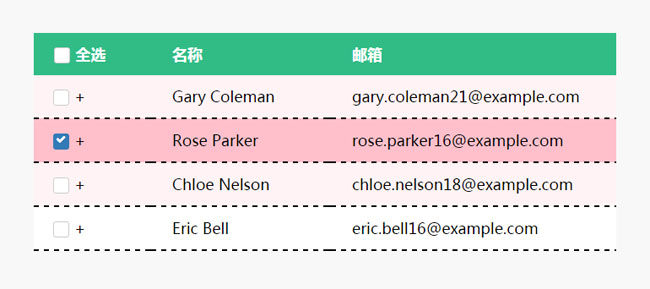
jQuery テーブルをクリックしてテーブルの行の色の変更コードを選択します
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 JavaScriptを使用してテーブルの列の背景色を変更します
JavaScriptを使用してテーブルの列の背景色を変更します09Mar2025
キーテイクアウト JavaScriptを使用して、テーブルの行の背景色を動的に変更し、2列ごとにハードコードすることなく読みやすさを向上させたり、サーバーアプリケーションからHTMLページを再生したりすることなく強化できます。 1つの方法には、2つのCLAの定義が含まれます
 Outlookテーブルの境界色、幅、スタイルを変更します
Outlookテーブルの境界色、幅、スタイルを変更します01Apr2025
この記事では、OutlookのTableの境界線に条件付きフォーマットを適用する方法を確認します。色、幅、スタイルを変更する方法を紹介します。次に、一度にいくつかの変更を加えて、見通しを色付けする方法を教えます
 選択したステートメントを使用して、SQL Serverのテーブルを更新できますか?
選択したステートメントを使用して、SQL Serverのテーブルを更新できますか?25Jan2025
selectを使用したテーブルのアップグレード:包括的なGuidein SQL Server、insert ... Selectステートメントは、ユーザーがシームレスに行を追加するようにします。
 Alter Tableステートメントを使用してMySQLのテーブルをどのように変更しますか?
Alter Tableステートメントを使用してMySQLのテーブルをどのように変更しますか?19Mar2025
この記事では、MySQLのAlter Tableステートメントを使用して、列の追加/ドロップ、テーブル/列の名前の変更、列データ型の変更など、テーブルを変更することについて説明します。
 スタイルと CSS を使用して Pandas DataFrame HTML テーブルのセルの色を変更する方法
スタイルと CSS を使用して Pandas DataFrame HTML テーブルのセルの色を変更する方法03Nov2024
スタイルと CSS を使用して Pandas DataFrame HTML テーブルのセルの色を変更する質問:pandas DataFrame HTML の外観をカスタマイズするにはどうすればよいですか...
 HTMLとCSSを使用して、ホバー時の選択リストオプションの背景色を変更できますか?
HTMLとCSSを使用して、ホバー時の選択リストオプションの背景色を変更できますか?01Nov2024
HTML の選択リスト オプションにホバーでアクティブになる背景色の変更を実装する選択リストのスタイルに関して言えば...
 JOIN を使用して MySQL の関連テーブルから最新の行のみを選択する方法は?
JOIN を使用して MySQL の関連テーブルから最新の行のみを選択する方法は?01Jan2025
MySQL JOIN による最新の行のみの SELECT 顧客データにアクセスするためのテーブルの結合に関連して、次のような状況が発生する可能性があります。


ホットツール

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER