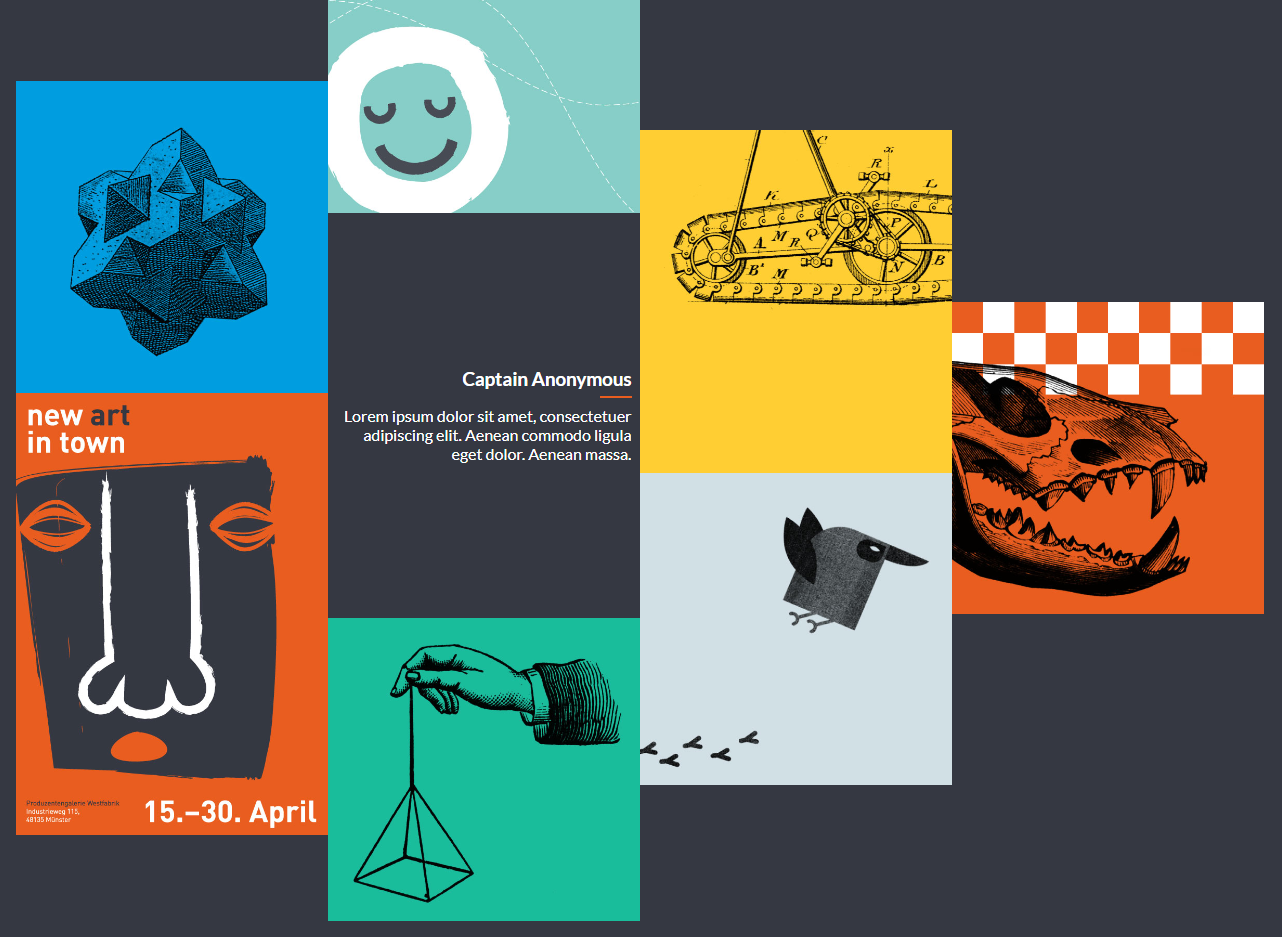
ギャラリーのレイアウト、テキストをマウスオーバーして非表示のコンテンツの特殊効果を表示
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 他のコンテンツを表示したまま、DIV 要素内の特定のテキストを非表示にするにはどうすればよいですか?
他のコンテンツを表示したまま、DIV 要素内の特定のテキストを非表示にするにはどうすればよいですか?11Dec2024
要素の可視性のカスタマイズ Web 開発では、特定の要素の可視性を管理することが重要です。隠れるときによくある問題が発生します...
 画像の表示中に CSS を使用して HTML 内のテキストを効果的に非表示にするにはどうすればよいですか?
画像の表示中に CSS を使用して HTML 内のテキストを効果的に非表示にするにはどうすればよいですか?25Nov2024
CSS を使用してテキストを非表示にする HTML では、CSS を使用してタグのスタイルを設定し、テキストを画像に置き換えることができます。ただし、元のテキストはまだ表示される可能性があります...
 JavaScript を使用して 1 回限りのテキスト強調表示効果を作成するにはどうすればよいですか?
JavaScript を使用して 1 回限りのテキスト強調表示効果を作成するにはどうすればよいですか?04Dec2024
JavaScript を使用したテキストの強調表示: 1 回限りのスポットライトWeb ページ内のテキストを強調表示する場合、デフォルトのブラウザーに頼ることがよくあります...
 非表示のフォームフィールドを使用して JavaScript 変数を PHP に効果的に転送するにはどうすればよいですか?
非表示のフォームフィールドを使用して JavaScript 変数を PHP に効果的に転送するにはどうすればよいですか?26Dec2024
JavaScript 変数を PHP に効果的に転送する方法 Web アプリケーションを操作する場合、多くの場合、Web アプリケーション間でデータを交換する必要があります。
 CSS3 変換のみを使用してホバー時の画像ズーム効果を作成するにはどうすればよいですか?
CSS3 変換のみを使用してホバー時の画像ズーム効果を作成するにはどうすればよいですか?28Nov2024
