シンプルで美しいアニメーションメニューバー
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 シンプルで使いやすいチップ計算機を作りました
シンプルで使いやすいチップ計算機を作りました11Dec2024
楽しい食事を終えた後、サーバーにチップをいくら払えばいいのか分からなくなったことはありませんか?特に友達と食事をしているときや、請求書を割り勘しているとき、計算のヒントは数学のクイズのように感じることがあります。そこでチップ計算機 c
 各クエリで最も美しいアイテム
各クエリで最も美しいアイテム16Nov2024
2070. 各クエリの最も美しいアイテム 難易度: 中 トピック: 配列、二分探索、並べ替え 2D 整数配列 items が与えられます。items[i] = [pricei, Beautyi] は、それぞれアイテムの価格と美しさを示します。 あなたにも与えられます
 PHP JS無限スケーラブルメニューの詳しい解説(シンプルで分かりやすい)
PHP JS無限スケーラブルメニューの詳しい解説(シンプルで分かりやすい)13Jun2016
PHP JSの無限スケーラブルメニューを詳しく解説(わかりやすく)。数日間基本的な内容を投稿したので、今日は CMS システムのバックエンドで一般的に使用されるカテゴリー管理部分の本質を、初心者向けに説明します。
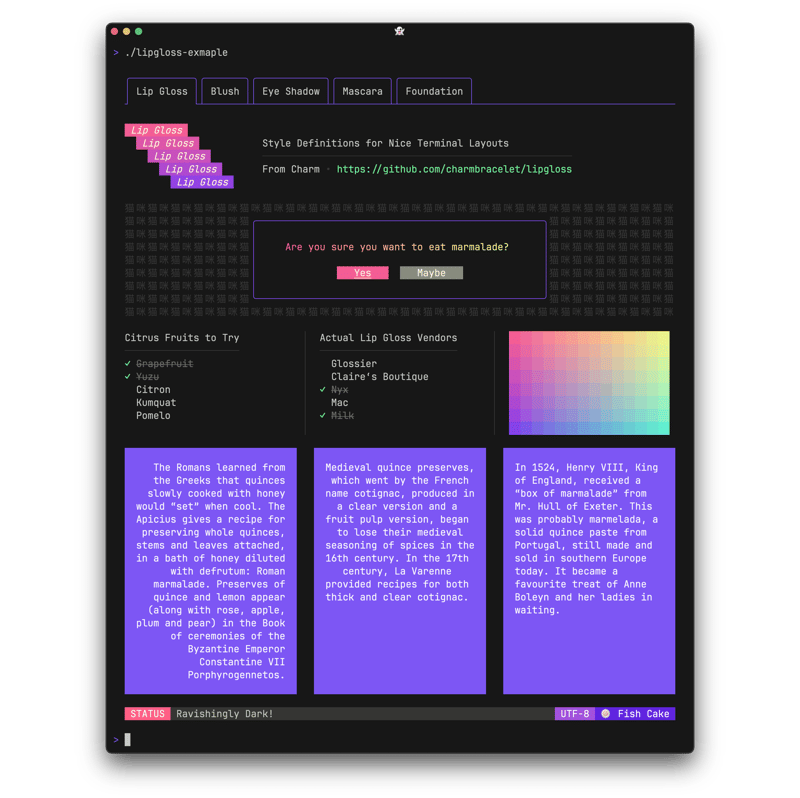
 JavaScript で美しいターミナル UI (TUI) を構築する方法!
JavaScript で美しいターミナル UI (TUI) を構築する方法!25Nov2024
あなたが私と同じで、CLI とターミナル UI に完全に夢中になっている場合は、この投稿が最適です。 残念ながら、JavaScript で美しいターミナル UI を構築するネイティブな方法はありません。少なくとも私が知っている限りではありません。これは私自身が直面した問題でした。
 WebSlidesで美しいHTML&CSSプレゼンテーションを作成する方法
WebSlidesで美しいHTML&CSSプレゼンテーションを作成する方法16Feb2025
WebSlides:美しいHTMLとCSSのプレゼンテーションを作成するためのツール コアポイント: WebSlidesは、ポートフォリオやインタビューなど、さまざまなコンテンツタイプに適した視覚的に魅力的なHTMLおよびCSSプレゼンテーションを作成するための強力なツールです。 このプラットフォームは、創造的でセマンティックなデザインの柔軟性を促進する40を超えるカスタマイズ可能なコンポーネントを提供しています。 プレゼンテーションの機能と美しさを強化するために、UnsplashやAnimate.cssなどのサードパーティツールと統合します。 WebSlidesは使いやすく、初心者に適しており、ベテランの開発者にも愛されています。 この記事では、WebSlidesを使用して詳細なプレゼンテーションを作成するための実用的なガイドを提供し、WebページにSVGを示しています
 美しいスープを使用した Python での HTML の Web スクレイピングと解析
美しいスープを使用した Python での HTML の Web スクレイピングと解析10Jan2025
Python と BeautifulSoup を使用した Web スクレイピングの力を利用する:AMIDIMusicExample インターネットは情報の宝庫ですが、専用の API を使用せずにプログラムでアクセスするのは難しい場合があります。Python の BeautifulSoup ライブラリは強力なソリューションを提供し、スクラップを可能にします
 DevKit: 記録的な速さで美しい Web サイトを構築
DevKit: 記録的な速さで美しい Web サイトを構築18Jan2025
正直に言うと、新しいウェブサイトを構築するのは時間がかかります。 SEO、アクセシビリティ、多言語サポートなど、特に必要だが反復性の高いタスク。だからこそ、私は開発者の生活を少し楽にするために 6 か月間かけて何かを構築しました。 この「もの」は、Astro プロジェクトの基本ジェネレーターである 10x DevKit です。これは、多くの高品質な Web サイトがコアとなるベスト プラクティス セットを共有しているという事実に対する直接的な対応ですが、私たちは毎回ほぼゼロから Web サイトを構築することがよくあります。 10x DevKit とは何ですか? 10x DevKit は、高品質の Web サイトを構築するプロセスを簡素化するために設計されたツールです。多くのエンタープライズグレードの機能が組み込まれた本番環境に対応した基盤を提供するため、次の作業に集中できます。
 JavaScript フォームで美しいターミナル UI (TUI) を構築する方法!
JavaScript フォームで美しいターミナル UI (TUI) を構築する方法!15Jan2025
私は TUI に夢中です。もしかしたらあなたもそうかもしれません。まだの方は、ぜひそうなっていただきたいと思います。楽しいだけでなく、非常に便利だからです。 約 2 か月前、リップグロスを Go から WebAssembly に移植しました。以上、このシリーズの最初の記事でした!私の次の計画は


