5439
5439CSS3 マウスオーバー アイコンの色変更および回転効果は、CSS3 マウスオーバー アイコンの色変更および回転の特殊効果です。

 3403659
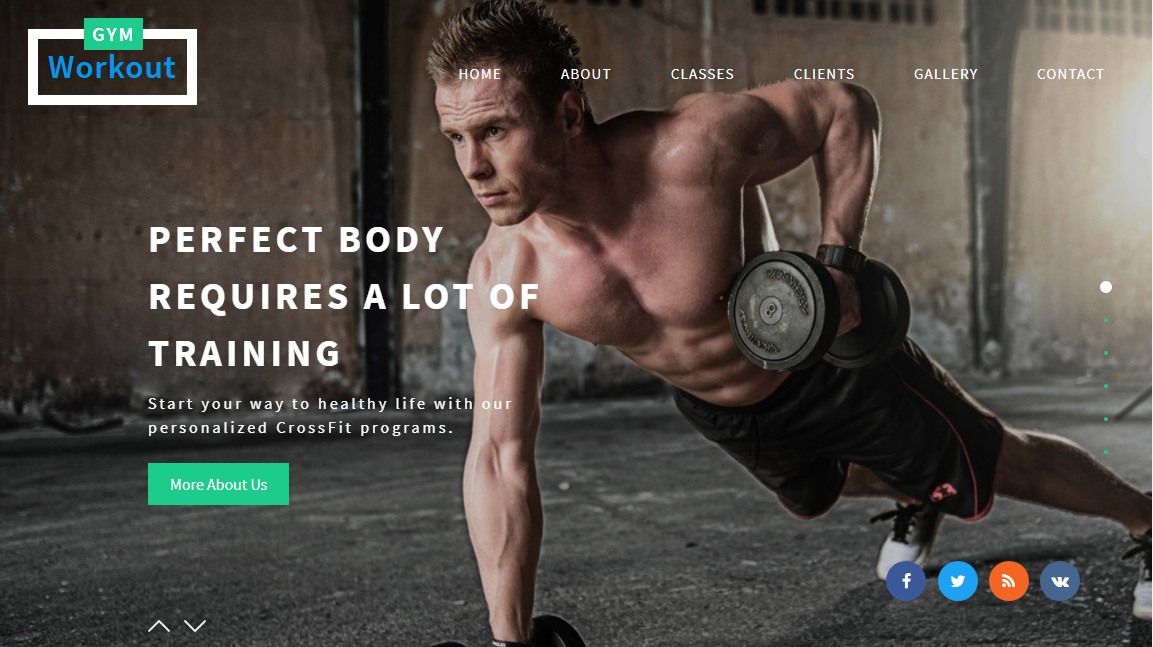
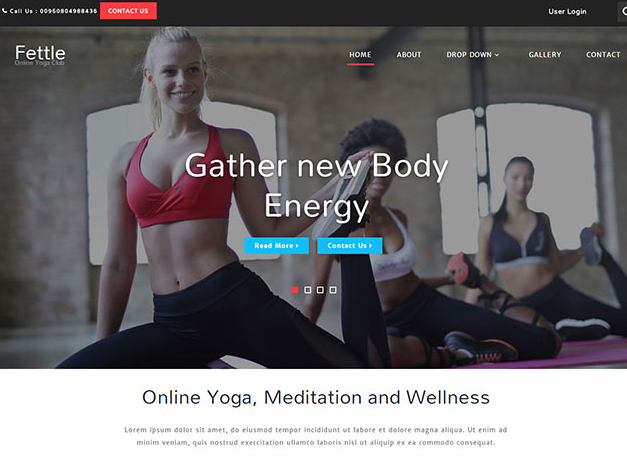
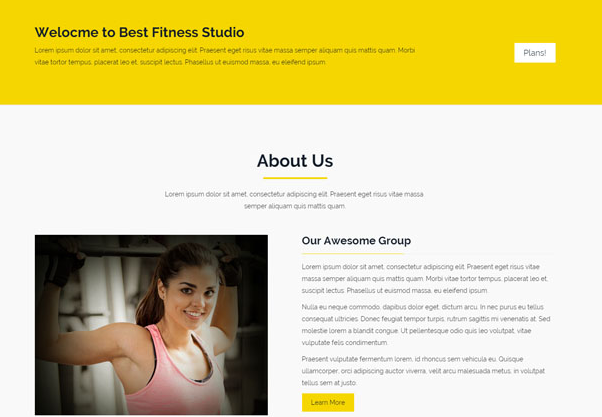
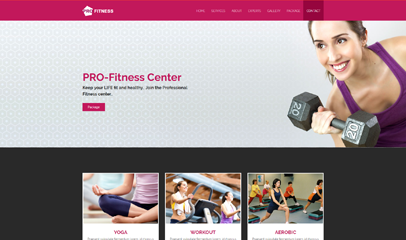
3403659大気フィットネス Web サイト テンプレートは、若々しくエネルギッシュなフィットネス Web サイト テンプレートのダウンロードです。

