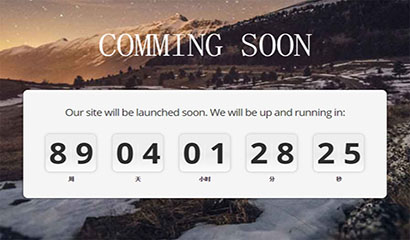
jQuery適応カウントダウンプラグイン
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 パフォーマンスの最適化を反応します
パフォーマンスの最適化を反応します08Feb2025
この記事では、Reactアプリケーションのパフォーマンスを最適化するための効果的な戦略とベストプラクティスについて説明します。 Reactの宣言的な性質とコンポーネントベースのアーキテクチャは魅力的ですが、アプリケーションスケールとして、パフォーマンスの最適化はCruciになります
 jQuery で要素を無効または有効にする最適な方法は何ですか: ブール属性の prop() と attr() の比較
jQuery で要素を無効または有効にする最適な方法は何ですか: ブール属性の prop() と attr() の比較19Oct2024
jQuery を使用して要素を効果的に無効化および有効化する方法: attr() と prop() の違いを理解する問題: 最初は入力を無効にし、リンクがクリックされたときに入力を有効にしようとしていますが、現在の jQuery ソリューションは無効です。
 jQuery AJAX 成功応答からデータを適切に返すにはどうすればよいですか?
jQuery AJAX 成功応答からデータを適切に返すにはどうすればよいですか?21Dec2024
jQuery AJAX の成功応答からデータを返す問題の概要: 成功した jQuery AJAX 呼び出しからデータを返そうとしていますが...
 スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法24Nov2024
スライド効果と不透明効果を備えたシンプルな jQuery イメージ スライダーの構築外部プラグインに依存せずに jQuery でカスタム イメージ スライダーを作成...
 jQuery $.ajax リクエストでエラー応答テキストを取得する方法?
jQuery $.ajax リクエストでエラー応答テキストを取得する方法?27Oct2024
jQuery $.ajax を使用したエラー応答テキストの取得jQuery AJAX リクエストにエラー応答を送信する場合、...
 レスポンシブ タイポグラフィ: テキストをすべての画面に適応させる
レスポンシブ タイポグラフィ: テキストをすべての画面に適応させる02Nov2024
Web デザインに関しては、テキストの読みやすさがユーザー エクスペリエンスの基本であるにもかかわらず、レスポンシブ タイポグラフィーはレイアウトの考慮事項によって影が薄くなることがよくあります。さまざまな画面サイズでタイポグラフィーを適切に行うことで、デザインを向上させ、確実に効果を高めることができます。
 async-wait vs. task.run:それぞれを最適なUI応答性に使用するのはいつですか?
async-wait vs. task.run:それぞれを最適なUI応答性に使用するのはいつですか?28Jan2025
async-await vs. task.run:それぞれを効果的に使用するのは、異常緊張プログラミングを使用すると、非ブロッキング操作を可能にします...


Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER