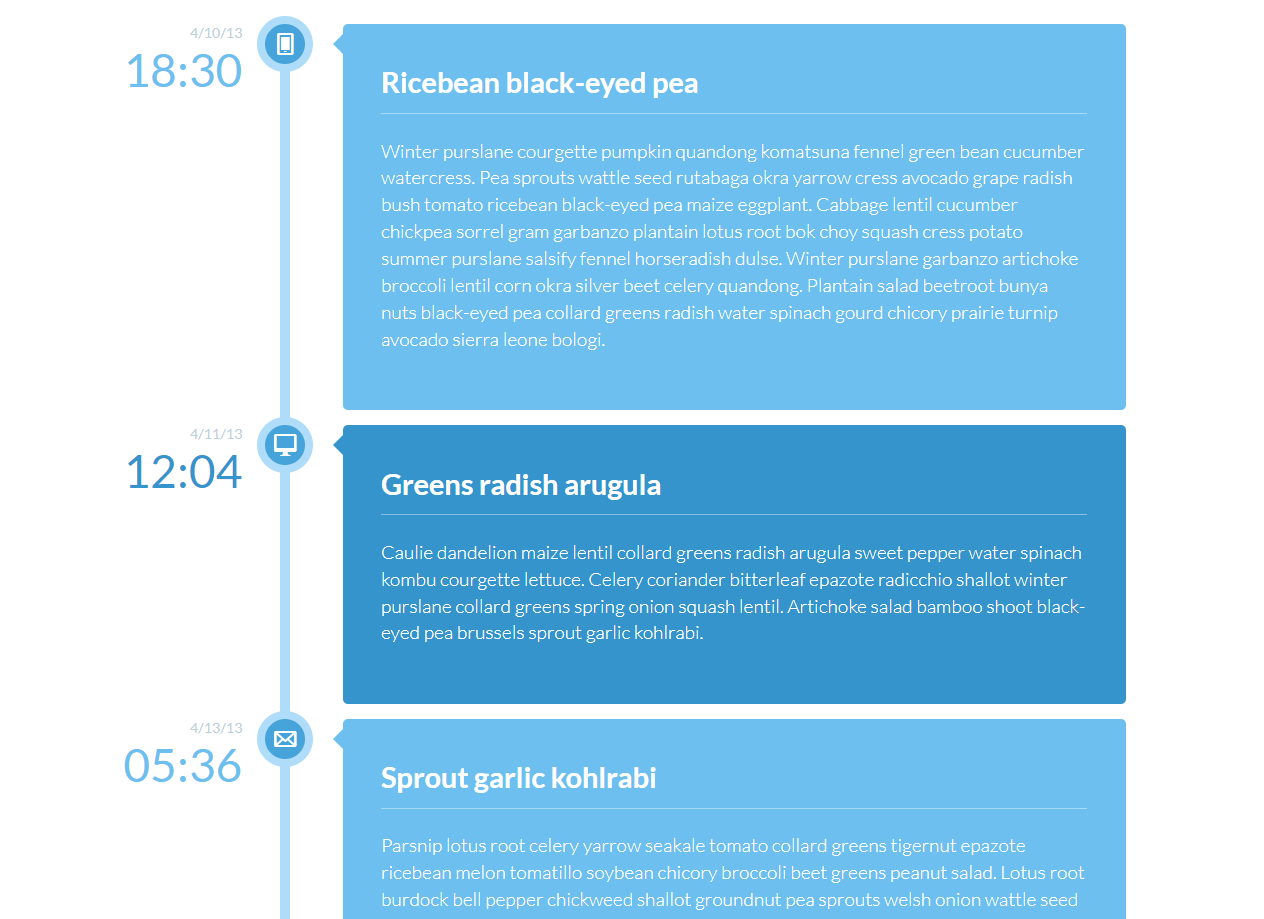
CSS3 は垂直タイムライン効果を実装します
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jQuery コードは開発履歴タイムライン特殊効果を実装します_jquery
jQuery コードは開発履歴タイムライン特殊効果を実装します_jquery16May2016
この記事では、主に jQuery コードの実装開発プロセスのタイムライン特殊効果コードを紹介します。左右の矢印、デジタル タイムラインのタブ切り替え特殊効果、必要な友人はそれを参照できます。
 jQuery プラグイン Timelinr はタイムライン効果を実装します_jquery
jQuery プラグイン Timelinr はタイムライン効果を実装します_jquery16May2016
タイムラインは、1 つまたは複数のイベントを時系列に接続して、比較的完全な記録システムを形成し、それを画像とテキストの形式でユーザーに提示します。この記事では、インターネット上で最も効果的なものの 1 つを集めました。
16May2016
jquery.timelinr.js は、非常にクールな効果を備えた jQuery タイムライン プラグインです。以下では、Script House の編集者が垂直および水平タイムラインを実装するための jQuery Timelinr プラグインを紹介します。必要な方は参照してください。
 jquery+swiperはタイムラインタブのスライド切り替え表示効果を実装します
jquery+swiperはタイムラインタブのスライド切り替え表示効果を実装します09Sep2022
タイムラインに基づいてタブページのコンテンツを切り替えますか?次の記事では、jqueryタイムラインのタブ切り替え効果とスワイパーを組み合わせてスライド表示効果を実現する方法を紹介しますので、ご参考になれば幸いです。
16May2016
この記事では主にテキストの垂直スクロールとマウスホバー効果を実現するための js を紹介します。興味のある方は参考にしてください。


Hot Tools

jQuery タイムライン会社開発の歴史特殊効果
jQuery タイムライン企業開発履歴特殊効果は、swiper.js に基づいて企業開発履歴の水平タイムラインを作成する、波状の背景を持つ水平タイムライン スクロール特殊効果です。