jQueryラウンドトリミング画像アコーディオンコード
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 10 jQueryパノラマ画像表示プラグイン
10 jQueryパノラマ画像表示プラグイン17Feb2025
魅力的なウェブサイトを作成するのに役立つ10の優れたjQueryパノラマ画像表示プラグイン!この記事では、10の強力なjQueryプラグインを紹介して、開発者がウェブサイトでインタラクティブな360度パノラマ画像を簡単に作成できるようにします。これらのプラグインには、Threesixtyslider、Paver、JQuery Spherical Panorama Viewer、JQuery Virtual Tour、Spritespin、Pano、Panorama 360°JQuery Image Cube、Cyclotron、およびJQuery Simple Panoramが含まれます。
 5ピクセル酸塩と画像ぼやけjQueryプラグイン
5ピクセル酸塩と画像ぼやけjQueryプラグイン21Feb2025
この投稿では、ピクセル化されたぼやけた画像効果を作成するための5つのjQueryプラグインを紹介しています。 これらの軽量プラグインは、さまざまな「ぼやけたライン」の美学を簡単に統合して提供できます。それらを探索しましょう! pixelate.js:簡単な天秤座
 画像URLを使用してjQueryで背景画像を正しく設定する方法?
画像URLを使用してjQueryで背景画像を正しく設定する方法?04Nov2024
背景画像の jQuery CSS プロパティの調整jQuery CSS プロパティの操作のコンテキストでは、背景画像の設定でよく遭遇することがあります...
 jQuery で背景画像をフェードインおよびフェードアウトする方法
jQuery で背景画像をフェードインおよびフェードアウトする方法24Oct2024
この記事では、jQuery を使用して背景画像をフェードインおよびフェードアウトするためのステップバイステップのガイドを提供します。 animate() または fadeIn()/fadeOut() 関数を背景画像に直接使用する場合の制限について説明し、代替アプローチを提供します。
 jQuery で CSS 背景画像を正しく設定する方法
jQuery で CSS 背景画像を正しく設定する方法03Nov2024
jQuery を使用した CSS 背景画像の設定jQuery を使用して CSS 背景画像を設定しようとすると、指定された URL が次の場合に問題が発生する可能性があります。
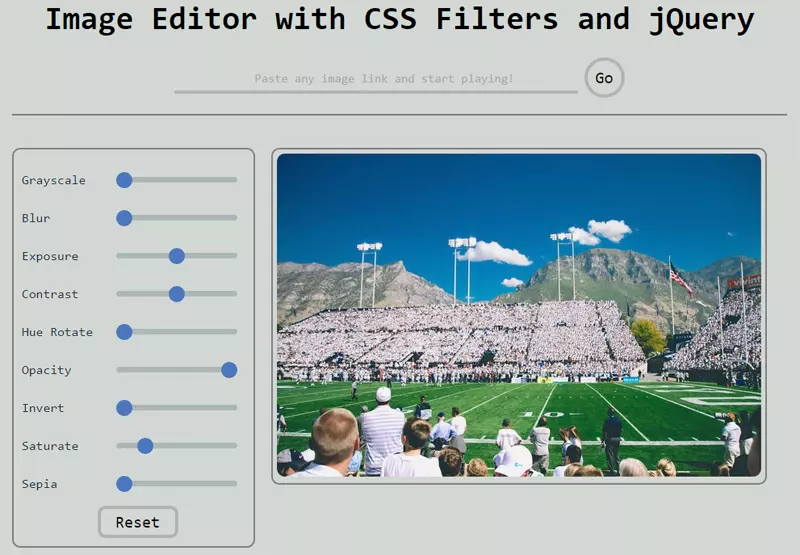
 CSSフィルターとjQueryを使用してシンプルな画像エディターを構築する
CSSフィルターとjQueryを使用してシンプルな画像エディターを構築する20Feb2025
CSSフィルター:CSSとjQueryで独自の画像エディターを構築する このガイドは、CSSフィルターとjQueryのみを使用して基本的な画像エディターを作成する方法を示し、外部画像処理ソフトウェアの必要性を排除します。 cの基礎をカバーします


Hot Tools

創造的な角の丸い画像アコーディオン コード
jQuery を使用して記述された水平スライド アコーディオン特殊効果、css3 属性画像レイアウトは、さまざまな適応画面サイズを処理する角丸画像のアコーディオン レイアウト コードと互換性があります。

css3、フルスクリーン、アコーディオン
css3 フルスクリーン アコーディオンは、jquery+css3 に基づいたフルスクリーン ワイドスクリーン アコーディオン画像切り替えエフェクトです。

jqueryの自動アコーディオンスライドプレビュー効果
jquery 自動アコーディオン スライド プレビュー エフェクトは、jquery に基づく自動アコーディオン スライド切り替えエフェクトです。

アコーディオンWebページ制作
アコーディオン Web ページ制作は、jQuery に基づいたマウス応答型のアコーディオン メニュー切り替え特殊効果です。

css3アコーディオンアニメーションリスト展開事項コード
css3アコーディオンアニメーションリスト展開事項コード