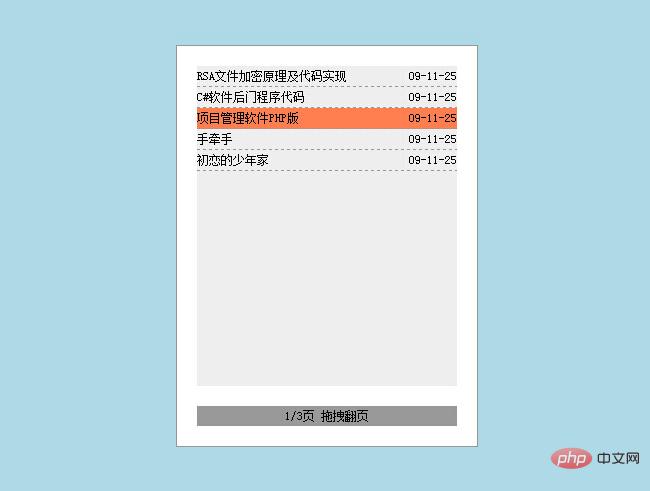
JSマウスドラッグによるページ切り替えコード
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 Pure JavaScript を使用してクラスを切り替え、jQuery コードをバニラ JS に変換する方法
Pure JavaScript を使用してクラスを切り替え、jQuery コードをバニラ JS に変換する方法21Oct2024
Pure JavaScript でのクラスの切り替え: jQuery を Vanilla に変換する JSjQuery は、DOM 要素の操作などの一般的なタスクを簡素化するための人気のある JavaScript ライブラリです。ただし、純粋な JavaScript を使用すると、より優れた制御と柔軟性が得られます。 Th
 反応とスタイルのコンポーネントによるテーマとテーマの切り替え
反応とスタイルのコンポーネントによるテーマとテーマの切り替え28Mar2025
私は最近、ウェブサイトでのテーマをサポートするための要件を備えたプロジェクトを持っていました。アプリケーションはほとんどが使用されているため、それは少し奇妙な要件でした
 Selenium と Python を使用して iFrame に切り替えたり、iFrame から切り替えたりするにはどうすればよいですか?
Selenium と Python を使用して iFrame に切り替えたり、iFrame から切り替えたりするにはどうすればよいですか?21Dec2024
Selenium と Python を使用した iFrame への切り替え Web オートメーションでは、Web オートメーション内でコンテンツを操作する必要があるシナリオによく遭遇します。
 ubuntuの壁紙を自動的に切り替えるXMLファイルのPHPコードを生成する
ubuntuの壁紙を自動的に切り替えるXMLファイルのPHPコードを生成する13Jun2016
壁紙 XML ファイルを自動的に切り替えるための ubuntu 用の PHP コードを生成します。次のようにコードをコピーします: ?php /* * ubuntu 自動壁紙切り替え XML ファイルを生成 */ //ピクチャ ディレクトリ $dir = '/home/yuxing/background' $hd = opendir($dir) または die('can notディレクトリを開きます');
 JavaScript でチェックボックスを切り替えるにはどうすればよいですか?
JavaScript でチェックボックスを切り替えるにはどうすればよいですか?13Nov2024
JavaScript を使用してチェックボックスを切り替えるJavaScript を使用してチェックボックスのオンまたはオフの状態を操作するには、次のコマンドを使用します。
 CSS3 で背景画像を適切に切り替えるにはどうすればよいですか?
CSS3 で背景画像を適切に切り替えるにはどうすればよいですか?27Dec2024
CSS3 背景画像トランジションをマスターする人目を引く「フェードイン フェードアウト」効果を作成しようとしているときに、予期せぬものに遭遇しました...
 XAMPP で MariaDB から MySQL に切り替えるにはどうすればよいですか?
XAMPP で MariaDB から MySQL に切り替えるにはどうすればよいですか?13Nov2024
XAMPP で MariaDB から MySQL に切り替えるMySQL Workbench を利用して互換性の問題を回避したいと考えているユーザーの場合、MariaDB から...
 jQuery は CSS スタイルシートを動的に切り替えるのにどのように役立ちますか?
jQuery は CSS スタイルシートを動的に切り替えるのにどのように役立ちますか?10Dec2024
jQuery を使用した動的 CSS スタイルシートの切り替え Web 開発では、Web サイトの外観を動的に変更する必要がよくあります。


ホットツール

jQuery ブルー製品ページネーション スタイル コード
jQuery ブルー製品ページネーション スタイル コード

jQuery動的ページングデータ取得コード
jQuery動的ページングデータ取得コード

6 つのシンプルで美しい CSS3 ページング スタイル コード
6 つのシンプルで美しい CSS3 ページング スタイル コード

jQuery red スタイル ページング プラグインのダウンロード
jQuery レッド スタイル ページング プラグイン、レッド ページング スタイル コード、および検索ページング スタイル エフェクトをダウンロードします。

jqueryはリフレッシュフリーのページングプラグインを実装します
jquery は更新不要のページング プラグインを実現します 無料ダウンロード