マウスをスライドさせると、jquery オンライン カスタマー サービスがポップアップ表示されます
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 依存関係の挿入を使用すると、.NET Core MVC アプリで「サービスを解決できません」というメッセージが表示されるのはなぜですか?
依存関係の挿入を使用すると、.NET Core MVC アプリで「サービスを解決できません」というメッセージが表示されるのはなぜですか?23Jan2025
依存関係注入エラー: アクティブ化中にタイプのサービスを解決できません依存関係注入とリポジトリ パターンを実装する場合...
 クロスドメイン AJAX リクエストを行うときに「jQuery XML エラー: \'Access-Control-Allow-Origin\' ヘッダーが見つかりません」というメッセージが表示されるのはなぜですか?
クロスドメイン AJAX リクエストを行うときに「jQuery XML エラー: \'Access-Control-Allow-Origin\' ヘッダーが見つかりません」というメッセージが表示されるのはなぜですか?03Nov2024
jQuery XML エラー: 'Access-Control-Allow-Origin' ヘッダーがありません。この場合、根本的な問題は同一オリジン ポリシーです。
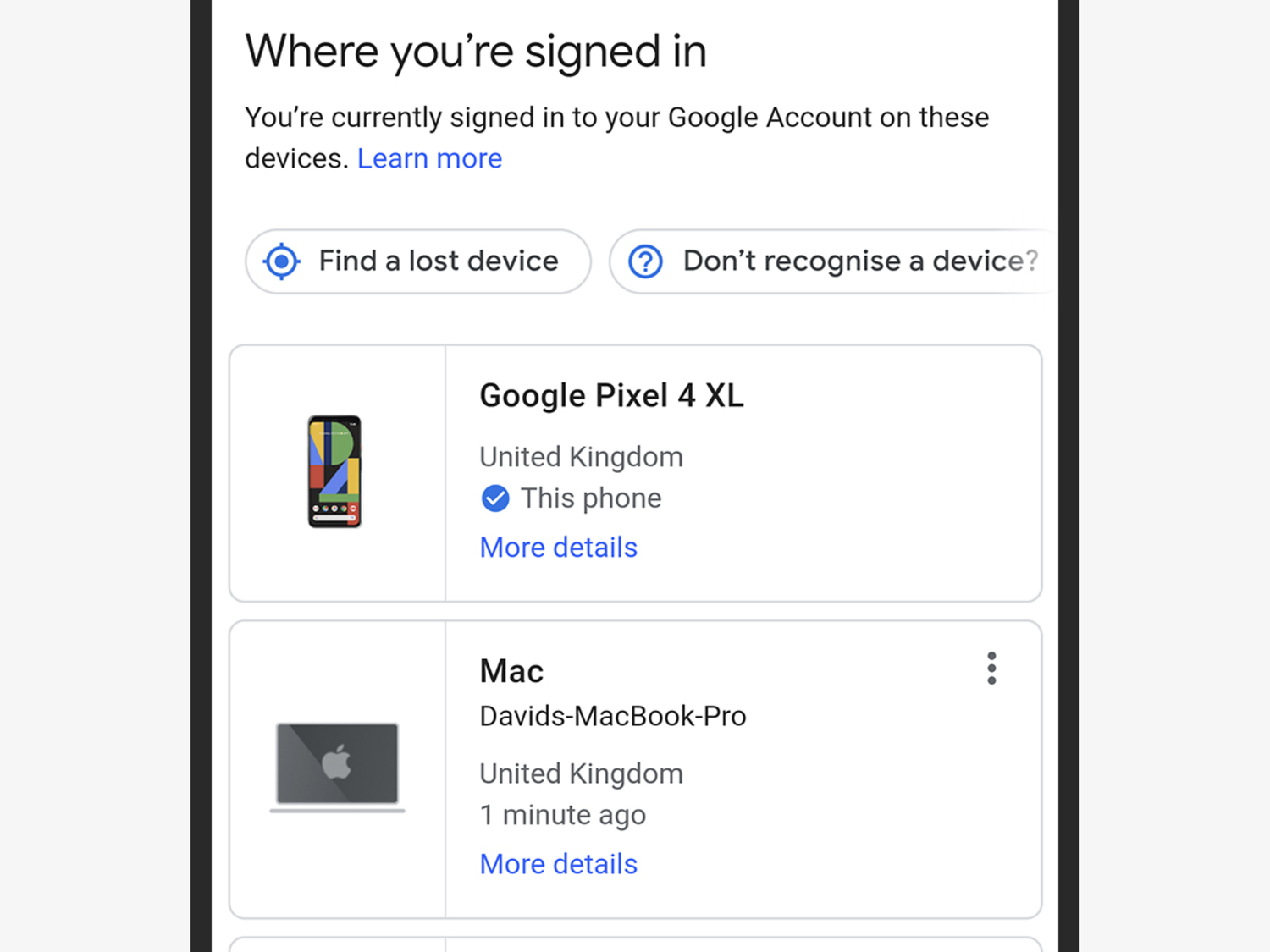
 今日ログアウトして、オンラインアカウントを安全に保ちます
