マウススイングアニメーション効果に続くクールなテキスト
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 非常にクールでクリエイティブなセグメント化された SVG テキスト アニメーションの特殊効果
非常にクールでクリエイティブなセグメント化された SVG テキスト アニメーションの特殊効果19Jan2017
これは、segment.js に基づいた、非常にクリエイティブなセグメント化された SVG テキスト アニメーション特殊効果です。このテキスト アニメーション特殊効果は、アニメーション SVG のストローク パスを使用してさまざまなテキスト アニメーション効果を作成し、その効果は非常に印象的です。
16May2016
この記事では主に JavaScript でマウス効果に続くテキストを実装する方法を紹介します。d コードはシンプルで操作が簡単です。興味のある方は参考にしてください。
 ページをより魅力的にする 10 個の美しく実用的なテキスト アニメーション効果!
ページをより魅力的にする 10 個の美しく実用的なテキスト アニメーション効果!10Aug2021
Web ページに写真とテキストは欠かせない要素であり、写真を適切に使用すると Web ページを鮮やかにできますが、通常のテキストではそうはいきません。次に、テキストにいくつかのスタイルを追加して、見栄えの良いテキスト効果を実現し、ページをよりインタラクティブで魅力的なものにすることができます。以下の PHP 中国語 Web サイトでは、美しく実用的なテキスト アニメーションの特殊効果を 6 つ紹介します。ぜひ集めてください。
24Jun2016
CSS3 のクールなページ読み込みアニメーション特殊効果コードに基づいています
 CSS を賢く使用して、テキストに二次的な太字と複数の境界線効果を実現します。
CSS を賢く使用して、テキストに二次的な太字と複数の境界線効果を実現します。19Sep2022
テキストを2回太字にする方法は?複数の境界線を実装するにはどうすればよいですか?次の記事では、CSS を賢く使用して、テキストの二次太字や複数の境界線効果を実現する方法を紹介します。
16May2016
非常にクールなマウス ドラッグによるページめくり (ページング) 効果は JavaScript コードで実装されており、非常に優れています。
 いくつかの簡単な手順で CorelDRAW のテキストに波紋効果を追加する方法
いくつかの簡単な手順で CorelDRAW のテキストに波紋効果を追加する方法09Feb2024
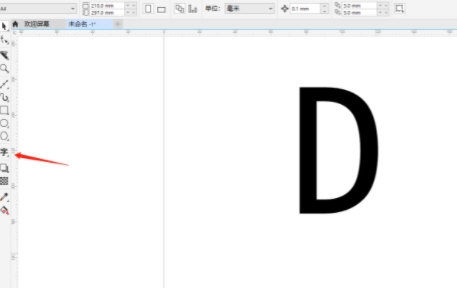
CorelDRAW は非常に使いやすいグラフィック デザイン ソフトウェアで、さまざまな画像の作成に使用できます。ポスターの制作過程では、ポスター全体をより調和的で洗練されたものにするために、ポスターの内容に応じて文字に特殊効果を加えることがあります。今回は、テキストに波紋効果を追加して写真をより美しくする方法を見てみましょう。具体的な操作は以下の通りです: 1. CorelDRAW ソフトウェアを開き、テキスト ツールを使用して文字を入力します 2. [長方形ツール] をクリックし、文字の 3 分の 1 の位置に長方形を描きます 3. 選択範囲文字と四角形を合わせて上の[交差]をクリック 4. 再度選択し、両側の[単純化]をクリックして重なった部分を削除 5. [塗り付けツール]をクリックしてペン先の大きさを調整し、塗りつぶし6. この時点で背景を設定できます。
 簡単にマスターできる 3 つの小さな特殊効果 - テキストのくり抜き、透明度、影の効果
簡単にマスターできる 3 つの小さな特殊効果 - テキストのくり抜き、透明度、影の効果28Apr2017
この記事ではCSSでの文字のくり抜き、透明度の値、影の効果の設定例を中心に紹介していますので、text-blood-colorの透明度の値を設定することで、ある程度文字を柔らかくすることができます。


Hot Tools

ファンタジーネオンが反射して点滅するテキスト効果
反射を伴う夢のようなロマンチックなネオンのテキスト効果

HTML5 マトリックス テキスト マトリックス効果
HTML5 マトリックス テキスト マトリックス効果

html5 svgのクールなタイピングアニメーション効果
入力テキスト ボックス内の HTML5 SVG 入力テキスト、クールな動的な入力アニメーション効果。

動的 404 エラー ページ
3つの数字「404」がカラフルな色で流れ続けるダイナミックな404エラーページです。