Hot Tools

黒い左側のナビゲーション管理パネル UI 特殊効果
ネイティブ js css3 を使用して、アイコン テキストの垂直ナビゲーション メニュー ui レイアウトを備えた黒の実用的な左側のカテゴリ ナビゲーション管理パネルを作成します。用途: 機能およびバックエンド管理 UI Web サイト テンプレート。

jQueryの左側のドロップダウンナビゲーションメニューの背景フレームテンプレート
jQuery は、左側に垂直ドロップダウン ナビゲーション バーと、埋め込まれた iframe ナビゲーション メニューの背景ページ テンプレートを作成します。

js-realize 拡張可能な隠しナビゲーション メニュー ボタンの特殊効果
シンプルで実用的な拡張可能な隠しナビゲーション メニュー ボタン js 特殊効果コードのダウンロード。このメニューの特徴は、ボタンをクリックするとメニューが展開されることで、展開すると柔軟なアニメーション効果があり、非常にクールです。メニュー項目は小さなアイコンですが、もちろんテキストと組み合わせたアイコンも使用でき、非表示・展開方式は比較的省スペースなので、モバイル機器にも適用できます。

インタラクティブな液体ナビゲーション タブ バー
非常に美しく簡潔なデザインの非常に人気のある HTML+CSS インタラクティブなリキッド ナビゲーション タブ バー