今日ログアウトして、オンラインアカウントを安全に保ちます25Feb2025
この記事では、さまざまな人気のあるオンラインサービスでアクティブなセッションを確認および管理する方法を示します。 非アクティブなセッションを定期的に確認してログアウトすると、オンラインセキュリティが向上します。 アクティブなGoogleセッションの確認と管理: アクセス
 オプトアウト:広告設定の編集に対するケース
オプトアウト:広告設定の編集に対するケース24Feb2025
あなたはデータポイント以上のものです。オプトアウトでオンラインプライバシーを取り戻します。 多くのオンラインサービス、特にソーシャルメディアプラットフォームは、個人データを表示、変更、削除するツールを提供します。 これらの設定はしばしば掘る必要があることがよくありますが、
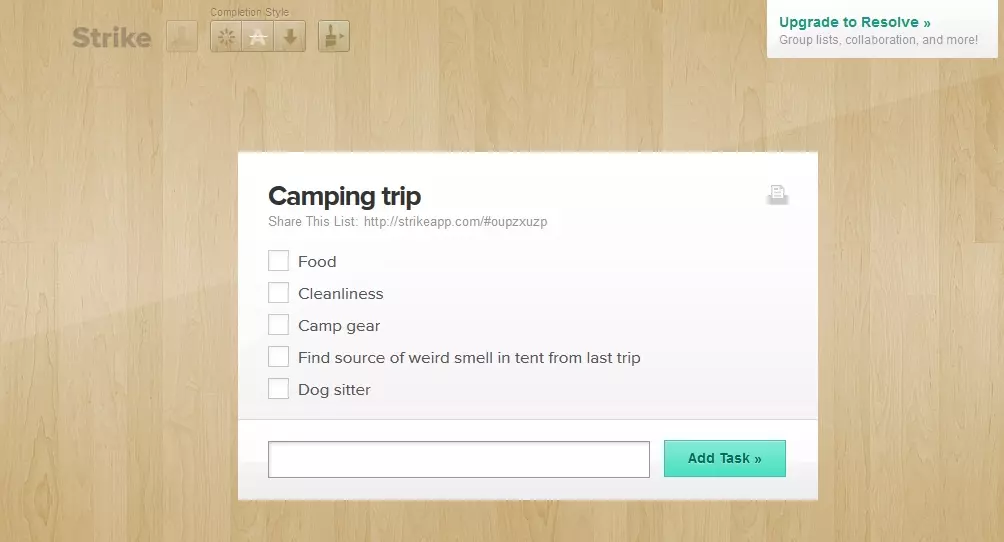
 10便利な使い捨てオンラインサービス
10便利な使い捨てオンラインサービス20Feb2025
この記事では、使い捨てのオンラインサービスのユーティリティについて説明します。多くの場合、共有とコラボレーションのためのユニークなURLを生成する無料のアカウントのないWebツールです。 To Doリスト、コード共有、テキスト共有、共同編集の10のカテゴリが強調表示されています
 新しいアプリまたはサービスを決定しようとしているときに尋ねる質問
新しいアプリまたはサービスを決定しようとしているときに尋ねる質問24Feb2025
新しいアプリまたはオンラインサービスにメールアドレス(およびその他)を引き渡す前に、プライバシーを検討してください。 このチェックリストは、サインアップがリスクに見合うかどうかを判断するのに役立ちます。 どのデータが要求されますか? より多くの個人情報req
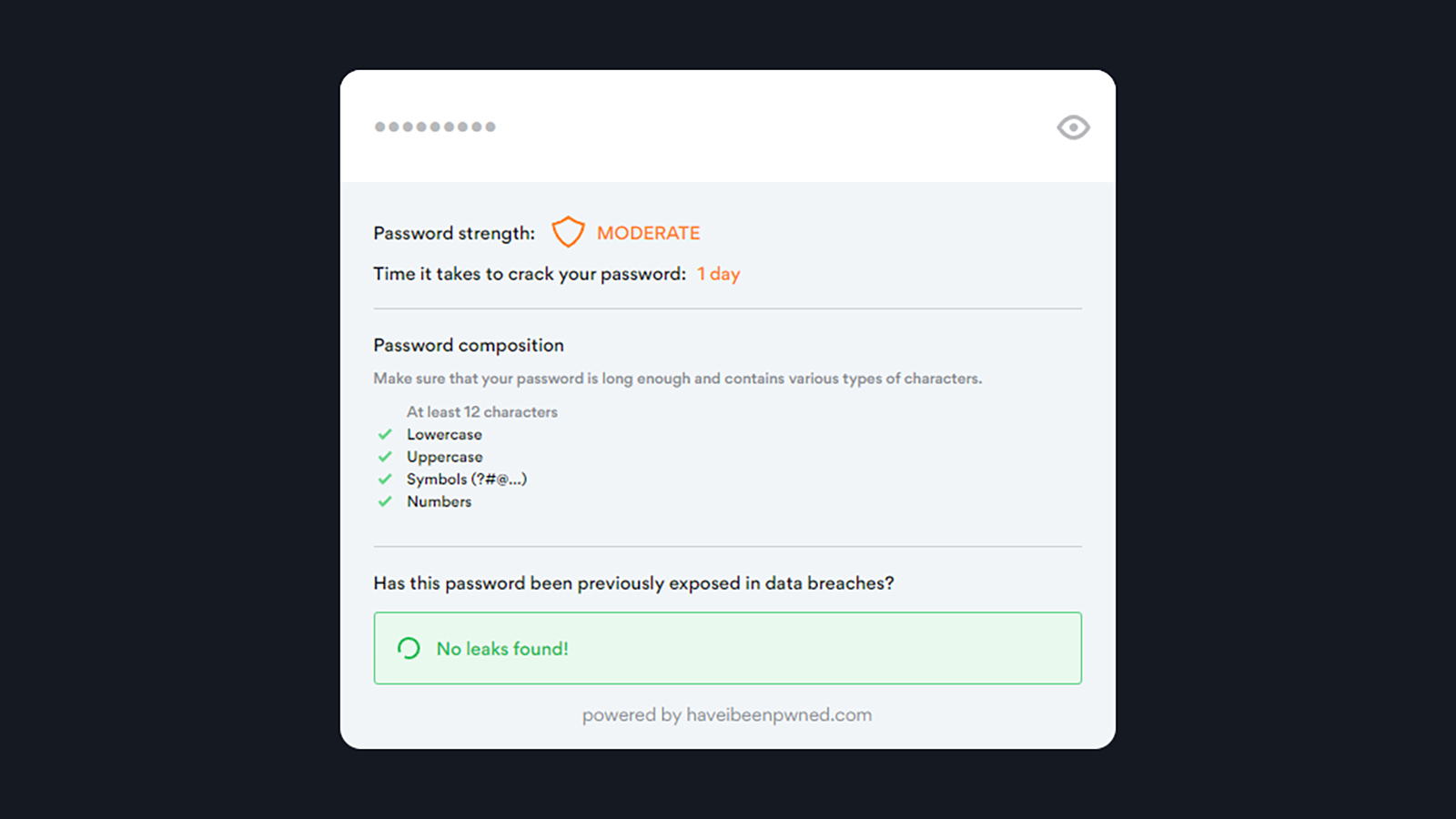
 パスワードの強さを確認する方法とそれについて何をすべきか
パスワードの強さを確認する方法とそれについて何をすべきか25Feb2025
バイオメトリックログインの増加にもかかわらず、パスワードは非常に重要です。 さまざまなオンラインサービスで多数のアカウントとパスワードを管理するには、強力なセキュリティ対策が必要です。 この記事では、強力でユニークなパスワードを作成して保護する方法について説明します。 CRA
 MacでPDFをJPGに変換する方法
MacでPDFをJPGに変換する方法26Mar2025
PDFをMACOSシステムでJPEGに変換する3つの方法:システムには、ツール(プレビューおよび自動化ツール)、サードパーティのアプリケーション、オンラインサービスが付属しています。各方法には利点と短所があり、この記事で詳しく説明します。 PDFをJPEGに変換する方法:クイック概要 時間を節約するために、この記事の重要なソリューションをこの便利なテーブルにまとめました。下にスクロールして、PDFをJPGに変換する方法に関するより多くの洞察を学びます。 比較してください! Pros Cons Preview✓無料、MacOSビルトインツール ✓複数の画像形式(JPEG、PNG、TIFFなど)をサポートしています ✓サポート基本編集xページごとに変換できるx 1ページのみ✓すべてのページを一度に変換する ✓速度


