
 1322
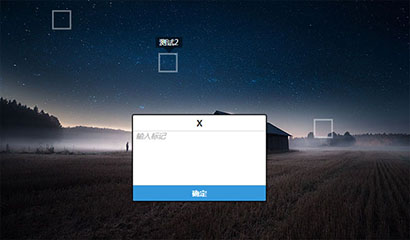
1322jQuery カスタム アノテーション イメージ コードは、任意の場所でのカスタム イメージ アノテーション命令をサポートするコードです。

 3611
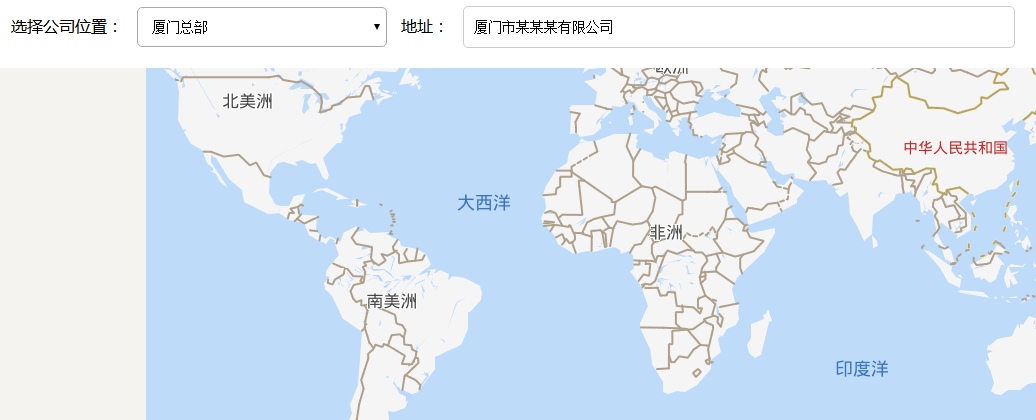
3611JS は会社の所在地の住所コードを自動的に取得します。これは、会社の所在地を選択して、固定住所地図上にマークされた会社の住所効果コードを取得するネイティブ JS 百度地図 API です。

 9847
9847jQuery プラグインは、マウスを画像上に移動すると、共有ボタンや画像テキストの説明などの任意の要素を画像上に作成できます。これらのボタンとテキストは画像内のどこにでも一時停止でき、画像上の要素が表示されるときに独自のアニメーション効果を定義することもできます。

 1637
1637ネイティブ js ES6 を使用して、カテゴリ ラベル タブ切り替え表示画像プレビュー特殊効果インターフェイスを実装します。画像テキストの取得を動的に設定して、分類された画像のタブ切り替え効果を実現します。次の関数 new $isg_Img({data: data, curType: 初期表示カテゴリ, parasitifer: locator }); を呼び出すだけです。

 2069
20695 CSS3 アイコンのマウスオーバー効果。画像の上にマウスを置くと効果が表示されます。主要ブラウザに対応。 説明書: 1. ヘッド領域参照ファイル lrtk.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします

 3427018
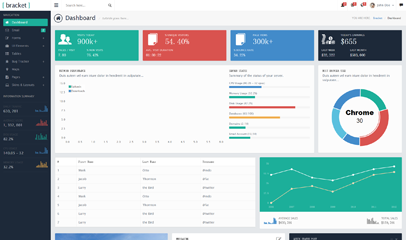
3427018Bracket は、完全に応答性の高いレイアウトのバックエンド管理システム テンプレートのセットです。Bootstrap3 および jQuery プラグインに基づいています。画面解像度に適応し、PC および携帯電話やタブレットなどのモバイル デバイスと互換性があります。フルセットが備わっています。登録ページ、ログイン ページ、ダッシュボードなどのテンプレート トレイ、メール、テーブル レイアウト、フォーム検証、フォーム ウィザード、テキスト エディター、コード エディター、UI 要素、ボタン、アイコン、タイポグラフィ、アラートと通知、ラベル、スライダー、グラフチャート、パネルとウィジェット、マップ、カレンダー、メディア マネージャー、スケジュール、ブログ リスト、ブログの単一ページ、ユーザー ディレクトリ、ホイール