CSS3 Transform によるホバー時の CSS 画像ズーム効果画像をズームインするホバー効果の作成は、CSS3 の...
 JavaScript で画像をプリロードして Web サイトのエクスペリエンスを高速化するにはどうすればよいですか?
JavaScript で画像をプリロードして Web サイトのエクスペリエンスを高速化するにはどうすればよいですか?11Dec2024
JavaScript を使用した画像のプリロード: シンプルで効果的なソリューション画像のプリロードは、...
 jQuery AJAX を効果的に使用して、MySQL データベースからデータを取得および表示し、非推奨の関数と適切な応答処理の問題に対処するにはどうすればよいですか?
jQuery AJAX を効果的に使用して、MySQL データベースからデータを取得および表示し、非推奨の関数と適切な応答処理の問題に対処するにはどうすればよいですか?08Dec2024
jQuery AJAX を使用して MySQL からのデータを表示するWeb アプリケーションでデータを操作する場合、多くの場合、Web アプリケーションから情報を取得する必要があります。


Hot Tools

jQuery 3D 画像スライダーのカルーセル効果
jQueryに基づく3D画像スライダーカルーセル効果

マウスが画像を通過するときにクールな切り替えアニメーションを実現する純粋な CSS
Pure CSS により、マウスが画像を通過するときにクールな切り替えアニメーション コードのダウンロードが可能になります。

視差効果を備えた HTML5 画像カルーセル プラグイン
視差効果を備えた HTML5 画像カルーセル プラグイン。マウスで画像を制御し、画像カルーセルがスクロールされるときにクールな視覚的な差分効果を生成できます。

B サイトのヘッダー画像インタラクティブなマウス ホバーの被写界深度フォーカス効果
B サイトのヘッダー画像に対するインタラクティブなマウスオーバーによる被写界深度フォーカス効果 Web ページの特殊効果。

ドラッグして回転できるクールな jQuery 3D 画像の壁効果
ドラッグして回転できるクールな jQuery 3D ピクチャ ウォール エフェクトです。ピクチャを円形に囲み、それぞれのピクチャに光彩や反射効果を持たせた、非常に美しいピクチャ 表示効果です。