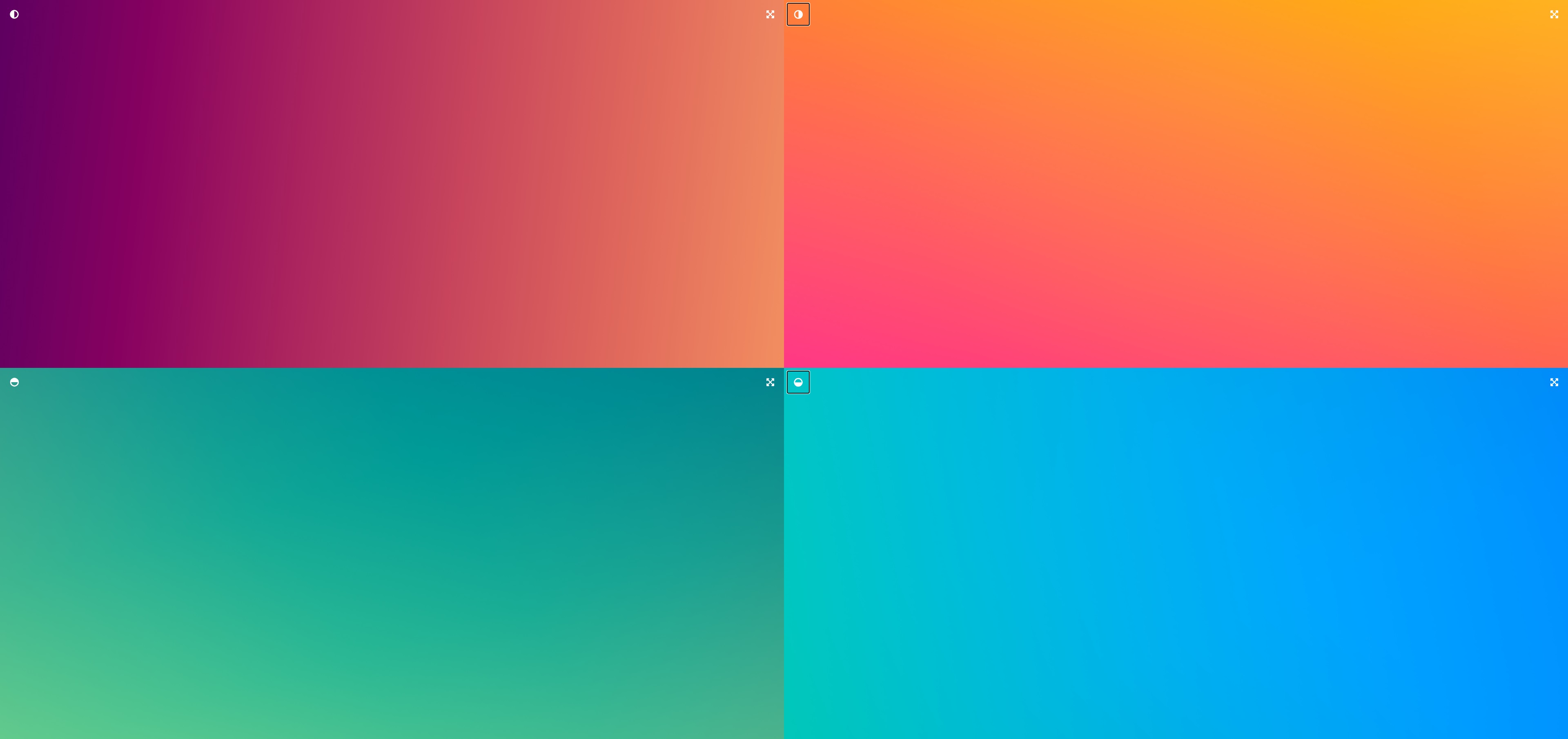
ビューポートのグラデーション回転効果
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 最新の Web サイトに CSS 不透明度グラデーション効果を作成するには?
最新の Web サイトに CSS 不透明度グラデーション効果を作成するには?27Oct2024
CSS の不透明度グラデーション効果を実現する動的な背景色を持つ最新の Web サイトの場合、次のような不透明度グラデーション効果を作成します。
13Jun2016
PHP画像に透明度のグラデーション効果を追加します。コードをコピーします。 コードは次のとおりです。 ?php ////$strimgsrc = file_get_contents("http://127.0.0.1/5307754.jpg"); ////$imgsrc = imagecreatefromstring($strimgsrc); = imagecreatefromjpeg("
 回転グローアニメーションを使用して目を引くボタン効果を作成する
回転グローアニメーションを使用して目を引くボタン効果を作成する24Dec2024
Web サイトが、光る回転効果を持つ目を引くボタンをどのように作成しているか疑問に思ったことはありませんか?これらの効果はユーザーを魅了し、Web サイトの UI/UX を向上させることができます。 CSS と少しの JavaScript を使用して、段階的に構築する方法を見てみましょう。
 CSS を使用してホバー時に画像のスピンまたは回転効果を作成する方法
CSS を使用してホバー時に画像のスピンまたは回転効果を作成する方法04Nov2024
CSS を使用してホバー時の画像の回転または回転をエミュレートするホバー時に画像上で目的の回転または回転効果を実現するには、CSS を使用します。
 PHP で配列要素を効果的に回転するにはどうすればよいですか?
PHP で配列要素を効果的に回転するにはどうすればよいですか?21Oct2024
この PHP プログラミング記事では、配列内の要素を効果的に回転する方法を紹介します。最初の要素を配列の末尾に移動し、要素を効果的に回転する方法を強調しています。 array_shi のような配列関数の組み合わせを使用する
 CSS を使用して回転する末尾効果を作成する方法
CSS を使用して回転する末尾効果を作成する方法03Nov2024
全体的な効果を以下に示します。 それでは、CSS を使用してこのアニメーションを作成する手順を見てみましょう。 このチュートリアルでは、CSS を使用して回転する尾を引くエフェクトを作成する方法を段階的に説明します。を設定することでこれを達成します
 線形グラデーションの背景で CSS トランジション効果を実現するにはどうすればよいですか?
線形グラデーションの背景で CSS トランジション効果を実現するにはどうすればよいですか?01Nov2024
線形グラデーションを使用した CSS トランジション背景:線形グラデーションは、Web デザインでよく使用される視覚的に魅力的な効果です。ただし、追加すると...


Hot Tools

jQuery のクールなポップアップ プラグイン - hsycmsAlert.js
クールな jQuery ポップアップ プラグインを共有する-hsycmsAlert.js

運用効果を促すWebサイト機能
運用効果を促すWebサイト機能

19種類のhtml5+CSS3の豪華なポップアップウィンドウアニメーション遷移効果
19種類のhtml5+CSS3の豪華なポップアップウィンドウアニメーション遷移効果

軽量の html5 WinBox.js ページ ポップアップ プラグイン
最新の軽量 html5 WinBox.js ページ ポップアップ プラグイン

js Webページの右クリックメニュー効果
グラデーションの背景色のアニメーション、Web ページのマウス クリックの右クリック メニュー効果、右クリック メニュー