン要素を使用する場合、フレックス コンテナを使用した変更...
 IE9 で角丸が機能しないのはなぜですか?
IE9 で角丸が機能しないのはなぜですか?19Nov2024
IE9 境界半径の問題Firefox、Chrome、Safari で角丸を実装しているにもかかわらず、コードは IE9 では同じ効果を達成できません。
 Flex コンテナーで入力要素とボタン要素が常に期待どおりに動作しないのはなぜですか?
Flex コンテナーで入力要素とボタン要素が常に期待どおりに動作しないのはなぜですか?20Dec2024
入力要素とボタン要素に関するフレックス コンテナの問題フレックス コンテナ内の入力要素とボタン要素が、フレックス時に予想どおりに応答しない場合があります...
 新しいピクセル6携帯電話でできる6つのクールなカメラトリック
新しいピクセル6携帯電話でできる6つのクールなカメラトリック24Feb2025
Pixel 6カメラトリックのパワーのロックを解除してください! GoogleのPixel 6およびPixel 6 Proは、他のスマートフォンに比類のない印象的なカメラ機能を誇っています。 これらのツールを習得して、写真ゲームを高めます。 1。アクションパン:動きをキャプチャし、残りをぼかします アクションPA
 IE9 でテーブル セルの上の角が丸くならないのはなぜですか?
IE9 でテーブル セルの上の角が丸くならないのはなぜですか?25Nov2024
IE9 の境界線半径の問題: コーナーのケース問題: IE9 で表のセルの左上端と右上端の角を丸くすることができません...
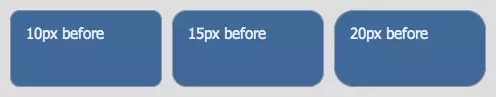
 より滑らかな丸い角を取得する方法
より滑らかな丸い角を取得する方法05Mar2025
ボーダーラジウス - それを愛してはいけませんか?簡単に使いすぎですが、丸い角を丸くすることで、かなり頻繁にクラスを追加することができます。 ただし、特定の色の組み合わせは、Tでもややジャグがした効果を生み出す可能性があります