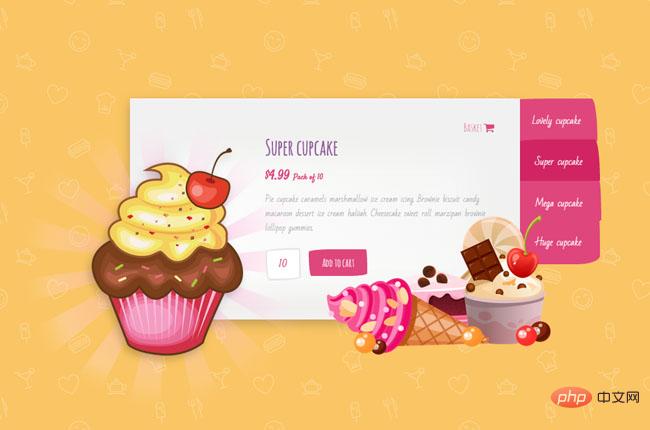
デザートショップに適したCSS3スライドショー効果
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 CSS3、Canvas、または SVG を使用して曲線テキスト効果を作成するにはどうすればよいですか?
CSS3、Canvas、または SVG を使用して曲線テキスト効果を作成するにはどうすればよいですか?21Nov2024
CSS3、Canvas、または SVGC を使用して曲線タイポグラフィ効果を実現する SVGSVG を使用してテキストを曲線化すると、パスに沿ったテキストのネイティブ サポートが提供されます...
 シャープなエッジを維持しながら、CSS3 で定義されたぼかし効果を実現するにはどうすればよいですか?
シャープなエッジを維持しながら、CSS3 で定義されたぼかし効果を実現するにはどうすればよいですか?16Nov2024
CSS3 フィルターぼかしを使用して定義されたエッジを実現するCSS フィルター プロパティを使用して画像にぼかし効果を適用すると、一般的な問題が発生します。
 CSS3 を使用して「逆円」または「切り抜き円」効果を作成するにはどうすればよいですか?
CSS3 を使用して「逆円」または「切り抜き円」効果を作成するにはどうすればよいですか?06Dec2024
CSS 3 図形:「逆円」または「切り抜き円」 CSS で「逆円」または「切り抜き円」に似た図形を作成するのは一般的なデザインです...
 以下に、中心的な問題と解決策に焦点を当てた、記事に適した質問ベースのタイトルをいくつか示します。
直接的かつ簡潔:
* FSCTL_ENUM_USN_DATA を使用して NTFS ファイルの変更を効果的に検出するにはどうすればよいですか
以下に、中心的な問題と解決策に焦点を当てた、記事に適した質問ベースのタイトルをいくつか示します。
直接的かつ簡潔:
* FSCTL_ENUM_USN_DATA を使用して NTFS ファイルの変更を効果的に検出するにはどうすればよいですか29Oct2024
NTFS ボリューム上のファイル変更を検出する方法効率的なファイル バックアップ ソリューションを模索する中で、開発者は検出において課題に直面します...
 記事の内容に適した質問ベースのタイトルをいくつか紹介します。
* CSS の二重枠線: 望ましくない効果を回避するには?
* CSS レイアウトの問題: 隣接する Div 間の二重境界線の処理
*
記事の内容に適した質問ベースのタイトルをいくつか紹介します。
* CSS の二重枠線: 望ましくない効果を回避するには?
* CSS レイアウトの問題: 隣接する Div 間の二重境界線の処理
*26Oct2024
CSS での二重境界線の回避境界線のある隣接する div を並べて配置すると、望ましくない二重境界線効果が発生する可能性があります。
 以下に、あなたのテキストに基づいたいくつかの質問ベースの記事タイトルと、それらが適合する理由の簡単な説明を示します。
* ビット シフトと乗算: 手動最適化が効果を発揮するのはいつですか? このタイトルは
以下に、あなたのテキストに基づいたいくつかの質問ベースの記事タイトルと、それらが適合する理由の簡単な説明を示します。
* ビット シフトと乗算: 手動最適化が効果を発揮するのはいつですか? このタイトルは27Oct2024
パフォーマンスの最適化: ビット シフトと乗算と除算コードのパフォーマンスを最適化する際に、ビット シフトのほうが速いのかという疑問が生じます。
 リストされているすべてのテストに合格した車を見つけるにはどうすればよいですか?
リストされているすべてのテストに合格した車を見つけるにはどうすればよいですか?14Jan2025
すべてのテストに合格した自動車をリストから検索する目下のタスクには、すべてのテストに合格した自動車を「自動車」テーブルから特定することが含まれます。


Hot Tools

軽量3Dカルーセル画像自動切り替えjQueryプラグイン
軽量3Dカルーセル画像自動切り替えjQueryプラグイン

レスポンシブなモバイル jQuery 画像カルーセル プラグイン アンスライダーをサポート
応答性の高い携帯電話側の jQuery 画像カルーセル プラグイン unslider をサポートします。これは、応答性の高い携帯電話側をサポートし、関数コールバックをサポートし、左右のボタンの切り替えをサポートする非常に強力な jQuery プラグインです。応答性の高い流体を使用するかどうかをカスタマイズできます:true/falseドットの切り替え:true/false、キーボード切り替えキーのサポートの有無:true/falseと、使い方は非常に簡単です。

フルスクリーンアダプティブブラインドアニメーション切り替えJSコード
フルスクリーンアダプティブブラインドアニメーション切り替えJSコード

jQuery ブラインド スタイルの画像切り替えコード
jQuery シャッター スタイルの画像切り替えコードは、さまざまな画像カルーセル切り替え効果を作成するための、shutter.js に基づくコードです。

js左カテゴリーメニュー画像カルーセルコード
js左カテゴリーメニュー画像カルーセルコードは、ホーム画面ページの商品画像や各種モールのナビゲーションメニューレイアウトスタイルコードに適したコードです。