 1003
1003バナーppt背景ラベル茶クリエイティブデザインスタイルポスター飲むお茶健康プーアール茶お茶を飲む人々の健康健康茶インクドットの背景バナーディスプレイボードディスプレイスタンド

 2635
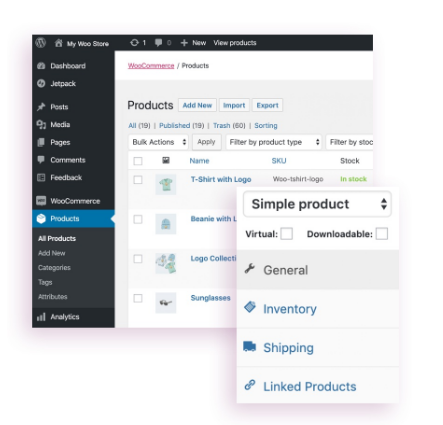
2635WooCommerce は、WordPress をベースとしたカスタマイズ可能なオープンソースの電子商取引プラットフォームです。すぐに始めて、自分のやり方で作業を進めてください。 WooCommerce プラグインを WordPress サイトに追加すると、数分で新しいストアをセットアップできます。安全な支払い、設定可能な配送オプションなどを無料で利用できます。サブスクリプションからフィットネス クラス、高級車に至るまで、WooCommerce は完全にカスタマイズ可能です。 WooCommerce Marketplace の公式拡張機能を使用してストアの機能を追加し、拡張します

 947
947Fat-Free Framework (F3) は、シンプルな PHP フレームワークです。コードベースはわずか 65 KB で、フレームワークはモジュール化されているため、必要なコードのみを使用できます。

 744
744Fuel PHP フレームワークは、他のフレームワークの優れたアイデアから生まれ、新しくスタートした高速、シンプル、柔軟な PHP 5.4 フレームワークです。

 1386
1386このドキュメントでは主に、Python で Web サイトを開発するためのガイドラインについて説明します。HTML はインターネットの汎用言語であり、シンプルで汎用的なオールインワン マークアップ言語です。これにより、Web ページ制作者は、テキストと画像を組み合わせた複雑なページを作成できます。これらのページは、使用されているコンピュータやブラウザの種類に関係なく、インターネット上の誰でも閲覧できます。Python は、他のプログラミング言語と同様に、独自の一連のこれらのステートメントの構文は他のプログラミング言語と似ており、プログラム フローを表現するための for、if、while などのキーワードがすべて含まれています。この文書が困っている友人たちを助けることを願っています

 904
904このドキュメントでは主に OpenGL プログラミングの概要について説明します。OpenGL• は、ユーザーがさまざまな特殊なビジョン (照明、テクスチャ、透明度、影など) を備えた 3 次元グラフィックスを簡単に開発できるようにする強力なグラフィックス ライブラリです。ソフトウェアおよびハードウェア プラットフォームに依存せず、さまざまなウィンドウ システム上で実行できる 3 次元グラフィック ソフトウェア パッケージ。OpenGL (Open Graphics Library) は、グラフィック ハードウェア用のソフトウェア インターフェイスであり、この分野の業界標準です。この文書が困っている友人たちを助けることを願っています。興味のある友人はここに来てください。

 1199
1199このドキュメントでは、Unity3D のシェーダーに関する知識について説明します。シェーダー プログラミングには、理解していないと混乱を招く用語がいくつかあるため、ここで簡単に説明します。シェーディングとは本来、スケッチにおいてオブジェクトを明暗で塗りつぶすことを指しますが、グラフィックスでは実際にはメッシュ(メッシュは頂点の左側、法線座標、UV座標などを含む三角形のパッチの束です)に色を付けることを意味します。つまり、光に対する物体の角度や光源からの距離に応じて物体の色が変化し、写実的な効果が得られるということです。

 1060
1060このドキュメントでは、主に Eclipse 構成 Tomcat チュートリアルについて説明します。Eclipse IDE: eclipse IDE は、JSP ページおよび Java ファイルの開発環境として使用されます。 Eclipse は非常にシンプルで使いやすい IDE 環境であり、プログラマーが Java プログラムを迅速に作成およびデバッグできるようにする多くの機能が備えられています。 Tomcat プラグインを追加すると、この IDE は Web プロジェクト全体 (HTML および JSP ページ、アイコン、サーブレットを含む) を管理するために使用されます。

 1020
1020AutoIt v3 バージョンは、BASIC に似たスクリプト言語を使用するフリー ソフトウェアで、Windows GUI (グラフィカル ユーザー インターフェイス) での操作を自動化するように設計されており、シミュレートされたキーボード キー、マウスの動き、およびウィンドウとコントロールの組み合わせを利用して、自動化された操作を実装します。これは他の言語では実現できないか、信頼できる方法がありません (VBScript や SendKeys など)。AutoIt は非常に小さく、すべての Windows オペレーティング システムで完全に実行されます。(雪のメモ: 現在は利用できません。