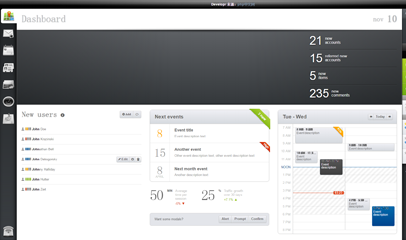
 3425810
3425810開発者のレスポンシブ HTML5 バックグラウンド管理テンプレートは HTML5+CSS3+jQuery に基づいており、インターフェイスは非常に美しく、画面解像度に自動的に適応し、PC および携帯電話と互換性があり、テンプレート開発技術ドキュメントが付属しています。ダッシュボード、ユーザー ログイン、ユーザー登録、情報、アジェンダ、テーブル、ファイル ブラウザ、スライダーと進行状況、フォーム要素、カレンダー、活版印刷、ラベル、色と背景、アイコン、ファイルとギャラリー、ボタンを含むテンプレートのフル セット。テキスト エディター、フォーム レイアウト、404 エラー ページを含む合計 36 の背景テンプレート ページ。

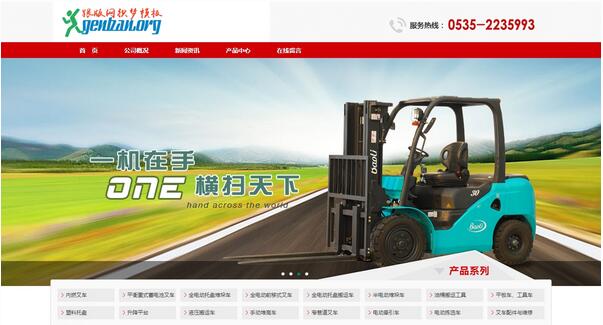
 3572486
3572486赤いワイド スクリーンの機械および装置のフォークリフト製品 Web サイトの Dreamweaver dedecms テンプレート、Dreamweaver テンプレートの非常に壮大なセット、このテンプレートのセットは、赤いワイド スクリーンの機械および装置のフォーク リフト製品の Web サイトを構築するための最初の選択肢です、このテンプレートには、 data を含むサイト テンプレート全体を作成しますが、一部の画像テキストとテンプレートの呼び出し ID を変更する必要があります。変更には、HTML の基本と dede 基本タグに関する一定の知識が必要です。

 3583589
3583589このテーマはWordPressの無料多機能テーマです、このテーマを配置するのが結構面倒なので多機能と呼んでいます、ブログテーマと言われていますが、ホームページやリストは画像リスト形式になっています。写真テーマと言われていますが、記事ページの開発はブログのダブルカラムレイアウトを中心に行っております、もちろん写真サイトとして使って頂いてもまだ大丈夫です背景を通じてサイト全体のサムネイル サイズを切り替えることができ、テーマ記事ページは単一列レイアウトをサポートします。

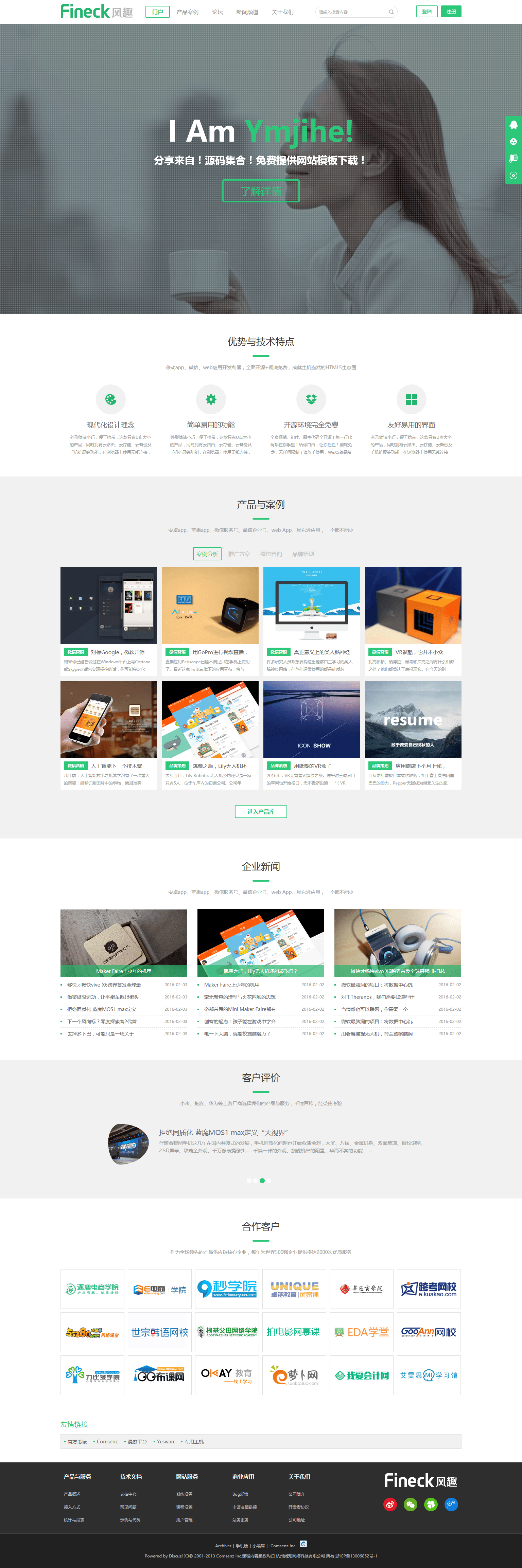
 3582149
3582149この企業のフラットでスタイリッシュな企業 Web サイト テンプレート ページ デザインのセットは、シンプルでダイナミックでファッショナブルです。特にホームページの背景ビデオのダイナミックなスライドショー効果は素晴らしく、まさに見せかけの作品です。その他のページもデザインにこだわりがあり、例えば記事コンテンツページと写真コンテンツを両方デザインしており、2つの効果で異なる印象を与えることができます。他のほとんどのテンプレートは、同じ記事コンテンツ ページ テンプレートを使用します。テンプレートの具体的な効果については、デモサイトまたはデモ画像をご参照ください。

 1124
1124これは、手に持った AI インテリジェント チャット ロボット アイコン ベクター素材で、JPG プレビューを含む EPS 形式です。

 947
947Fat-Free Framework (F3) は、シンプルな PHP フレームワークです。コードベースはわずか 65 KB で、フレームワークはモジュール化されているため、必要なコードのみを使用できます。

 744
744Fuel PHP フレームワークは、他のフレームワークの優れたアイデアから生まれ、新しくスタートした高速、シンプル、柔軟な PHP 5.4 フレームワークです。

 1355
1355このドキュメントでは主に Android ゲーム開発の過程について説明します。今日、Android123 は、主に制御方法 (ボタン、トラックボール、タッチ スクリーン、重力センサー、カメラ、マイクのエアフロー、ライトの明るさ)、グラフィックス ビュー (ダブルバッファリングなどの効率的な描画技術、サウンドエフェクト(ゲームミュージック)、そして最後にOpenGL ES(Javaレイヤー)とNDKのOpenGLおよびJ2MEゲームのAndroidへの移植方法です。もちろん、マップエディタなどのいくつかの慣用的なゲーム実装方法もあります。 、アンドルで

 1712
1712Visual Studio 2010 の使用方法 1. インターフェースを開き、「ファイル」→「新規」→「プロジェクト」をクリックします。新しいプロジェクト インターフェースが表示されます。左側で「Visual C++」を選択し、右側で空のプロジェクトを選択して、次のように入力します。以下の名前と保存場所を入力し、最後に「OK」をクリックします。その後、インターフェイス (ソリューション エクスプローラー) がポップアップ表示され、ヘッダー ファイルまたはソース ファイルを選択し、右クリック ---→追加---→新しいプロジェクト、ポップアップ追加

 1386
1386このドキュメントでは主に、Python で Web サイトを開発するためのガイドラインについて説明します。HTML はインターネットの汎用言語であり、シンプルで汎用的なオールインワン マークアップ言語です。これにより、Web ページ制作者は、テキストと画像を組み合わせた複雑なページを作成できます。これらのページは、使用されているコンピュータやブラウザの種類に関係なく、インターネット上の誰でも閲覧できます。Python は、他のプログラミング言語と同様に、独自の一連のこれらのステートメントの構文は他のプログラミング言語と似ており、プログラム フローを表現するための for、if、while などのキーワードがすべて含まれています。この文書が困っている友人たちを助けることを願っています

 2298
2298Flash Player は、小さくて高速なマルチメディア アニメーションのほか、インタラクティブ アニメーション、フライング ロゴ、Macromedia Flash で作成された画像を再生できるプログラムです。このプレーヤーは非常に小さく、ダウンロードにかかる時間はわずかで、Web 上でマルチメディア効果を体験するのに最適なスタート地点となります。 Flash は、高品質の mp3 オーディオ ストリーム、テキスト入力フィールド、インタラクティブ インターフェイスなどもサポートしています。この最新バージョンでは、すべてのフラッシュ形式を表示できます。 Web 上のマルチメディア コンテンツを視聴したい場合は、Flash Player がほとんどです。

 3118
3118Android のファイル アクセスとデータベース プログラミングの知識。ファイル操作には主にファイルの読み取り、ファイルの書き込み、静的ファイルの読み取りなどが含まれます。また、ファイルの内容の作成、追加、保存、ファイルのオープンと内容の表示についても紹介します。データベース プログラミングでは主に SQLite データベースについて説明します。使用には、データベースの作成、削除、オープン、クエリ以外の SQL 操作命令、クエリ SQL 命令 - カーソルなどの知識が含まれます。
 92093
92093PHPExcel Office Excel ドキュメントを操作するための PHP クラス ライブラリ