792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。

 680
680フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。

 681
681水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。

 786
786jQuery 埋め込み iframe ナビゲーション メニューは、iframe ナビゲーション メニューの背景ページ テンプレートが埋め込まれた左側の垂直ドロップダウン ナビゲーション バーです。

 1116
1116jQuery 下向きポップアップ マスク ピクチャ アルバム コードは、SimpleModal ポップアップ レイヤー プラグインに基づいて実装された jQuery ピクチャ アルバム コードです。

 3107932
3107932Web サイトのテンプレートがインタラクティブで、よりアクティブな要素を含むことができる場合は、Web ページに他のテクノロジを埋め込む必要があります。例: Javascript、VBScript、ドキュメント オブジェクト モデル (DOM、ドキュメント オブジェクト モデル)、レイヤーおよびカスケード スタイル シート (CSS、カスケード スタイル シート) ここでは主に Javascript について説明します。では、JavaScript とは何でしょうか? Javascript は、動的な Web ページ制作のニーズを満たすために生まれました。

 3107356
3107356Web サイトのテンプレートがインタラクティブで、よりアクティブな要素を含むことができる場合は、Web ページに他のテクノロジを埋め込む必要があります。例: Javascript、VBScript、ドキュメント オブジェクト モデル (DOM、ドキュメント オブジェクト モデル)、レイヤーおよびカスケード スタイル シート (CSS、カスケード スタイル シート) ここでは主に Javascript について説明します。では、JavaScript とは何でしょうか? Javascript は、動的な Web ページ制作のニーズを満たすために生まれました。

 3108041
3108041Web サイトのテンプレートがインタラクティブで、よりアクティブな要素を含むことができる場合は、Web ページに他のテクノロジを埋め込む必要があります。例: Javascript、VBScript、ドキュメント オブジェクト モデル (DOM、ドキュメント オブジェクト モデル)、レイヤーおよびカスケード スタイル シート (CSS、カスケード スタイル シート) ここでは主に Javascript について説明します。では、JavaScript とは何でしょうか? Javascript は、動的な Web ページ制作のニーズを満たすために生まれました。

 3108801
3108801Web サイトのテンプレートがインタラクティブで、よりアクティブな要素を含むことができる場合は、Web ページに他のテクノロジを埋め込む必要があります。例: Javascript、VBScript、ドキュメント オブジェクト モデル (DOM、ドキュメント オブジェクト モデル)、レイヤーおよびカスケード スタイル シート (CSS、カスケード スタイル シート) ここでは主に Javascript について説明します。では、JavaScript とは何でしょうか? Javascript は、動的な Web ページ制作のニーズを満たすために生まれました。

 3108475
3108475Web サイトのテンプレートがインタラクティブで、よりアクティブな要素を含むことができる場合は、Web ページに他のテクノロジを埋め込む必要があります。例: Javascript、VBScript、ドキュメント オブジェクト モデル (DOM、ドキュメント オブジェクト モデル)、レイヤーおよびカスケード スタイル シート (CSS、カスケード スタイル シート) ここでは主に Javascript について説明します。では、JavaScript とは何でしょうか? Javascript は、動的な Web ページ制作のニーズを満たすために生まれました。

 2738
2738これは、太陽、日よけ帽子、ココナッツの木、ビキニ、飛行機、スイカ、アイスクリーム、アイスクリーム、冷たい飲み物、浮き輪、ビーチサンダル、パイナップル、巻貝、貝殻、ヒトデ、カニを含む、かわいい夏の要素のベクター素材です。 、レモン、日焼け止め、サングラスなど、素材は JPG プレビューを含む EPS および PNG 形式で提供されています。

 2347
2347これは、2023 年卒業バッジの赤いベクター素材で、合計 4 つがあり、JPG プレビューを含む AI、EPS、PNG 形式で利用できます。

 2246
2246これは、さえずる鳥と花でいっぱいのカートをデザインした春のバナー ベクター素材で、JPG プレビューを含む AI および EPS 形式で利用できます。

