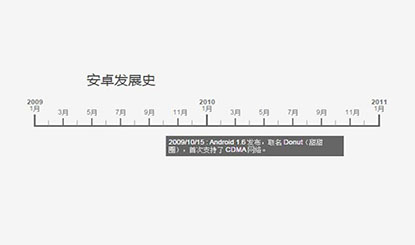
jQuery Android 開発履歴タイムライン コード
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 CSS を使用して特定のボタンのマウス ホバー効果を無効にするにはどうすればよいですか?
CSS を使用して特定のボタンのマウス ホバー効果を無効にするにはどうすればよいですか?27Nov2024
特定のボタンのマウス ホバー効果を無効にする CSSAiming を使用して、Web ページ内の特定のボタンのマウス ホバー効果を無効にすると、...
 CSS3 トランジションを使用してフェードアウト効果を作成するにはどうすればよいですか?
CSS3 トランジションを使用してフェードアウト効果を作成するにはどうすればよいですか?28Oct2024
CSS3 トランジション: フェードアウト効果の実現 CSS3 では、トランジションは動的な視覚効果を作成するための強力なツールを提供します。その効果の中には…
 スムーズなアニメーションのために DOM 要素のサイズ変更中に CSS トランジションをエレガントに無効にするにはどうすればよいですか?
スムーズなアニメーションのために DOM 要素のサイズ変更中に CSS トランジションをエレガントに無効にするにはどうすればよいですか?01Dec2024
スムーズなサイズ変更のための CSS トランジション効果のエレガントな無効化 CSS トランジション効果を無効にすることが重要な状況に遭遇しました...
 CSS を使用して特定のボタンのホバー効果を無効にするにはどうすればよいですか?
CSS を使用して特定のボタンのホバー効果を無効にするにはどうすればよいですか?16Dec2024
CSS クラスを使用して特定のボタンのホバー効果を無効にする無効にした状態を維持しながら、特定のボタンのマウス ホバー効果を無効にするには...
 CSS を使用して特定のボタンのホバー効果を無効にするにはどうすればよいですか?
CSS を使用して特定のボタンのホバー効果を無効にするにはどうすればよいですか?23Nov2024
CSS クラスを使用して特定のボタンのホバー効果を無効にする...を使用して、特定のボタンのマウス ホバー効果を無効にするメソッドが必要です。
 CSS3 変換のみを使用してホバー時の画像ズーム効果を作成するにはどうすればよいですか?
CSS3 変換のみを使用してホバー時の画像ズーム効果を作成するにはどうすればよいですか?28Nov2024
CSS3 Transform によるホバー時の CSS 画像ズーム効果画像をズームインするホバー効果の作成は、CSS3 の...
 Roadmap Creator を使用して完璧なロードマップを構築 - シンプルで直感的なツール
Roadmap Creator を使用して完璧なロードマップを構築 - シンプルで直感的なツール11Jan2025
開発者として、私たちは皆、プロジェクトの目標、タイムライン、マイルストーンを視覚化するための明確かつ効果的な方法を必要としています。だからこそ私は、ロードマップ、マインド マップ、フローチャートを簡単にデザインできる使いやすいツールである Roadmap Creator を作成しました。 ?なぜロアなのか


Hot Tools

jQuery タイムライン会社開発の歴史特殊効果
jQuery タイムライン企業開発履歴特殊効果は、swiper.js に基づいて企業開発履歴の水平タイムラインを作成する、波状の背景を持つ水平タイムライン スクロール特殊効果です。