
 1879
1879jqzoom 画像アンプ コード、製品画像の表示に適しており、主流のブラウザと互換性があり、PHP 中国語 Web サイトでのダウンロードをお勧めします。 説明書: 1. ヘッドエリアの紹介 <link rel="stylesheet" href="css/jqzoom.css" type="text/css"> 2.jsライブラリの導入 <script src="js/j

 1734
1734jQuery には、画像上にマウスをホバーすると効果があります。マウスをホバーするとマスク効果が表示され、テキストがフェードインおよびフェードアウトします。主流のブラウザーと互換性があります。PHP 中国語 Web サイトのダウンロードをお勧めします。 説明書: 1. 先頭領域は lrtk.css ファイルと js ライブラリを参照します <link rel="stylesheet" type="text/css" href="css/lrtk.css" media="all&q

 1632
1632jQuery画像コンテンツはタブを展開/折りたたみし、画像をクリックすると対応するテキスト説明が表示されます。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. 先頭領域は以下のファイルを参照します <link rel="stylesheet" href="css/jquery.gridquote.css"> <script type="text/javascript&q"

 2025
2025jQuery small2big 画像スケーリング プラグイン、主流のブラウザと互換性あり、PHP 中国語 Web サイトでのダウンロードをお勧めします。 説明書: 1. ヘッド領域はファイル css および js ライブラリを参照します 2. ファイルに HTML コードを追加します。1 つの li が 1 つの画像に対応します。画像フォルダー内の画像には、1.jpg、2.jpg、... という名前が付けられます。 <ul class="s2b_col" id="s2b_col">

 1823
1823jQuery は京東の写真の明るくなったり暗くなったりする効果を模倣しており、写真の上にマウスを置くと、その写真は明るくなり、他の写真は暗くなります。マウスを遠ざけると、すべての写真が明るくなります。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. 先頭部分は lrtk.css ファイルと js ライブラリを参照しており、animate.js は別途作成したアニメーション関数です。 <link href=" css/lrtk.css" rel="stylesheet"/>

 2483897
2483897LOGAログシステムは「Log AsThis」と呼ばれています。このようにして開発されたログシステムです。シンプルさと効率の追求を意味します。このログシステムは、PHP+MySQLプラットフォームに基づいて開発されています。シンプルな構造で、非常に高速です。走行速度。

 2098108
2098108LOGAログシステムは「Log AsThis」と呼ばれています。このようにして開発されたログシステムです。シンプルさと効率の追求を意味します。このログシステムは、PHP+MySQLプラットフォームに基づいて開発されています。シンプルな構造で、非常に高速です。走行速度。 LOGA ログ システム 5.3.3 更新ログ: 2018-07-30 [最適化] バックグラウンドSESSIONを最適化します。 [修正] 同じドメイン名の異なるディレクトリに複数のプログラムをインストールする場合の潜在的な問題を修正しました。 [機能強化] 検索は追加のオプションをサポートします。 [変更]グループ名、コントローラー名

 2474472
2474472LOGA は「Limit Of Good AsThis」と呼ばれ、このようにして開発された多言語、マルチプラットフォームの Web サイト構築システムです。シンプルさを追求し、効率性を追求します。このシステムは PHP + MySQL プラットフォームに基づいて開発されており、シンプルな構造と非常に高速な実行速度を備えています。 LOGAの特徴: [PFA コア] 非常に高い汎用性と拡張性を備えた、シンプルでエレガントな高品質コード。 [多言語サポート] UTF-8 エンコード、言語検出、多言語サポートにより、国際的な Web サイトの開発が容易になります。 【マルチプラットフォーム対応】

 3112102
3112102バックパッカー(旅仲間とも呼ばれる)とは、一般的にグループや単独で旅をする人、つまりバックパックを背負って長距離のセルフガイド旅行をする人のことを指しますが、現在では主にグループなどで刺激を求める人たちを指します。登山、ハイキング、探検など、旅を通じて世界を理解し、自分自身を理解し、限界に挑戦することが主な目的です。 [1] 旅行者は一般的に一緒に旅行することを好み、山の荒野で寝るためにテントや寝袋を用意する人もいます。別の言い方では、旅行する友人を意味する「ツーリスト」の同音異義語の発音に由来しているとも言えます。台湾では彼らをセルフガイド旅行者またはセルフガイドツーリストと呼ぶことがよくあります。

 3582582
3582582適用範囲:健康情報記事ウェブサイトのソースコード、健康情報記事ウェブサイトのソースコード、企業ウェブサイト、マスク販売など。 インストール手順: ステップ 1: まず、取得したファイルを解凍し、FTP 経由でファイルをスペースに転送します。 ステップ 2: ブラウザにドメイン名または IP/e/install/index.php (http://www.aspku.com/e/install/index.php など) を入力して、Empire CMS の通常のインストールを実行します。 (ファイル「/e/insta」を削除するように求められます

 2738
2738これは、太陽、日よけ帽子、ココナッツの木、ビキニ、飛行機、スイカ、アイスクリーム、アイスクリーム、冷たい飲み物、浮き輪、ビーチサンダル、パイナップル、巻貝、貝殻、ヒトデ、カニを含む、かわいい夏の要素のベクター素材です。 、レモン、日焼け止め、サングラスなど、素材は JPG プレビューを含む EPS および PNG 形式で提供されています。

 2347
2347これは、2023 年卒業バッジの赤いベクター素材で、合計 4 つがあり、JPG プレビューを含む AI、EPS、PNG 形式で利用できます。

 2246
2246これは、さえずる鳥と花でいっぱいのカートをデザインした春のバナー ベクター素材で、JPG プレビューを含む AI および EPS 形式で利用できます。

 2199
2199これは、白黒スタイルの山アイコン ベクター素材で、JPG プレビューを含む EPS および PNG 形式で利用できます。

 717
717このプロジェクトは、私が取り組んでいるいくつかのフリー ソフトウェア プロジェクトを集めたものです。現在の主なプロジェクトには、「HFSExplorer」、「DMGExtractor」、「NTFS-3G for Mac OS X」などがあります。

 9904
9904Parallels Desktop 13 for Mac 13.1.0.43108 -----1WebKitFormBoundarywibFYhl6bnOxHDfI Content-Disposition: form-data; name="h_title" Parallels Desktop 13 for Mac 13.1.0.43108

 947
947Fat-Free Framework (F3) は、シンプルな PHP フレームワークです。コードベースはわずか 65 KB で、フレームワークはモジュール化されているため、必要なコードのみを使用できます。

 876
876このドキュメントでは主に MFC に基づく OpenGL プログラミングについて説明します。GDI はデバイス ハンドル (デバイス コンテキスト、以下「DC」と呼びます) を通じて描画しますが、OpenGL はレンダリング環境 (レンダリング コンテキスト、以下「RC」と呼びます) を必要とします。各 GDI コマンドには DC を渡す必要がありますが、GDI とは異なり、OpenGL は現在の描画コンテキスト (RC) を使用します。現在の RC がスレッドで指定されると、後続のすべての O

 1102
1102Ruby は純粋なオブジェクト指向プログラミング言語です。 1993年に日本のまつもとゆきひろ氏によって設立されました。まつもとゆきひろ氏は、Ruby メーリング リスト (www.ruby-lang.org) で見つけることができます。 Ruby コミュニティでは、まつもとさんは Matz としても知られています。 Ruby は「プログラマーの親友」です。ルビー

 1282
1282まず、Ruby がインストールされているかどうかを確認する必要があります。シェル プロンプト (ここでは「%」で表されているため、% は入力しないでください) で、% Ruby -v と入力します (-v は、インタプリタに Ruby のバージョンを出力するよう指示します) Ruby がインストールされている場合は、次のような情報が表示されます: % Ruby -v Ruby 1.6.6 [i586-linux] Ruby がインストールされていない場合は、管理者に次のことを依頼できます。インストールするか、自分で行うこともできます。Ruby はインストールや使用に制限がない言語です。

 1535
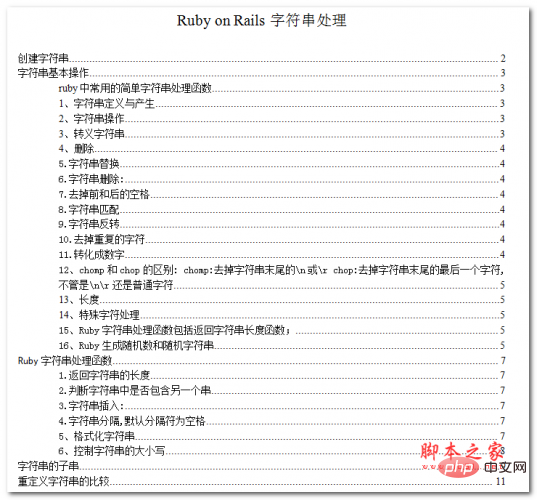
1535このドキュメントは Ruby on Rails の文字列処理に焦点を当てています。Ruby で文字列を作成するにはさまざまな方法があります。文字列を表現するには 2 つの方法があります: 文字を一対の単一引用符で囲む ('str')、または文字を一対の二重引用符で囲む ("str")。これら 2 つの形式の違いは、次の処理にあります。二重引用符で構成された文字列は、より多くのエスケープ文字を処理できます。この文書が困っている友人たちの助けになれば幸いです。興味のある友人は見に来てください。

 3118
3118Android のファイル アクセスとデータベース プログラミングの知識。ファイル操作には主にファイルの読み取り、ファイルの書き込み、静的ファイルの読み取りなどが含まれます。また、ファイルの内容の作成、追加、保存、ファイルのオープンと内容の表示についても紹介します。データベース プログラミングでは主に SQLite データベースについて説明します。使用には、データベースの作成、削除、オープン、クエリ以外の SQL 操作命令、クエリ SQL 命令 - カーソルなどの知識が含まれます。
 92093
92093PHPExcel Office Excel ドキュメントを操作するための PHP クラス ライブラリ




