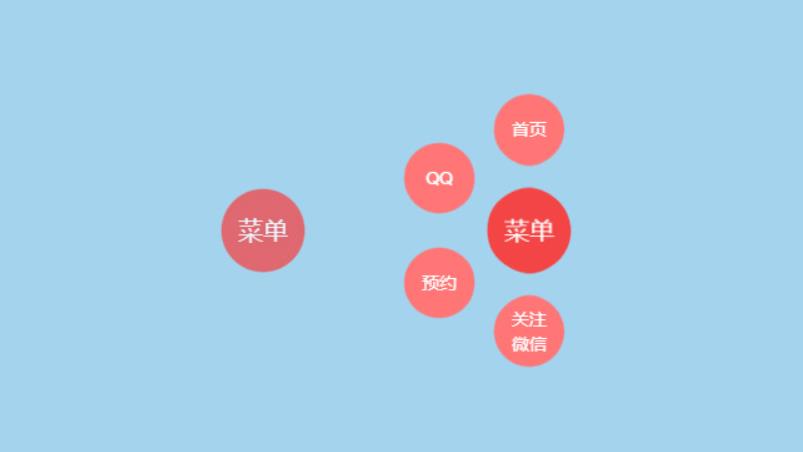
右下隅のjqueryポップアップフローティングメニューコード
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 容器の右下隅に写真を完全に揃える方法は?
容器の右下隅に写真を完全に揃える方法は?04Apr2025
Webページのレイアウトの右下隅に写真やコンテナを調整する問題を巧みに解決すると、特に画像サイズの場合、写真とコンテナの境界線を調整するという問題に遭遇することがよくあります...
 CSSのみを使用して画像の右下隅にチェックボックスを追加するにはどうすればよいですか?
CSSのみを使用して画像の右下隅にチェックボックスを追加するにはどうすればよいですか?25Nov2024
選択対象の画像にチェックボックスを表示する Web 開発の領域では、画像にチェックボックスを表示したいシナリオに遭遇することがあります。
 CSS で Div の右下隅にある画像の周囲にテキストを回り込ませるにはどうすればよいですか?
CSS で Div の右下隅にある画像の周囲にテキストを回り込ませるにはどうすればよいですか?28Dec2024
右下 Div を囲むようにテキストをスタイル設定する CSS では、コンテンツ div の右下隅に画像を配置することが望ましいことがよくあります。
 Monster Hunter Wilds:ウィッシュリストの使用方法
Monster Hunter Wilds:ウィッシュリストの使用方法05Mar2025
モンスターハンターワイルドでは、クラフト材料を効率的に収集することが重要です。 ゲームのウィッシュリストは、このプロセスを劇的に合理化し、以前のタイトルの退屈なメニューナビゲーションを排除します。このガイドは、ウィッシュリスを最大化する方法を示しています
 次のマウスには追加のボタンが必要です
次のマウスには追加のボタンが必要です27Feb2025
追加のマウスボタンでワークフローを強化します 無限のキーボードショートカットや面倒なメニューナビゲーションにうんざりしていませんか? 追加のボタンを備えたマウスは、合理化されたソリューションを提供します。 お気に入りのホットキーをマウスに直接プログラムし、生産性を高めます
 キーボードとマウスをXboxに接続してみてください
キーボードとマウスをXboxに接続してみてください26Feb2025
XboxシリーズXおよびXboxシリーズのゲームコンソールには、ワイヤレスコントローラーが付属していますが、Windowsコンピューターを使用するのと同じように、キーボードとマウスを接続することもできます。これにより、メニューナビゲーションとテキスト入力がより便利になり、一部のゲームもキーボードとマウスの操作をサポートします。 キーボードとマウスを接続する前の手順 ほとんどの有線キーボードとマウスは、XboxシリーズX/sと互換性があります。 XboxはBluetoothデバイスをサポートしていないため、ワイヤレスレシーバーを使用して有線または周辺機器のみを使用できます。 おそらく、その基礎となるアーキテクチャがWindowsに似ているため、Xboxと互換性のないキーボードやマウスのレポートは見つかりませんでした。 USB-Aポートに接続できる限り、通常は通常動作します。
 デイブ・ザ・ダイバー: タカアシガニの捕まえ方
デイブ・ザ・ダイバー: タカアシガニの捕まえ方10Jan2025
Dave The Diver には、捕まえるのが難しい生き物がいくつかいます。あるいは、生きたまま捕まえるということです。タカアシガニもまさにその種のひとつで、これらの甲殻類を陸に戻す唯一の方法は、容赦なく叩き潰すことだと思われますw


ホットツール

黒い左側のナビゲーション管理パネル UI 特殊効果
ネイティブ js css3 を使用して、アイコン テキストの垂直ナビゲーション メニュー ui レイアウトを備えた黒の実用的な左側のカテゴリ ナビゲーション管理パネルを作成します。用途: 機能およびバックエンド管理 UI Web サイト テンプレート。

jQueryの左側のドロップダウンナビゲーションメニューの背景フレームテンプレート
jQuery は、左側に垂直ドロップダウン ナビゲーション バーと、埋め込まれた iframe ナビゲーション メニューの背景ページ テンプレートを作成します。

js-realize 拡張可能な隠しナビゲーション メニュー ボタンの特殊効果
シンプルで実用的な拡張可能な隠しナビゲーション メニュー ボタン js 特殊効果コードのダウンロード。このメニューの特徴は、ボタンをクリックするとメニューが展開されることで、展開すると柔軟なアニメーション効果があり、非常にクールです。メニュー項目は小さなアイコンですが、もちろんテキストと組み合わせたアイコンも使用でき、非表示・展開方式は比較的省スペースなので、モバイル機器にも適用できます。

インタラクティブな液体ナビゲーション タブ バー
非常に美しく簡潔なデザインの非常に人気のある HTML+CSS インタラクティブなリキッド ナビゲーション タブ バー