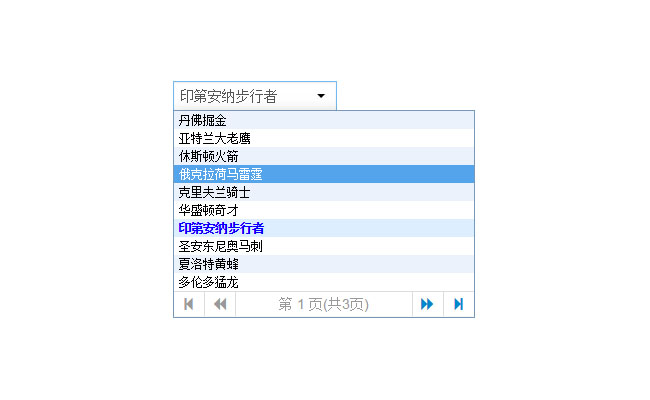
ページネーションを備えた jQuery ドロップダウン選択ボックス プラグイン
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 HTML、CSS、JavaScript でチェックボックスを備えたカスタムの複数選択ドロップダウン チェックリストを作成する方法
HTML、CSS、JavaScript でチェックボックスを備えたカスタムの複数選択ドロップダウン チェックリストを作成する方法17Nov2024
複数選択ドロップダウン チェックリストの作成ドロップダウン リストを作成するときは、ユーザーが複数のオプションを選択できるようにすることが望ましいことがよくあります。
 Monster Hunter Wilds:ウィッシュリストの使用方法
Monster Hunter Wilds:ウィッシュリストの使用方法05Mar2025
モンスターハンターワイルドでは、クラフト材料を効率的に収集することが重要です。 ゲームのウィッシュリストは、このプロセスを劇的に合理化し、以前のタイトルの退屈なメニューナビゲーションを排除します。このガイドは、ウィッシュリスを最大化する方法を示しています
 次のマウスには追加のボタンが必要です
次のマウスには追加のボタンが必要です27Feb2025
追加のマウスボタンでワークフローを強化します 無限のキーボードショートカットや面倒なメニューナビゲーションにうんざりしていませんか? 追加のボタンを備えたマウスは、合理化されたソリューションを提供します。 お気に入りのホットキーをマウスに直接プログラムし、生産性を高めます
 キーボードとマウスをXboxに接続してみてください
キーボードとマウスをXboxに接続してみてください26Feb2025
XboxシリーズXおよびXboxシリーズのゲームコンソールには、ワイヤレスコントローラーが付属していますが、Windowsコンピューターを使用するのと同じように、キーボードとマウスを接続することもできます。これにより、メニューナビゲーションとテキスト入力がより便利になり、一部のゲームもキーボードとマウスの操作をサポートします。 キーボードとマウスを接続する前の手順 ほとんどの有線キーボードとマウスは、XboxシリーズX/sと互換性があります。 XboxはBluetoothデバイスをサポートしていないため、ワイヤレスレシーバーを使用して有線または周辺機器のみを使用できます。 おそらく、その基礎となるアーキテクチャがWindowsに似ているため、Xboxと互換性のないキーボードやマウスのレポートは見つかりませんでした。 USB-Aポートに接続できる限り、通常は通常動作します。
 リストされているすべてのテストに合格した車を見つけるにはどうすればよいですか?
リストされているすべてのテストに合格した車を見つけるにはどうすればよいですか?14Jan2025
すべてのテストに合格した自動車をリストから検索する目下のタスクには、すべてのテストに合格した自動車を「自動車」テーブルから特定することが含まれます。
 System.Text.Json で列挙値のカスタム名を指定する方法
System.Text.Json で列挙値のカスタム名を指定する方法14Jan2025
System.Text.Json:列挙値のカスタム名を指定するにはどうすればよいですか?この機能は、.NET Core 3.0、.NET 5、.NET ではそのままでは使用できません。
 後続の SELECT 式で列のエイリアスを使用できないのはなぜですか?また、それを修正するにはどうすればよいですか?
後続の SELECT 式で列のエイリアスを使用できないのはなぜですか?また、それを修正するにはどうすればよいですか?14Jan2025
列のエイリアスと SELECT 式 SQL では、列のエイリアスを使用して結果列に一時的な名前を提供し、結果列を参照できるようにします。
 データ損失を避けるために、Tablefunc は複数の変数のピボット処理をどのように処理できるでしょうか?
データ損失を避けるために、Tablefunc は複数の変数のピボット処理をどのように処理できるでしょうか?14Jan2025
Tablefunc を使用した複数列のピボット質問: tablefunc を単独で使用するのではなく、複数の変数でデータをピボットするためにどのように活用できますか?


Hot Tools

黒い左側のナビゲーション管理パネル UI 特殊効果
ネイティブ js css3 を使用して、アイコン テキストの垂直ナビゲーション メニュー ui レイアウトを備えた黒の実用的な左側のカテゴリ ナビゲーション管理パネルを作成します。用途: 機能およびバックエンド管理 UI Web サイト テンプレート。

jQueryの左側のドロップダウンナビゲーションメニューの背景フレームテンプレート
jQuery は、左側に垂直ドロップダウン ナビゲーション バーと、埋め込まれた iframe ナビゲーション メニューの背景ページ テンプレートを作成します。

js-realize 拡張可能な隠しナビゲーション メニュー ボタンの特殊効果
シンプルで実用的な拡張可能な隠しナビゲーション メニュー ボタン js 特殊効果コードのダウンロード。このメニューの特徴は、ボタンをクリックするとメニューが展開されることで、展開すると柔軟なアニメーション効果があり、非常にクールです。メニュー項目は小さなアイコンですが、もちろんテキストと組み合わせたアイコンも使用でき、非表示・展開方式は比較的省スペースなので、モバイル機器にも適用できます。

インタラクティブな液体ナビゲーション タブ バー
非常に美しく簡潔なデザインの非常に人気のある HTML+CSS インタラクティブなリキッド ナビゲーション タブ バー