 2199
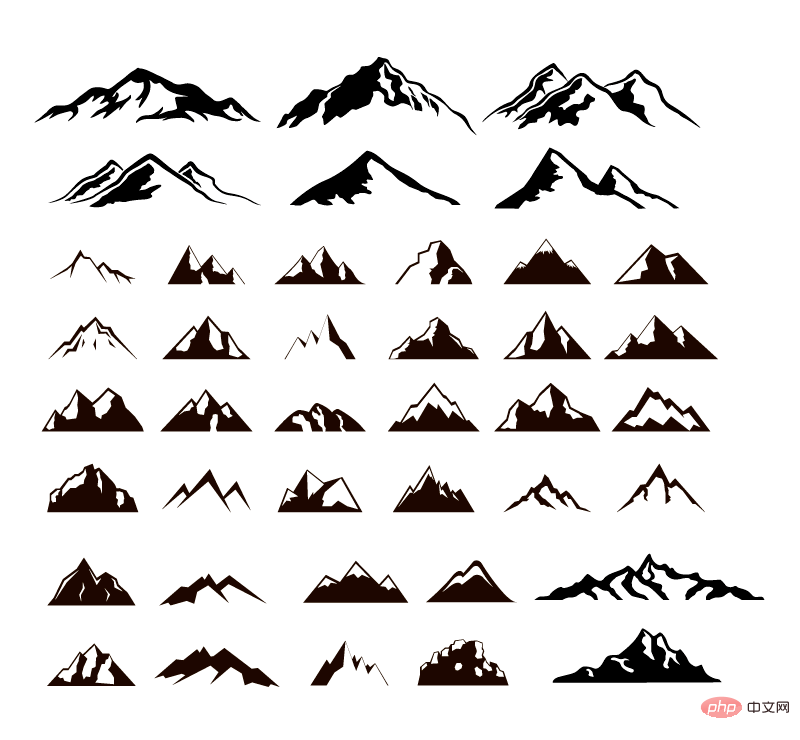
2199これは、白黒スタイルの山アイコン ベクター素材で、JPG プレビューを含む EPS および PNG 形式で利用できます。

 947
947Fat-Free Framework (F3) は、シンプルな PHP フレームワークです。コードベースはわずか 65 KB で、フレームワークはモジュール化されているため、必要なコードのみを使用できます。

 744
744Fuel PHP フレームワークは、他のフレームワークの優れたアイデアから生まれ、新しくスタートした高速、シンプル、柔軟な PHP 5.4 フレームワークです。

 1020
1020AutoIt v3 バージョンは、BASIC に似たスクリプト言語を使用するフリー ソフトウェアで、Windows GUI (グラフィカル ユーザー インターフェイス) での操作を自動化するように設計されており、シミュレートされたキーボード キー、マウスの動き、およびウィンドウとコントロールの組み合わせを利用して、自動化された操作を実装します。これは他の言語では実現できないか、信頼できる方法がありません (VBScript や SendKeys など)。AutoIt は非常に小さく、すべての Windows オペレーティング システムで完全に実行されます。(雪のメモ: 現在は利用できません。

 3118
3118Android のファイル アクセスとデータベース プログラミングの知識。ファイル操作には主にファイルの読み取り、ファイルの書き込み、静的ファイルの読み取りなどが含まれます。また、ファイルの内容の作成、追加、保存、ファイルのオープンと内容の表示についても紹介します。データベース プログラミングでは主に SQLite データベースについて説明します。使用には、データベースの作成、削除、オープン、クエリ以外の SQL 操作命令、クエリ SQL 命令 - カーソルなどの知識が含まれます。

 2542
2542このドキュメントでは主に Unity3D ゲーム開発におけるカメラの切り替えについて説明します。すべての人に役立つことを願っています。興味のある友人は見に来てください。

 1973
1973Android Chinese Translation Group - Android 中国語 API のコレクション。API ドキュメント (リファレンス) は Android 開発の基礎です。過去 3 年間 (2007 ~ 2010 年)、API の正式な中国語バージョンはまだリリースされていません。 Chinese Translation Group は、Android 開発者、フォーラムのモデレーター、大学生、大学院生などのグループを集めて、空いた時間を利用して Android API を翻訳しています。人数は 1 人から 80 人以上に増加し、公開された翻訳の数も増えています。 1 ~ 50 の範囲です。
 92093
92093PHPExcel Office Excel ドキュメントを操作するための PHP クラス ライブラリ