ホットツール

右側にあるシンプルな jQuery Web ページのオンライン カスタマー サービス
シンプルな jQuery Web ページのオンライン カスタマー サービスの右側の特殊効果

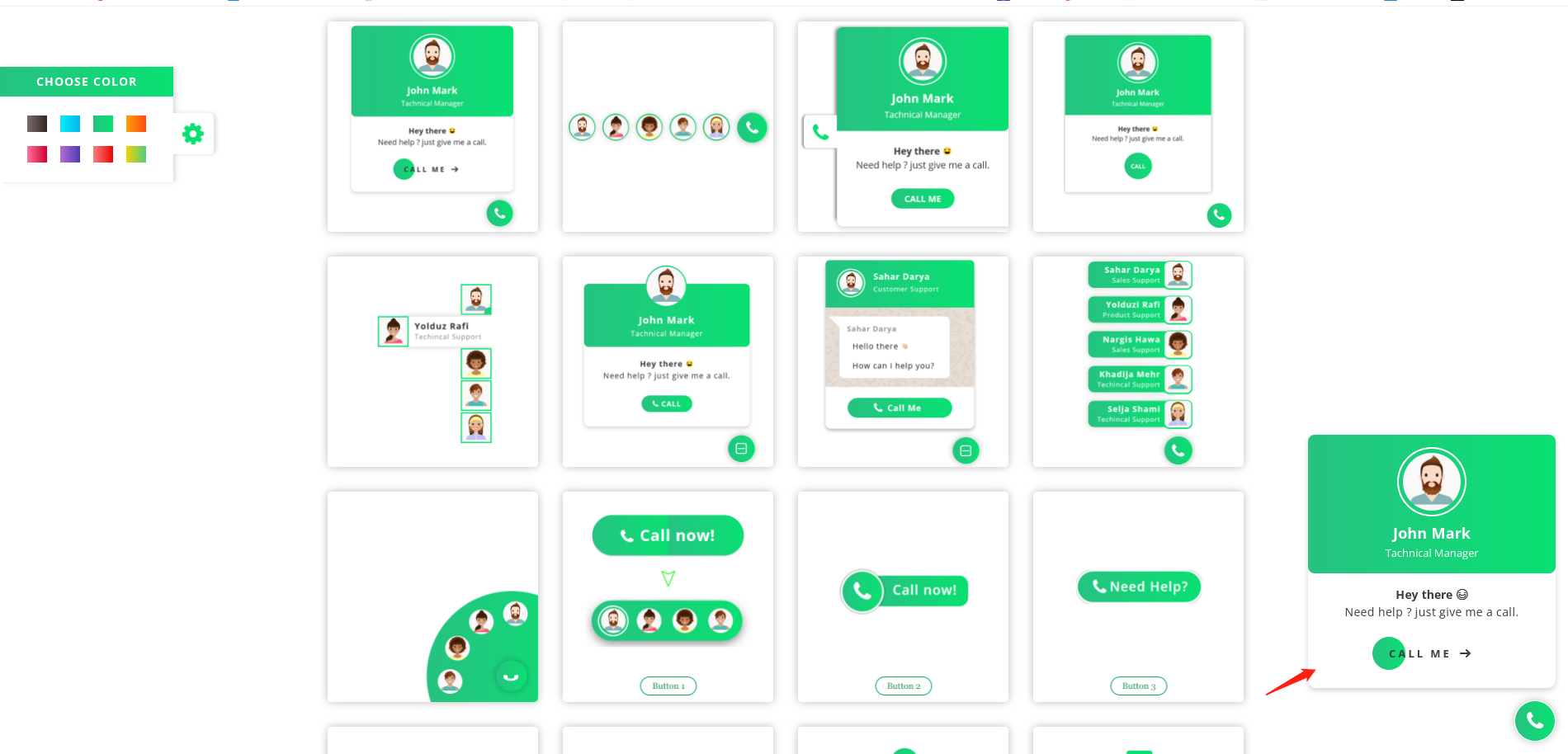
16 の絶妙なコンタクト カスタマー サービス ウィンドウ プラグイン エフェクト
16 個の絶妙なコンタクト カスタマー サービス ウィンドウ プラグイン エフェクト。それぞれが小さく、柔軟で美しく、Web サイトの HTML プラグインから直接呼び出すことができます。

マルチカラー テーマの右側に常設のオンライン QQ カスタマー サービス jQuery プラグイン
永続的なオンライン QQ カスタマー サービス jQuery プラグインのダウンロードは、マルチカラー テーマの右側から利用できます。複数のQQオンライン顧客サービス、選択できる複数のテーマ、カスタマイズできる複数のパラメータをサポートしており、シンプルで実用的です。

jQuery Web サイトの右側に QR コードを含むカスタマー サービス コードを修正しました
jQuery Web サイトの右側に QR コードを含むカスタマー サービス コードを修正しました

もう 1 つのシンプルで使いやすい win8 スタイルのオンライン カスタマー サービス コード
もう 1 つのシンプルで使いやすい win8 スタイルのオンライン カスタマー サービス コード