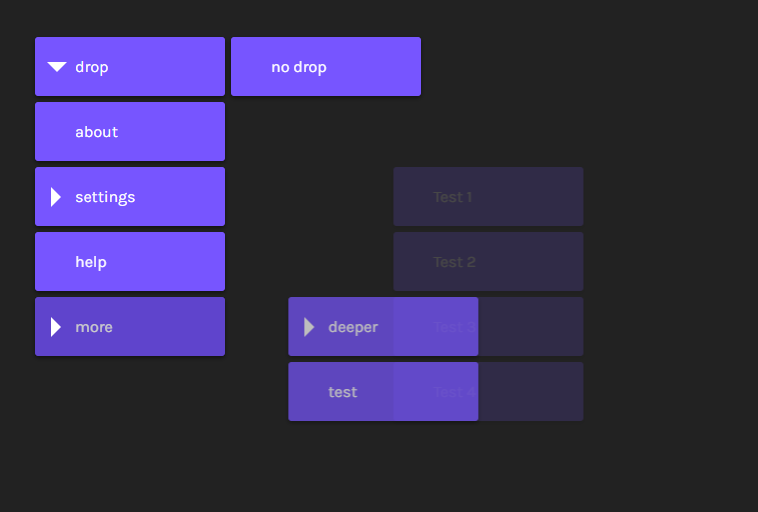
フェードインおよびフェードアウトするマルチレベルのドロップダウン アニメーション メニュー
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 JavaScript を使用せずに CSS フェードインおよびフェードアウト「読み込み中」テキスト アニメーション ループを作成する方法
JavaScript を使用せずに CSS フェードインおよびフェードアウト「読み込み中」テキスト アニメーション ループを作成する方法26Oct2024
シンプルな CSS アニメーション ループ: テキストの「読み込み中」フェードインとフェードアウトJavaScript を使用せずにテキストをフェードインおよびフェードアウトするループ アニメーションを CSS で作成するには、...
 jQuery を使用して Internet Explorer のフェードインおよびフェードアウトの問題を修正するにはどうすればよいですか?
jQuery を使用して Internet Explorer のフェードインおよびフェードアウトの問題を修正するにはどうすればよいですか?26Nov2024
jQuery の FadeIn および FadeOutIn を使用した IE でのフェードの問題の解決 jQuery のフェードインおよびフェードアウト関数を使用するときに発生する一般的な問題...
 JavaScript と CSS を使用して要素をフェードインおよびフェードアウトする方法: 遷移の問題を回避するための包括的なガイド
JavaScript と CSS を使用して要素をフェードインおよびフェードアウトする方法: 遷移の問題を回避するための包括的なガイド27Oct2024
JavaScript と CSS を使用した要素のフェードアウト: 包括的なガイドWeb デザインの領域では、動的なトランジションはユーザーを魅了するために不可欠です。
 JavaScript と CSS を使用して Web ページ上の要素にフェードインおよびフェードアウト効果を作成するにはどうすればよいですか?
JavaScript と CSS を使用して Web ページ上の要素にフェードインおよびフェードアウト効果を作成するにはどうすればよいですか?27Oct2024
JavaScript と CSS を使用したフェードインとフェードアウト Web ページ上の要素に適用できる視覚効果の 1 つは、要素のフェードインとフェードアウトです。これは...
 Chrome および IE9 で埋め込み YouTube ビデオの背後にドロップダウン メニューが表示されるのはなぜですか?
Chrome および IE9 で埋め込み YouTube ビデオの背後にドロップダウン メニューが表示されるのはなぜですか?05Nov2024
iframe 経由で埋め込まれた YouTube ビデオ z-index を無視しますか? 水平マルチレベルのドロップダウン ナビゲーション メニューを作成しようとして、ユーザーは次のような問題に直面しました。
 提供されたコンテンツに適した質問形式のタイトルをいくつか示します。
* CSS アニメーション ループ: JavaScript を使用せずにテキストを無限にフェードインおよびフェードアウトする方法
* CS でのテキストの無限フェーディング ループの作成
提供されたコンテンツに適した質問形式のタイトルをいくつか示します。
* CSS アニメーション ループ: JavaScript を使用せずにテキストを無限にフェードインおよびフェードアウトする方法
* CS でのテキストの無限フェーディング ループの作成26Oct2024
シンプルな CSS アニメーション ループ: テキストのフェードインとフェードアウト「読み込み中」質問テキストをフェードインおよびフェードアウトする CSS アニメーションの無限ループを作成するにはどうすればよいですか...
 内容の重要なポイントと質問形式を組み込んだ、記事タイトルのオプションをいくつか示します。
**オプション 1 (ダイレクトおよびクリア):**
* **ブートストラップのドロップダウン メニューが閉じるのを防ぐ方法
内容の重要なポイントと質問形式を組み込んだ、記事タイトルのオプションをいくつか示します。
**オプション 1 (ダイレクトおよびクリア):**
* **ブートストラップのドロップダウン メニューが閉じるのを防ぐ方法27Oct2024
内部クリックでブートストラップのドロップダウン メニューが閉じるのを停止するTwitter Bootstrap のドロップダウン メニューは、通常、内部のクリックを含む任意のクリックで閉じます。
13Jun2016
// 5 の倍数である配列内の要素をドロップダウン メニューに出力します。 // 配列内の要素を


Hot Tools

黒い左側のナビゲーション管理パネル UI 特殊効果
ネイティブ js css3 を使用して、アイコン テキストの垂直ナビゲーション メニュー ui レイアウトを備えた黒の実用的な左側のカテゴリ ナビゲーション管理パネルを作成します。用途: 機能およびバックエンド管理 UI Web サイト テンプレート。

jQueryの左側のドロップダウンナビゲーションメニューの背景フレームテンプレート
jQuery は、左側に垂直ドロップダウン ナビゲーション バーと、埋め込まれた iframe ナビゲーション メニューの背景ページ テンプレートを作成します。

js-realize 拡張可能な隠しナビゲーション メニュー ボタンの特殊効果
シンプルで実用的な拡張可能な隠しナビゲーション メニュー ボタン js 特殊効果コードのダウンロード。このメニューの特徴は、ボタンをクリックするとメニューが展開されることで、展開すると柔軟なアニメーション効果があり、非常にクールです。メニュー項目は小さなアイコンですが、もちろんテキストと組み合わせたアイコンも使用でき、非表示・展開方式は比較的省スペースなので、モバイル機器にも適用できます。

インタラクティブな液体ナビゲーション タブ バー
非常に美しく簡潔なデザインの非常に人気のある HTML+CSS インタラクティブなリキッド ナビゲーション タブ バー